本文目录
- 本系列文章
- 目标
- 开发步骤
- 数据库表设计
- 初始数据
- 初始数据:AccountCategories
- 初始数据:AccountUsages
- 初始数据:ChartOfAccounts
- 初始数据:AccountSubjects
- Service 定义
- 生成Fiori App
- App运行
本系列文章
SAP CAP篇一: 快速创建一个Service,基于Java的实现
SAP CAP篇二:为Service加上数据库支持
SAP CAP篇三:定义Model
SAP CAP篇四:为CAP添加Fiori Elements程序(1)
SAP CAP篇五:为CAP添加Fiori Elements程序(2)
SAP CAP篇六:为CAP添加Fiori Elements程序(3)
SAP CAP篇七:为CAP添加Fiori Launchpad入口 (Sandbox环境)
SAP CAP篇八:为CAP添加App Router并支持Fiori Launchpad (Sandbox环境)
SAP CAP篇九:升级为SAP CDS 7.0, CAP Java 2以及Spring Boot 3
SAP CAP篇十:理解Fiori UI的Annoation定义
SAP CAP篇十一:支持Media Object:图片、附件等
SAP CAP篇十二:AppRouter 深入研究
SAP CAP篇十三:拥抱TypeScript
SAP CAP篇十四:写个ERP的会计系统吧,Part I
目标
基于前一篇的基础继续开发ERP系统。
本篇侧重于会计科目表,同时也会更新之前的公司主数据。
会计科目表是基于会计准则的。譬如US GAAP,IFRS以及我国国内的企业会计准则。会计科目表由会计科目项组成。
开发步骤
数据库表设计
从数据库层面来定义会计科目表。
namespace finsys.db;
using {
sap,
} from '@sap/cds/common';
@cds.odata.valuelist
entity AccountCategories : sap.common.CodeList {
key ID : Integer;
}
@cds.odata.valuelist
entity AccountUsages : sap.common.CodeList {
key ID : Integer;
}
entity ChartOfAccounts : sap.common.CodeList {
key ID : String(20);
Accounts : Association to many AccountSubjects
on Accounts.ChartOfAccounts = $self;
}
entity AccountSubjects : sap.common.CodeList {
key ID : String(20);
ChartOfAccounts : Association to one ChartOfAccounts not null;
ParentID : String(20);
Category : Association to one AccountCategories not null;
Level : Integer;
}
同时,更新Companies的数据:
@cds.odata.valuelist
entity Companies: managed, cuid, sap.common.CodeList {
ParentCompany: Association to one Companies;
Currency: Currency;
Country: Country;
Address: String(100);
Deleted: Boolean;
ChartOfAccounts: Association to one ChartOfAccounts not null;
}
其中:
- AccountCategories:科目的属性;
- AccountUsages:科目使用场景;
- ChartOfAccounts: 会计科目表;
- AccountSubjects:会计科目信息;
- Companies:公司主数据,增加了
Deleted属性用来表示该主数据是不是已经被删除,另外增加了ChartOfAccounts的引用。
初始数据
再次运行下述命令来插入初始数据:
cds add data
该命令会自动在db文件夹下添加data文件夹,并会自动跳过已维护了数据库csv文件。
初始数据:AccountCategories
文件finsys.db-AccountCategories.csv:
ID;name;descr
1;资产类科目;资产类科目
2;负债类科目;负债类科目
3;共同类科目;共同类科目
4;所有者权益类科目;所有者权益类科目
5;成本类科目;成本类科目
6;损益类科目;损益类科目
初始数据:AccountUsages
文件finsys.db-AccountUsages.csv:
ID;name;descr
1;银行专用;银行专用
2;证券专用;证券专用
3;金融共用;金融共用
4;保险专用;保险专用
5;银行债券共用;银行债券共用
6;农业专用;农业专用
初始数据:ChartOfAccounts
文件finsys.db-ChartOfAccounts.csv:
ID;name;descr
2013;企业会计准则(2013);企业会计准则(2013)
初始数据:AccountSubjects
文件finsys.db-AccountSubjects.csv:
ID;ParentID;Level;Category_ID;name;descr;ChartOfAccounts_ID
1001;;1;1;库存现金;库存现金;2013
1002;;1;1;银行存款;银行存款;2013
1003;;1;1;存放中央银行款项;存放中央银行款项;2013
1011;;1;1;存放同业;存放同业;2013
1012;;1;4;其他货币资金;其他货币资金;2013
101201;1012;2;1;外埠存款;外埠存款;2013
101202;1012;2;1;银行本票存款;银行本票存款;2013
101203;1012;2;1;银行汇票存款;银行汇票存款;2013
101204;1012;2;1;信用卡存款;信用卡存款;2013
101205;1012;2;1;信用证保证金存款;信用证保证金存款;2013
101206;1012;2;1;存出投资款;存出投资款;2013
1021;;1;1;结算备付金;结算备付金;2013
1031;;1;1;存出保证金;存出保证金;2013
1101;;1;1;交易性金融资产;交易性金融资产;2013
110101;1101;2;1;本金;本金;2013
11010101;110101;3;1;股票;股票;2013
11010102;110101;3;1;债券;债券;2013
11010103;110101;3;1;基金;基金;2013
11010104;110101;3;1;权证;权证;2013
11010105;110101;3;1;其他;其他;2013
110102;1101;2;1;公允价值变动;公允价值变动;2013
11010201;110102;3;1;股票;股票;2013
11010202;110102;3;1;债券;债券;2013
11010203;110102;3;1;基金;基金;2013
11010204;110102;3;1;权证;权证;2013
11010205;110102;3;1;其他;其他;2013
具体可以参阅财政部的企业会计准则附录中的会计科目编码设计。
限于篇幅,本文不会贴出全部会计科目的编码。
Service 定义
更新FinanceService,添加如下Entities。
@readonly
entity AccountCategories as projection on dbchartofaccount.AccountCategories;
@readonly
entity AccountUsages as projection on dbchartofaccount.AccountUsages;
@readonly
entity ChartOfAccounts as projection on dbchartofaccount.ChartOfAccounts;
@readonly
entity AccountSubjects as projection on dbchartofaccount.AccountSubjects;
生成Fiori App
通过Fiori: Open Application Geneator来创建Fiori App。

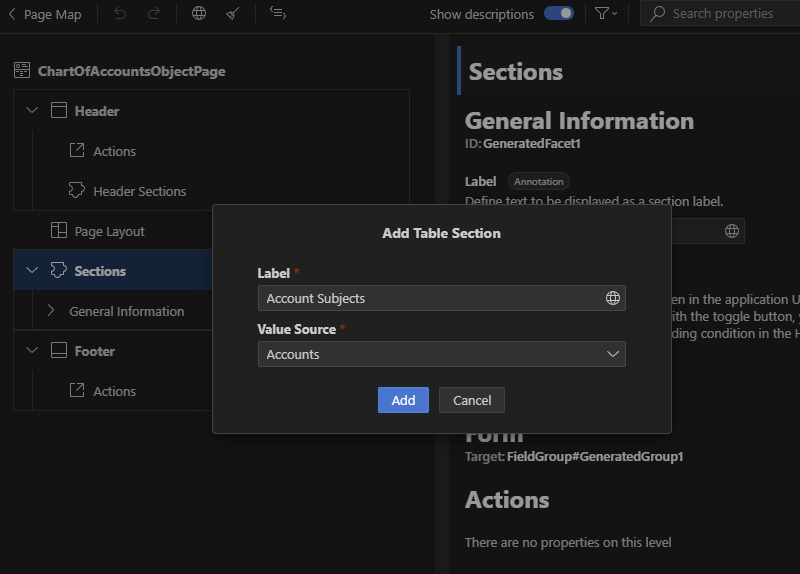
添加基于AccountSubjects的Table:

App运行
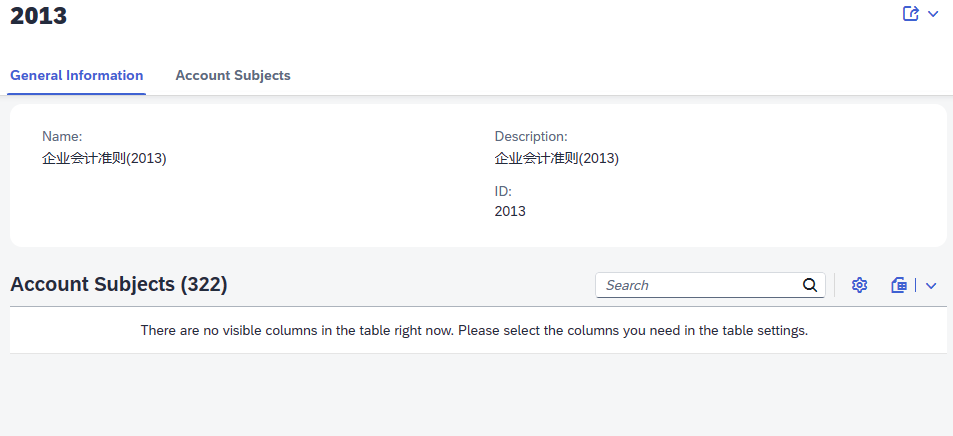
App运行如下,没有Column定义:

修改annotations.cds来添加Column定义:
annotate service.AccountSubjects with @(
UI.LineItem #AccountSubjects : [
{
$Type : 'UI.DataField',
Label : 'ID',
Value : ID,
},
{
$Type : 'UI.DataField',
Label : 'Level',
Value : Level,
},
{
$Type : 'UI.DataField',
Label : 'Name',
Value : name,
},
{
$Type : 'UI.DataField',
Label : 'Description',
Value : descr,
},
{
$Type : 'UI.DataField',
Label : 'ParentID',
Value : ParentID,
},
{
$Type : 'UI.DataField',
Label : 'Category',
Value : Category.name,
},
]
);
再次运行该App:

后续的文章里面,会继续对这个App进行进一步增强。