文章目录
- 1. 拷贝
- 1. 浅拷贝
- 2. 深拷贝
- 2. 异常处理
1. 拷贝
这里指的拷贝是指拷贝引用类型的数据(对象)
1. 浅拷贝
拷贝对象:Object.assign() 或者 {…obj} 展开运算符
const obj = {
name:'liuze',
age:23
}
const o = {...obj};
o.age = 22;
console.log(o);
console.log(obj);
// {name: 'liuze', age: 22}
// {name: 'liuze', age: 23}
存在一个问题,如下:
const obj = {
name:'liuze',
age:23,
obj2:{
name:'hh'
}
}
const o = {...obj};
o.obj2.name = 'liuze';
console.log(o);
console.log(obj);
// 都为
/*
{ age: 23
name: "liuze"
obj2: {name: 'liuze'}
}
*/
如果是简单数据类型拷贝值,引用数据类型拷贝的是地址(简单理解:如果是单层对象,没有问题,如果是多层就有问题)
直接赋值和浅拷贝的区别
- 直接赋值的方法,只要是对象,都会相互影响,因为是直接拷贝对象栈里面的地址
- 浅拷贝如果是一层对象,不相互影响,如果出现多层对象拷贝还会相互影响
2. 深拷贝
拷贝的是对象,不是地址
常见方法:
-
通过递归实现深拷贝
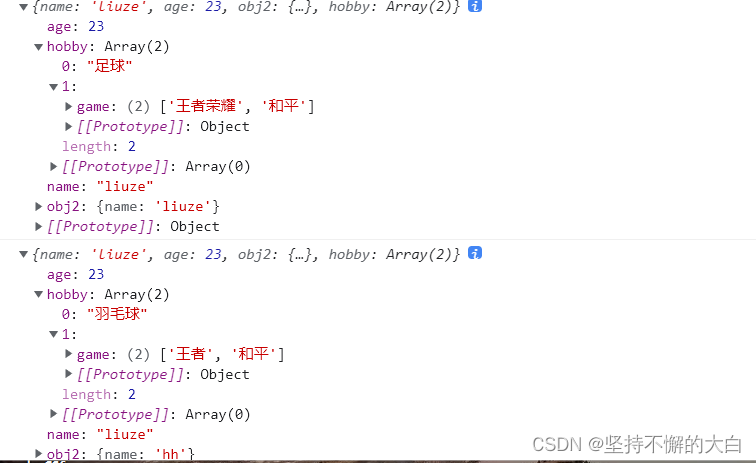
const obj = { name:'liuze', age:23, obj2:{ name:'hh' }, hobby:['羽毛球',{ 'game':['王者','和平'] } ] } function deepCopy(obj){ let ans = null; if(obj instanceof Array){ ans = new Array(); for(let index in obj){ ans[index] = deepCopy(obj[index]); } // 数组,先写Array,再写Object }else if(obj instanceof Object){ ans = new Object(); for(let key in obj){ ans[key] = deepCopy(obj[key]); } // 对象 }else{ ans = obj; } return ans; } const obj2 = deepCopy(obj); obj2.obj2.name = 'liuze'; obj2.hobby[0] = '足球'; obj2.hobby[1].game[0] = '王者荣耀'; console.log(obj2); console.log(obj);
上述深拷贝代码有一定问题,只是拷贝数据没有问题,但是如果对象中有函数定义。。。,是有问题的
-
lodash/cloneDeep
lodash介绍文档在这:lodash,lodash.js下载链接为:lodash.js
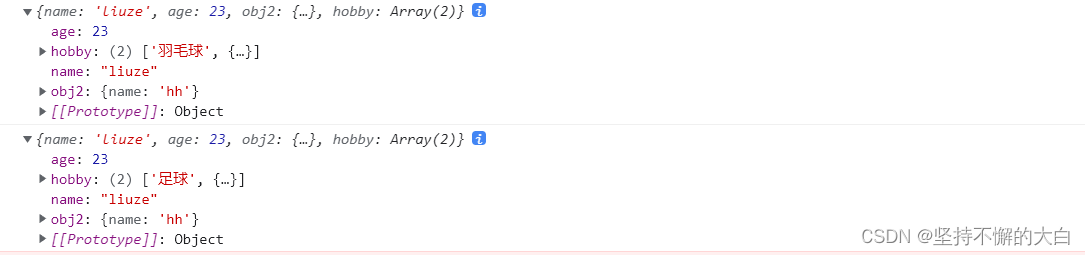
<!DOCTYPE html> <html> <head> <title>javascript</title> </head> <body> </body> <script type="text/javascript" src="lodash.js"></script> <script type="text/javascript"> const obj = { name:'liuze', age:23, obj2:{ name:'hh' }, hobby:['羽毛球',{ 'game':['王者','和平'] } ] } const obj2 = _.cloneDeep(obj); obj2.hobby[0] = '足球'; console.log(obj); console.log(obj2); </script> </script> </html>运行结果:

-
通过JSON.stringify()实现
const obj = { name:'liuze', age:23, obj2:{ name:'hh' }, hobby:['羽毛球',{ 'game':['王者','和平'] } ] } const obj2 = JSON.parse(JSON.stringify(obj)); obj2.hobby[0] = '足球'; console.log(obj); console.log(obj2);
2. 异常处理
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行
-
throw抛异常
- throw抛出异常信息,程序也会终止执行
- throw后面跟的是错误提示信息
- Error对象配合throw使用,能够设置更详细的错误信息
function sum(x,y){ if(!x || !y){ throw new Error('传入参数异常'); } return x + y; } console.log(sum());
-
try/catch/finally捕获异常
<!DOCTYPE html> <html> <head> <title>javascript</title> </head> <body> <p>123</p> </body> <script type="text/javascript"> function fn(){ try{ const p = document.querySelector('.p'); p.style.color = 'red'; }catch(err){ console.log(err.message); return }finally{ console.log('11'); } } fn(); </script> </script> </html>运行结果:

- try。。。catch 用于捕获错误信息
- 将预估可能发生错误的代码卸载try代码段中
- 如果try代码段中出现错误后,会执行catch代码段,并截获错误信息
- finally不管是否有错误,都会执行
-
debugger
用于调试的时候使用
function fn(){ debugger; console.log('哈哈'); } fn();