系列文章目录
第一节:Vben Admin介绍和初次运行
第二节:Vben Admin 登录逻辑梳理和对接后端准备
第三节:Vben Admin登录对接后端login接口
第四节:Vben Admin登录对接后端getUserInfo接口
第五节:Vben Admin权限-前端控制方式
第六节:Vben Admin权限-后端控制方式
第七节:Vben Admin权限-后端获取路由和菜单
专栏链接
Vben Admin框架实战(Python后端)
文章目录
- 系列文章目录
- 前言
- 一、getMenuList接口分析
- 二、getMenuList接口实现
-
- Python后端代码
- 验证代码
- 二级菜单
- 总结
前言
这段时间比较忙,更新暂停了一些天,今天我们继续。
上一节,我们切换了权限方式为BACK模式,分析了getPermCode接口。最后我们遇到了/api/getMenuList接口404。这节我们就编写后端对应的/api/getMenuList接口
一、getMenuList接口分析
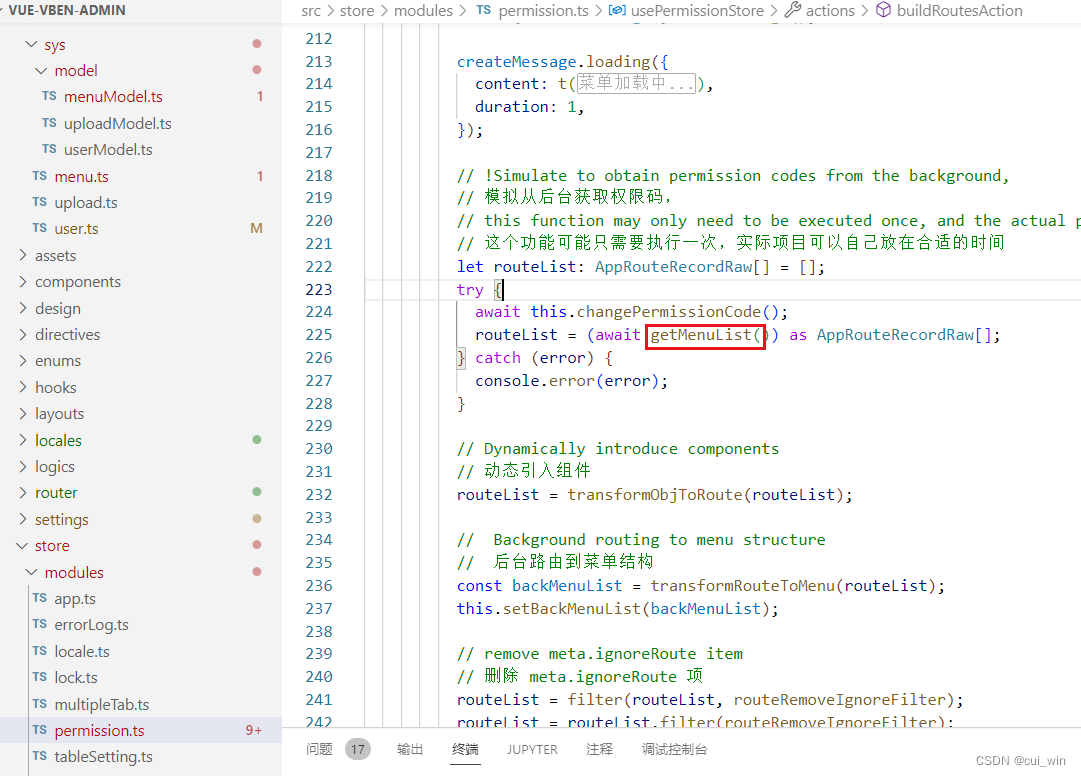
根据上一节的分析,当调整权限控制模式为BACK后,前端逻辑是下图这部分代码。
changePermissionCode 调用了 getPermCode,然后开始调用getMenuList()

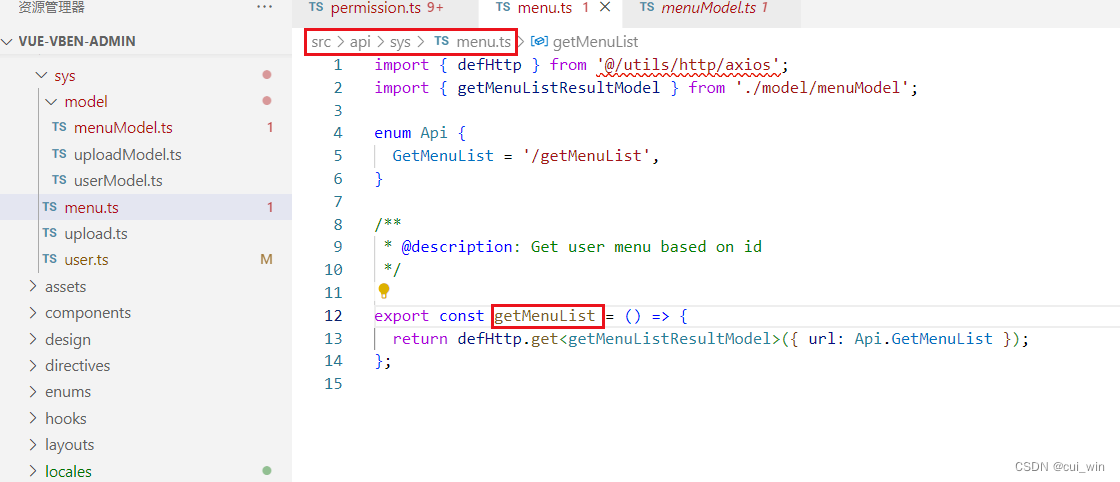
点击getMenuList()方法,找的了下图的接口,getMenuList返回的类型是getMenuListResultModel

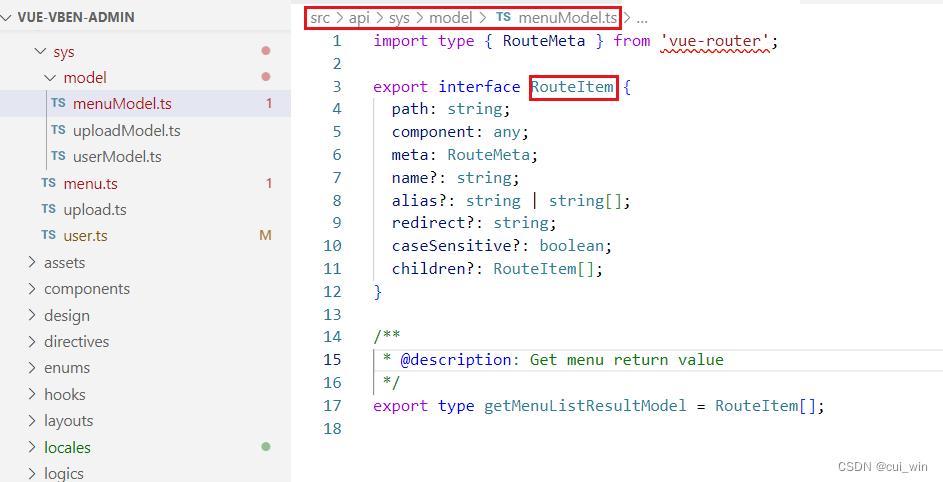
点击getMenuListResultModel ,查看getMenuListResultModel的具体定义。

上图看到getMenuListResultModel是RouteItem类型的数组。到这里后端需要返回的数据结构已经有点眉目了,只要照着RouteItem的定义返回一个数即可。
二、getMenuList接口实现
Python后端代码
# 获取用户菜单
@bp.route('/getMenuList',methods=['GET','POST'])
def getMenuList():
token = request.headers['Authorization']
if Token.certif









![BUUCTF-----[CISCN 2019 初赛]Love Math](https://img-blog.csdnimg.cn/direct/939d29f5dec3424eb4ca38573ec0a971.png)