HTML 编辑器推荐
html可以使用记事本编辑
但是更建议使用专业的 HTML 编辑器来编辑 HTML,我在这里给大家推荐几款常用的编辑器:
- VS Code:https://code.visualstudio.com/
- WebStorm: https://www.jetbrains.com/webstorm/
- Notepad++: https://notepad-plus-plus.org/
当然,真正技术高超的程序员都是用记事本编辑代码的,你之所以觉得用记事本写不了那是因为你技术不到家

vscode
因为本人更喜欢使用vscode编写代码,所以这里以着重介绍vscode
Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能。
步骤 1: 新建 HTML 文件
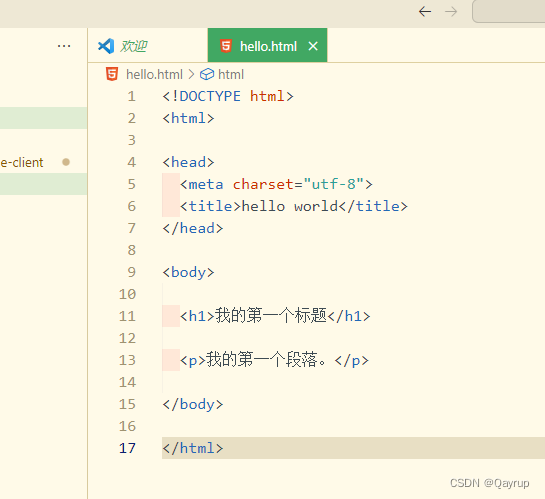
在 VS Code 安装完成后,选择" 文件(F)->新建文件(N) ",在新建的文件中输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello world</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

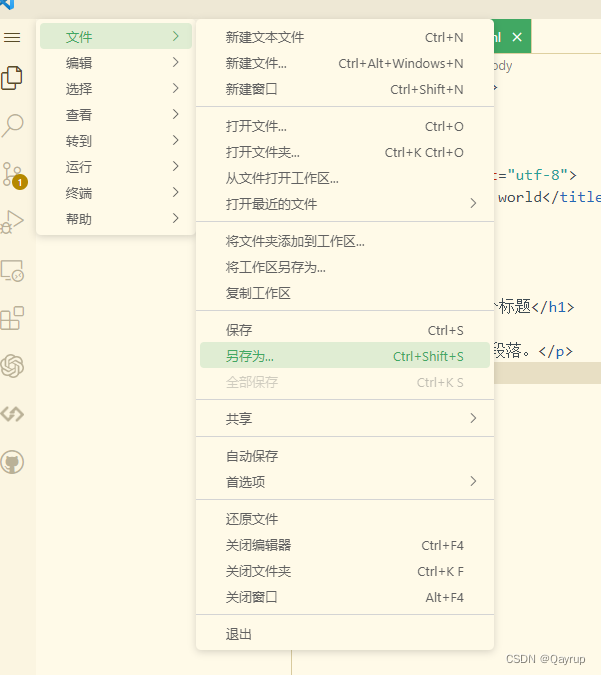
步骤 2: 另存为 HTML 文件
然后选择" 文件(F)->另存为(A) ",文件名为 hello.html:

当保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好,我建议统一用 .html。
在一个容易记忆的文件夹中保存这个文件,比如 hello
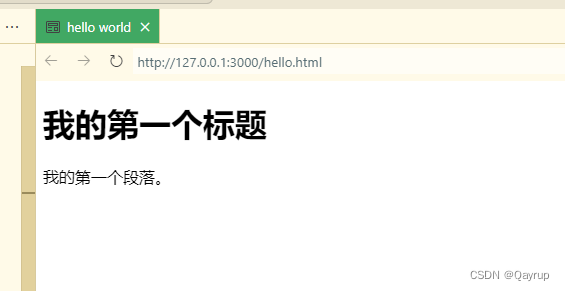
步骤 3: 在浏览器中运行这个 HTML 文件
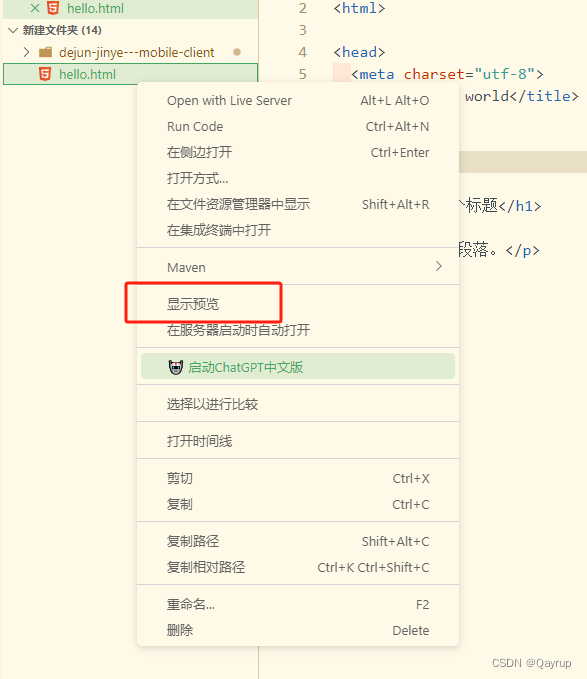
然后鼠标右击编辑器上的文件名,选择预览