XML基础
XML概述
XML(exiensile markup language,可扩展标记语言)是一套定义语义标记的规则,这些标记将文档分成许多部件并对这些部件加以标识。它也是元标记语言,可以定义其他与特定领域有关的、语义的、结构化的标记。
XML与 HTML 都是标记语言,结构上大致相同,都是基于文本编辑和修改的。但实际上它们有着本质的区别。
1.语法要求不同
(1)HTML 不区分大小写,而 XML 严格区分。
(2)HTML语法有时不严格,如果上下文清楚地显示出段落或者列表键在何处结尾那么可以省略</p>或者</>之类的结束标记。在 XML中,是严格的树状结构,不能省略结束标记。
(3)XML拥有单个标记而没有匹配的结束标记的元素必须用一个“/”字符作为结尾这样分析器就知道不用查找结束标记了。
(4)XML属性值必须分装在引号中,HTML的引号是可用可不用的。
(5)HTML中可以拥有不带值的属性名,XML中的所有属性都必须带有相应的值
(6)XML文档中的空白部分不会被解析器自动删除,HTML 会过滤掉空格。
2.标记不同
HTML语言定义了一套固定的标记,用来描述一定数目的元素。例如,HTML文档包括格式化、结构和语义的标记。<B>就是 HTML中的一种格式化标记,它使标记中的内容变为粗体。而XML标记是用户根据自己的需要定义的。这些标记必须根据某些通用的规则来创建,标记的意义具有很大的灵活性。
3.作用不同
HTML是用来显示数据的,XML是用来描述数据、存放数据的。XML不是HTML的替代品,XML和HTML是两种不同用途的语言。XML不是要替换HTML;实际上XML可以看作对 HTML的补充。XML和HTML的设计目标不同:HTML的设计目标是显示数据并集中于数据外观,而XML的设计目标是描述数据并集中于数据的内容。
XML语法
首先来看一个XML文档,代码定义如下:
<?xml version="1.0"encoding="GB2312"?>
<mybook>
<title>Java Web设计与开发教程</title>
<author>张三</author>
<email>zhangsan@qq.com</email>
<date>20170329</date>
</mybook>XML声明
“<?“表示该行是一个命令;在“<?”后面紧跟“xml”(必须小写),表示该文件是一份XML,文件,这是处理指令的名称,用于声明XML的版本和采用字符集。在“<”和“?””间、“?”和“>”之间以及第一个“?”和“xm!”之间不能有空格。
声明语句中的 version 属性为必需项,表示 XML的版本,因为解析器对不同版本的解析会有区别,声明中还有两个可选属性,分别是 emcoding和 standalone。encoding 属性表示该文档所使用的字符集。如果XML声明中没有设置encoding属性来明确指定文档所用的字符编码方式,则默认使用 Unicode 编码。standalone 属性定义了是否可以在不读取其他任何文件的情况下处理该文档。如果XML文档没有引用其他任何文件,则指定standalone=“yes”,standalone 的默认值为“no”。
对于含有中文字符的 XML,其中的字符可以采用Unicode 编码或 GB2312编码来表示。如果文档中的字符使用的是 GB2312编码,则必须设置encoding属性为 GB2312,下面通过一个实例来说明这个问题。
创建一个 chapter02 文件夹,在 chapter02 文件夹下使用 Windows 自带的记事本程序创建一个名为 demo2-1.xml的文件,文件内容如例 2-1所示。
XML元素
XML 元素指 XML 文件中出现的标签,一个标签分为开始标签和结束标签,一个标签有如下几种书写形式:
(1)包含标签体:<a>www.cnblogs.com</a>。
(2)不含标签体;<a></a>,可简写为:<a/>
一个标签中也可以嵌套若干子标签。但所有标签必须合理嵌套,绝对不允许交叉套,例如下面的写法是错误的:
<a>welcome to <b>www. cnblogs. com</a></b>XM工文档必须有一个根元素,用来包含其他内容。XML文档中的所有内容都应该出现在根元素的内部。在遵守XML命名规则的前提下,用户可以为元素和属性选择任何名字。XML 文档内容的主体部分一般由根元素、子元素、属性、注释和内容组成。
在XML中,基本上没有什么保留字,可以用任何字符串作为元素名称,但是XML元素的命名必须遵守下列规范:
(1)元素的名字可以包含子母、数字和其他字符,且区分大小写。
(2)元素的名字不能以数字或者标点符号开头。
(3)元素的名字不能以 XML(或者xml,Xml,xMl 等)开头。
(4)元素的名字不能包含空格,并且避免使用“-”“.”“:”等特殊字符。
XML属性
XML元素可以在开始标签中包含属性。属性(attibute)提供关于元素的额外(附加)信一个XML标签可以有多个属性。XML中的属性与HTML中的属性是一样的,每个属性都有它自己的名称和取值,例如:
<person sex=" {ale">李四</person>
属性值一定要用双引号(")或单引号(')引起来,属性中不能包含 XML 标签,属性名称必须遵循 XML 命名规范。
XML注释
在 XML, 中编写注释的语法与 HTML 的语法很相似,也是以“<!--”开始,以“-->”结束,用于对文档中的内容进行解释说明。注释内的任何标记都被忽略。如果希望除去XM文档中的一块较大部分,只需要用注释标记括住这部分即可。
DTD约束
经过对XML的使用发现,只要遵守XML的语法规定,编写一个结构良好的XML还是很轻松的。但是之前所做的操作全都是对文档结构的要求,而没有在语法语义上对文档进行约束。
代码如下:
<?xml version="1.0"encoding="utf-8"?>
<mybook>
<book>
<title>Java Web设计与开发教程</title>
<author>张三</author>
<email>zhangsan@qq.com</email>
<date>20170329</date>
<date>20170429</date>
</book>
</mybook>为此,在 XML 文档中,可以编写一个文档来约束一个 XML 的书写规范,约束文档定义了在 XML 中允许出现的元素名称、属性及元素出现的顺序等。常见约束有XMLDTD束和 XML Schema 约束。Mybatis 中使用的是 DTD 约束,Spring 中使用的是 Schema 约束。
DTD语法
在编写 DTD 文档时,需要遵循一定的语法。DTD 一般由元素类型定义、属性定义和实体定义组成。
1)元素类型定义
元素是XML的核心与灵魂。在DTD中,元素类型是通过ELEMENT 标记声明的DTD中使用元素类型声明来声明所有有效的文档元素。其基本语法格式如下:
<!ELEMENT element-name element-definition>!ELEMENT 表示开始元素设置,注意此处ELEMENT关键字必须大写。element-name表示要设置的元素名称。element-definition指明要对此元素进行怎样的定义。XML中按元素的内容可以将元素划分为5类,分别是EMPTY、ANY、#PCDATA、子元素型和混合型
1.#PCDATA
声明为#PCDATA 类型的元素不包含其他子元素而只能有文本数据。语法格式如下:
<!ELEMENT 元素名(#PCDATA)>注意元素名和括号之间必须使用空格隔开,否则运行时将出现错误。例如:<!ELE-MENT 姓名(#PCDATA)>,表明元素“姓名”嵌套的内容是字符串类型。
2.子元素型
元素可以包含一系列的子元素,子元素内容用于指定某个元素可以包含哪些子元素及其出现次序,其语法格式如下:
<!ELEMENT 根元素名称(子元素列表)>例如,“<!ELEMENT 员工(姓名)>”表示 XML 文档中元素“员工”包含一个子元素“姓名”。根据子元素间的关系,子元素内容有两种可能的结构:序列和选择。
序列定义了子元素所要遵循的顺序,子元素之间要用逗号(,)隔开,而且所有子元素出现的次数可以进行具体指定。通过在子元素列表中每个子元素的后面添加限定符号来限定该子元素出现的次数。元素限定符,也被称为元素指示符。如果子元素没有限定符号那么该子元素必须出现且仅能出现一次。常见的元素限定符有:
①问号(?):表示该对象可以出现0次或1次。
②星号(*):表示该对象可以出现0次或多次。
③加号(+):表示该对象可以出现1次或多次。
<!ELEMENT 员工(姓名,性别,出生日期)>上述声明指定元素“员工”必须包含子元素“姓名”、“性别”和“出生日期”,而且三个子元素必须出现且仅能出现一次,在XML文档中子元素必须按照指定的顺序出现。
3.混合型
混合型内容说明元素既可以包含子元素又可以包含字符数据(即文本数据)。混合型的语法格式如下:
<!ELEMENT 根元素名(#PCDATAI子元素)*>混合型内容中可能出现的子元素类型只需声明一次,在混合型最后面必须追加限定指示符。元素的频率(即出现的次数)使用加号(+)、星号(*)或问号(?)来限定。
4.EMPTY
关键字 EMPTY用于定义空元素,该元素只有属性而不会有元素内容。声明空元素的语法如下:
<!ELEMENT 元素名EMPTY>例如,<!ELEMENT员工EMPTY>就声明是一个空元素,在符合该声明的XML文档中,元素“员工”的标记为:<员工 />或<员工></员工>。
5.ANY
声明类型为 ANY的元素可以包含DTD中定义的其他任何元素或已编译的字符数据,包括PCDATA、元素或元素与PCDATA的混合内容。另外,内容为ANY的元素也可以是空元素。
2)属性定义
在DTD文档中,定义元素的同时,还可以为元素定义属性。其基本格式为:
<!ATTLIST 元素名称
属性名称 属性类型 属性特点
......
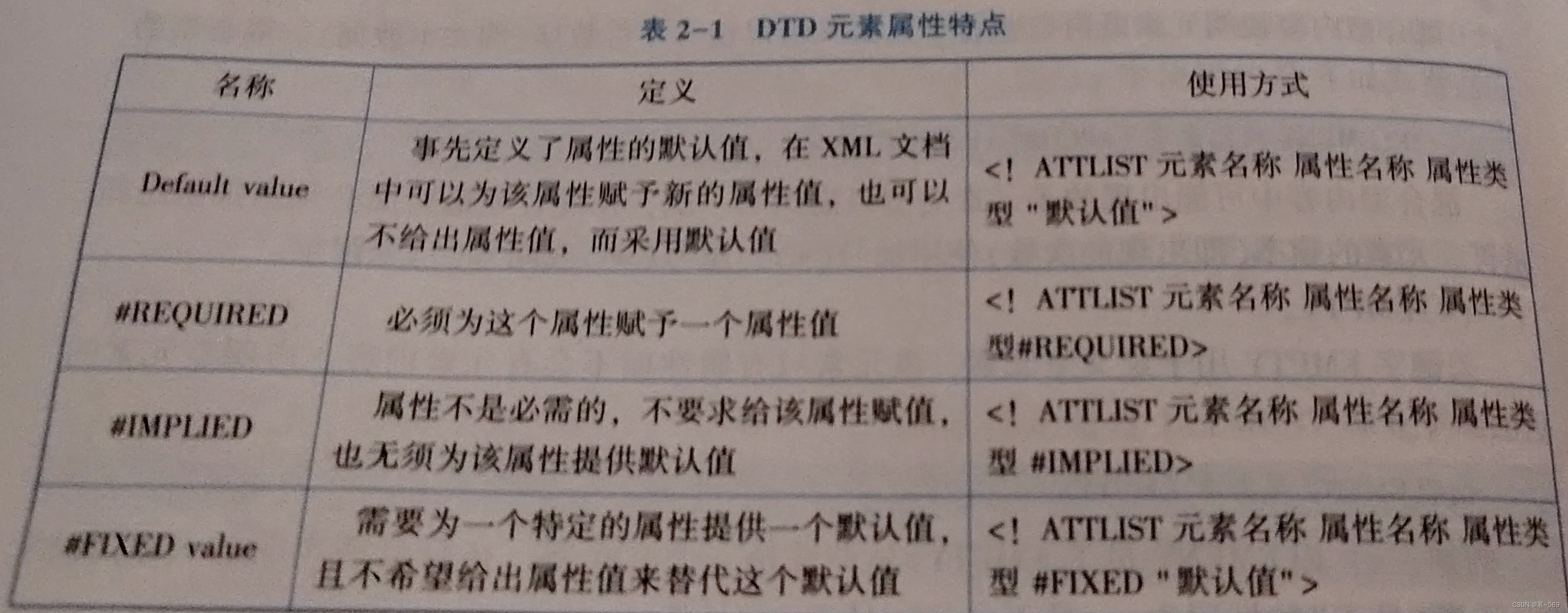
>“元素名称”是属性所属元素的名字,“属性名称"是要定义的属性名字,“属性类型则用来指定该属性属于哪种类型,“属性特点”用来说明该属性是否必须出现。定义DTD属性时,属性特点有4种类型可以选择、如表2-1所示。

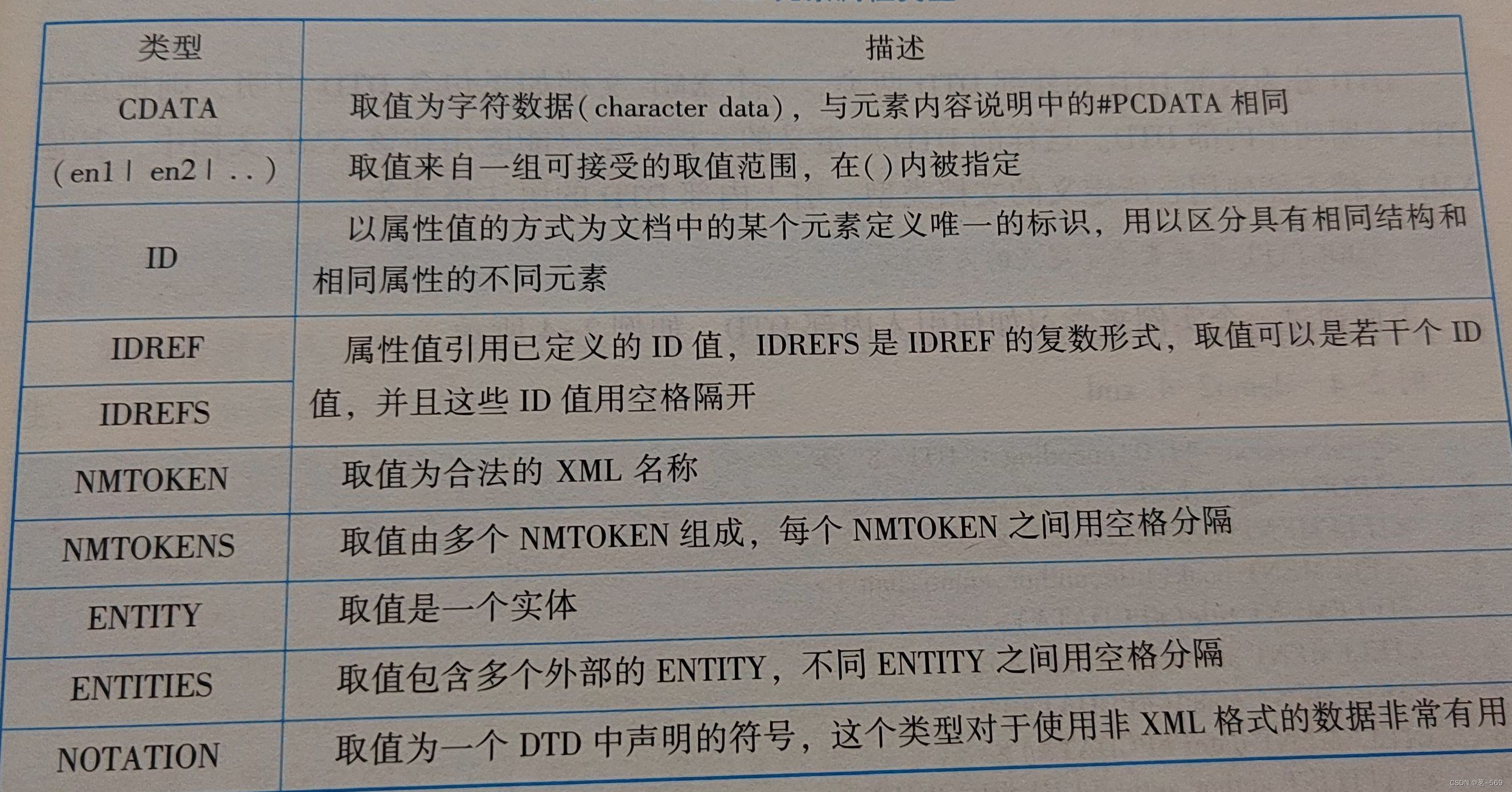
属性类型用来指定DTD中定义的属性的具体类型,共有10种,如图:

代码例子如图:
<?xml version="1.0" encoding=" UTF-8" ?>
<mybook>
<book>
<title>Java Web 设计与开发教程</title>
<author authorid="z1234">张三</author>
<email>zhangsan@ qq. com</email>
<date>20170329</date>
</book>
</mybook>在上述代码中,<autor>元素添加了一个属性名为authorid 的属性,并给该属性赋值为z1234。
3)实体定义
实体即ENTITY,可以理解为模板。可以预先定义一个ENTITY,然后在一个文档中多次调用,或者在多个文档中调用同一个ENTTTY。
实体定义的语法格式为:<!ENTITY 实体名称“实体内容”>在 XML 中引用实体的方式为:“&实体名称;”.
DTD的引用
DTD 分为内部 DTD 和外部 DTD 两类。一个 XML 文档如果包含 DTD 声明,则把这DTD 声明叫作内部 DTD。这样的 DTD 所定义的文档类型只能应用在该 XML,文档中,其XML 文档不能使用它所定义的文档类型。
引入内部 DTD 的语法格式为:<!DOCTYPE 根元素名「定义的内容]>
引人内部 DTD实例:
<?xml version= " 1. 0" encoding=" UTF-8" ?>
<!DOCTYPE myook[
<!ELEMENT mybook( book+)>
<!ELEMENT book ( title , author ,email , date )>
<!ELEMENT title(#PCDATA)>
<!ELEMENT author(#PCDATA)>
<!ELEMENT email(#PCDATA)>
<IELEMENT date(#PCDATA)>
<!ATTLIST author authorid ID #REOUIRED >
]>
<mybook>
<book>
<title>Java Web 设计与开发教程</title>
<author authorid="z1234">张三</author>
<email>zhangsan@ qq.com</email>
<date>20170329</date>
</book>
</mybook>上述代码中,直接将 demo2-3.did的约束语句嵌人XML 文件中,使用<!DOCTYPE>标记进行引入。
与内部 DTD 相反,外部 DTD可以方便而高效地被多个XML文档共享。XML声明中必须说明这个XML 文档不是自成一体的,即 standalone 属性的值应为“no”。
引入外部 DT的语法格式为:
<!DOCTYPE 根元素名 SYSTEM"外部 DTD 文件的 URI">
<!DOCTYPE 根元素名 PUBLIC" DTD 名称""外部 DTD 文件的 URI">
上述两种引人 DTD 的方式中,第1种方式是引入本地的DTD 文件,第2种方式是引人公共的 DTD 文件,其中“外部 DTD 文件的 URI”指 DTD 文件的存放位置,第1种方式的DTD 文件存放位置可以是相对地址或绝对地址,第2种方式的DTD 文件存放位置一般是互联网上的一个绝对 URL地址。
Schema 约束
XML Schema 和 DTD 都是用来定义各种文件中 XML,标记的使用规范。但 Schema 是针对 DTD 缺点设计的,其优点如下:
(1)XMLSchema符合 XML语法结构。
(2)DOM,SAX等XML API很容易解析出XML Schema 文档中的内容。
(3)XML Schema 对名称空间支持得非常好。
(4)XMLSchema比DTD支持更多数据类型,并支持用户自定义新的数据类型。
(5)XML Schema定义约束的能力非常强大,可以对 XM,文档进行细致的语义限制。
(6)XML Schema 不能像 DTD 一样定义实体,比 DTD 更复杂,但 XML Schema 现在已是W3C组织的标准,正逐步取代DTD。
Schema 文档的结构如下所示:
<?xml version=" 1.0" encoding="UTF-8" ?>
<xs:schema xmlns:xs=" http://www.w3.org/2001/XMLSchema"
<!---Schema 文档中子元素的名字和类型的定义-/>
.....
<xs:/schema>Schema 文档的第1行是声明语句,这与XML文档的声明语句是相同的,如果文档中出现中文,则需要在声明语句中加人 encoding="GB2312"。在第2行代码中,xs为前缀表示 schema 元素来自使用 xmlns 属性所指定的 http://www.w3.org/2001/XMLSchema命名空间,用于构造 Schema 文档的一般元素和数据类型都来自这个命名空间。Schema 文档是由一组元素组成的,其根元素为<schema>。
命名空间
因为XML文档中使用的元素不是固定的,所以两个不同的XML文档使用同一名字*描述不同类型元素的情况可能发生,这就会导致命名冲突。命名空间是避免命名冲突的种方法。在XML中,命名空间是被统一资源标识符分配或识别的一个虚拟空间。
命名空间通过给标识名称加一个URI以定位的方法来区别这些名称相同的表示。命名空间需要在XML文档的开头部分声明。命名空间的声明一般放置在元素的开始标记处。
其语法如下:xmlns: prefix= " URI”
prefx为定义的命名空间的前缀,例如:
<?xml version=" 1.0" encoding=" UTF-8" ?>
<xs : schema xmlns : xs=" http://www. w3. org/2001/XMLSchema"
......
<xs : element name= " name" type= " xs : string"/>
<xs : element name= " address" type = " xs :string"/>
<xs :/schema>当在元素的开始标记处使用命名空间时,该元素的所有子元素都通过一个前缀与同一个命名空间相互联系。这里用来标识命名空间的网络地址是自定义的,没有实际意义。
前缀prefx也可以省略,称为默认命名空间。使用默认命名空间的所有元素和属性不需要任何前缀,例如:
<?xml version=" 1. 0" encoding=" UTF-8" ?>
<schema xmlns=" http://www.w3.org/2001/XMLSchema"
......
<element name = " name" type = " string"/>
5<element name = " address" type = " string"/>
</schema>Schema 的语法
1)数据类型
Schema 中的数据类型主要分为简单数据类型和复杂数据类型两类。简单数据类又可分为内置数据类型和用户自定义的简单类型。
Schema 定义了一些内置数据类型,包括原始数据类型和派生数据类型,这些数据型可以用来描述元素的内容和属性值,也可以构造自定义的类型。其中原始数据类型如图:


通过原始数据类型和派生数据类型导出的数据类型统称为派生数据类型,如图:

除了原始数据类型和派生数据类型外,用户还可以自定义简单数据类型,这种数据类型是用户根据已经存在的简单数据类型自己定义的。这时需要用到关键字simpleType 和restiction。用户自定义的简单数据类型的语法如下:
<xs:simpleType name="自定义数据类型的名称"/>
<xs:restriction base="所基于的内置数据类型的名称">
自定义数据类型的内容模式
</xs :restriction>
</xs :simpleType>restriction 可以使用的数据类型限定的关键字及其含义如图所示:


2)简单元素声明
Schema 和 DTD 一样,都可以定义文档中的元素。为了在 XML Schema 文档中声明一个简单元素,必须使该元素与某一简单类型相关联。简单类型可以是内置的数据类型或用户自定义的数据类型。简单元素声明的语法格式如下:
<xs:element name="元素名称"type="数据类型名"default="默认值"
minOccurs=" nonNegativelnteger"
maxOccurs="nonNegativeInteger|unbounded"/>下面介绍一下<xs:element>的常用属性。
(1)name:指定要声明的元素名字。
(2)default:指定该元素的默认值,可选项,
(3)type:指定该元素的数据类型
(4)minOccurs:指定该元素在文档中出现的最少次数。如果为0,说明该元素是可选的;如果大于0,说明该元素至少要出现指定的次数。minOccurs的默认值为1。
(5)maxOccurs:最多出现的次数。如指定为unbounded,则可以出现任意多次,无限制。该属性是可选的。maxOccurs的默认值为1。
(6)如果minOccurs属性单独出现,其取值只能是0或者1。如果maxOccurs属性单独出现,其取值必须大于或等于1。
3)复杂元素声明
在 XML Schema 中,那些允许元素有自己的内容,以及可以携带自身属性和子元素的元素称为复杂元素。
常用的声明复杂元素的语法如下:
<xs:element name="元素名称"type="数据类型名"default="默认值"
minOccurs=" nonNegativeInteger"
maxOccurs=" nonNegativelnteger|unbounded" />复杂元素的声明方式与简单元素类似,不同的是,type属性的值是一个复杂数据类型。
4)属性定义
在 Schema 文档中,通过 attribute 元素来声明XML文档中的属性。
属性定义的语法式如下所示:<xs : attribute name = " xxx" type = " yyy"/>
这里name 表示属性名,type表示属性类型。属性的常用数据类型与元素相同,使用的都是 Schema的内置数据类型。
下面是属性声明的具体示例:<xs : attribute name=" age" type= " xs :integer"/>
Schema的引入
若想通过 XML Schema 文件对某个 XML 文档进行约束,必须将 XML文档与 Schema文件进行关联。在XML文档中引人Schema 文件有两种方式:一种方式是使用名称空间引入XML Schema 文档;另一种方式是不使用名称空间引入 XML Schema 文档。
1)使用名称空间引入XML Schema文档
<?xml version =" 1.0" encoding=" UTF-8" ?>
<xs :schema xmlns:xs="http://www.w3.org/2001/XMLSchema"
targetNamespace="http://www. hunau. edu. cn/mybook/schema"
xmlns=" http://www.w3school. com. cn"
elementFormDefault=" qualified">
<xs:element name='mybook'><!--'mybook'包含了' book'元素-->
<xs : complexType>
<xs :sequence>
<!--'book'包含了其他元素 -->
<xs :element name='book' maxOccurs= " unbounded" >
<xs : complexType>
<xs :sequence>
<xs:element name='title' type='xs:string'/>
<xs :element name='author' type='xs :string'/>
<xs:element name='email' type='xs:string'/>
<xs : element name=' date' type=' xs:date'/>
</xs : sequence>
</xs : complexType>
</xs :element>
</xs : sequence>
</xs : complexType>
</xs : element>
</xs :schema>要引人的名称空间是在 schema中定义的,就是targetNamespace 的值。在上述 Schema约束文件中,在 http://www.hunau.edu.cn/mybook/schema 名称空间中定义了一个根元素mybook,mybook 包含子元素 book,max0ccurs="unbounded"表示子元素 book 可以出现多次。book 包含title,author,email,date 四个子元素。
在使用名称空间引人XML Schema 文档时,需要通过属性 xsi:schemaLoeation 来声明名称空间的文档,该属性包含两个URI,这两个URI之间用空白符分隔。其中,第一个URI是名称空间的名称,第二个URI是 Schema 文档的位置。
接下来,通过一个案例来演示如何使用名称空间引人 XML Schema 文档,如例 所示
<?xml version=" 1. 0" encoding=" UTF-8" ?>
<mybook xmlns= " http: //www. hunau. edu. cn/mybook/schema"
xmlns : xsi=" http://www.w3.org/2001/XMLSchema-instance"
xsi : schemaLocation =" http://www. hunau. edu.cn/mybook/schema demo2-6. xsd" >
<book>
<title>Java Web 设计与开发教程</title>
<author>张三</author>
<email>zhangsan@ qq.com</email>
<date>2017-03-29</date>
</book>
</mybook>在例子中,schemaLocation 属性第一个URI就是上一个代码中targetNamespace 属性定义的名称空间“http://www.hunau.edu.cn/mybook/schema”;第二个 URI是自定义 Schema文档的路径,这里是本地路径 demo2-6.xsd。xsi:schemaLocation 属性是在标准名称空间“http://www.w3.org/2001/XMLSchema-instance”中定义的,xmlns:xsi 用于声明 schema-Location 属性所属的命名空间,这是必需的。
2)不使用名称空间引入XML Schema文档
在 XML 文档中引人 XML Schema 文档,不仅可以通过 xsi:schemaLocation属性引入名称空间的文档,还可以通过 xsi:noNamespaceSchemaLocation 属性直接指定,noNamespaceSchemaLocation 属性也是在标准名称空间“http://www.w3.org/2001/XMLSchema-instance"中定义的,它包含一个 URI,用于定义指定 Schema 文档的位置。
HTTP 协议
HTTP 概述
HTTP 协议( hyper text transfer protocol,超文本传输协议)和 TCP/IP 协议族内的其他众多协议相同,用于客户端和服务器之间的通信。请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。
HTTP协议的特点主要有:
(1)简单快速。当客户端向服务器端发送请求时,只是简单地填写请求路径和请求方法,然后通过浏览器或其他方式将该请求发送即可。
(2)灵活。HTTP协议允许客户端和服务器端传输任意类型、任意格式的数据对象。
(3)无状态。无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。即客户端发送HTTP请求后,服务器根据请求,会发送数据,发送完后,不会记录信息。
HTTP 请求地址
HTTP 使用统一资源标识符(unifomm resource identfer,URI)来传输数据和建立连接URL是一种特殊类型的URI,包含用于查找某个资源的足够信息。
URL的基本格式为:protocol: //hostname[ : port ]/website/path[ ? query ] [ #tfragment ]
一个完整的 URL包括以下几部分:
(1)protocol:通信协议,常用的有 http,fp,htps等。
(2)hostmame:主机名、服务器域名系统(DNS)主机名或IP地址。
(3)port:端口号,可选,省略时使用默认端口,如htp 的默认端口为 80。
(4)website:网站名称,主要是web应用程序上下文或者网站根目录。
(5)path:路径,由0或多个“/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
(6)?query:查询,可选,用于给动态网页传递参数,如果有多个参数则用“&”符号隔开,每个参数的名和值用“=”符号隔开。
(7)#fragment:网页锚点,可选,用于指定网络资源中的信息片段。
HTTP 消息
当用户在浏览器中访问某个URL地址、单击网页的某个超链接或者提交网页上的2.2.3 HTTP 消息fomm 表单时,浏览器都会向服务器发送请求数据,即HTTP请求消息。服务器接收到请求数据后,会将处理后的数据返回给客户端,即HTTP响应消息。HTTP请求消息和HTTP响应消息统称为 HTTP 消息。
HTTP 请求消息
客户端通过发送HTTP请求向服务器请求对资源的访问。HTTP请求由三部分组成:请求行、消息报头、请求正文。每个部分都有各自不同的作用。
1)请求行
请求行以一个 method 符号开头,后面跟着请求URI和协议的版本,基本格式如下:
method request-URI http-versionmethod 表示请求的方法,request-URI是一个统一资源标识符,标识了要请求的资源http-version 表示请求的 HTTP 协议版本。具体示例如下:
GET /chapter02/index. html HTTP/1. 1在该示例中,客户端的请求方式是CET方式,请求的资源为/chapler02/index.himHTTP 协议版本是1.1。
在HTTP的请求消息中,请求方式有CET,POST,HEAD,OPTIONS,DELETETRACE,PUT和CONNECT8种,每种方式都指明了操作服务中制定URI资源的方式。
(1)OPTIONS:返回服务器针对特定资源所支持的HTTP请求方法,允许客户端查看服务器的性能。
(2)HEAD:类似于 GET请求,只不过响应体将不会被返回,用于获取报头。
(3)GET:向特定的资源发出请求,并返回实体主体。
(4)POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。
(5)PUT:向指定资源位置上传其最新内容。
(6)DELETE:请求服务器删除请求 URL,所标识的资源。
(7)TRACE:回显服务器收到的请求,主要用于测试或诊断。
(8)CONNECT:保留将来使用。
HTTP的8种请求方式中,GET和POST方式最常用。要想发送CET方式请求、可以采用几种操作:①在浏览器地址栏中直接输入请求的URL地址:②单击网页上的一个超链接;③在表单提交时将 method 属性设置为“GET”或者不设置 method 属性。而要想发送POST方式请求,需要在表单提交时将method属性设置为“POST”。
(1)POST比CET请求方式更安全。
GET方式传递的参数会在 URL中用明文显示,写在“?”的后面并用“&”分隔多个参数。中文在 URL中是不能直接传递的,如果参数值是中文,则会转换成百分号(%)后面跟对应字符的 ASCI(16 进制)码值。而POST方式是通过实体内容传递数据的,参数不会显示在 URL 中。可以看出 POST的安全性要更高。
因此,GET方式用来传输一些可以公开的参数信息,解析也比较方便。而POST方式用来提交用户的敏感信息。但无论是CET还是POST方式其实都是不安全的,因为HTTP协议是明文传输,只要拦截封包便能轻易获取重要资讯。想要安全传输资料,必须使用SSL/TLS 协议来加密封包,也就是 HTTPS。
(2)POST传输数据更大。
CET方法提交的数据大小长度没有限制,但IE浏览器处理的URL最大长度为2048个字符(不同浏览器不一样),所以GET方式提交的参数长度受到限制,当用户向 web 服务器发送一个长的参数字符串时,参数字符串会被截断。
而POST方式提交的数据会附在正文上,一般请求正文的长度是没有限制的,但表单中所能处理的长度一般为100k,而且需要考虑下层报文的传输效率,所以不推荐过长。
2)HTTP 请求消息报头
在 HTTP请求消息中,请求行之后就是请求消息报头。HTTP的请求消息报头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。具体的示例如下所示:
Host:localhost.8080
User-Agent: Mozilla/5.0( Windows NT 10.0; Win64;x64;rv:96.0)Gecko/20100101 Firefox/96. 0
Accept : text/html , application/xhtml+xml ,application/xml ; image/avif, image/webp, */* ;
Accept-Language:zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding :gzip, deflate
Connection :keep-alive
If-Modified-Since:Tue, 18 Jan 2022 08 :42:55 GMT
Cache-Control:max-age=0要想查看 HTTP请求消息和响应消息,可以使用开发者调试工具。开发者调试工具-套按需采用的工具,网站开发人员可以随时在任何网页上使用开发者调试工具,从面速调试 JavaScript,HTML和 CSS 代码,还可以跟踪并查明网页或网络的性能问题。调试时使用最多的功能页面是:查看器、控制台、调试器、网络等。
(1)查看器。用于查看页面代码,在右边可以修改样式。
(2)控制台。控制台一般用于执行一次性代码、査看JavaScript 对象、查看调试日志信息或异常信息。
(3)调试器。该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外在调试器中可以给JavaScript 代码添加断点、可以调试 JavaScript 源代码。
(4)网络。网络页面主要用于查看header等与网络连接相关的信息。
(5)存储。查看本地资源的 cookie,local storage,session storage 等信息。
根据功能需求不同,HTTP请求消息头也会不相同,常用的请求头字段如表所示:

3)请求正文
请求正文用于封装POST请求消息的请求参数。一个页面表单中的参数是通过param=value 的键值对形式编码成一个格式化字符串的,多个请求参数可以通过符号“&”进行连接。
例如:“paraml=valuel¶m2= value2”。
HTTP 响应消息
服务器接收并处理客户端发来的请求后会返回一个HTTP响应消息。HTTP响应消息也由3个部分组成:状态行、消息报头和响应正文。
1)状态行
状态行是由 HTTP版本、状态码和状态代码的文本描述组成的。
其语法格式为:HTTP-Version Status-Code Reason-Phrase
HTTP 状态码共分为5种类型:
(1)1xx:表示服务器收到请求,需要请求者继续执行操作。
(2)2xx:表示请求被成功接收并处理。
(3)3xx:表示客户端需要进一步操作以完成请求,
(4)4xx:表示请求包含语法错误或无法完成请求,
(5)5xx:表示服务器在处理请求的过程中发生了错误。

2)HTTP 响应消息报头
在 HTTP 响应消息中,响应行之后就是响应消息报头。服务器端通过响应消息报头向客户端传递附加信息,包括服务程序名、客户端请求资源最后修改时间、重定向地址等。
具体的示例如下所示:
Server:Apache-Coyote/1.1
Accept-Ranges : bytes
ETag:W/"148-1642495689415"
Last-Modified:Tue, 18 Jan 2022 08 :48:09 GMT
Content-Type : text/html
Content-Length:148
Date: Tue, 18 Jan 2022 08 :48:12 GMT响应消息报头的格式和请求消息报头的格式一样,也是采用“属性名:属性值”的方式,服务器端据此向客户端返回信息。根据情况不同,服务器端发送的响应消息报头也不相同。
常用的响应消息报头字段如图:

3)响应正文
HTTP响应消息的正文部分实际上就是服务器返回资源的内容。








![中间件 | RPC - [Dubbo]](https://img-blog.csdnimg.cn/direct/f2296201d2604c08aea759d34b456e9a.png)