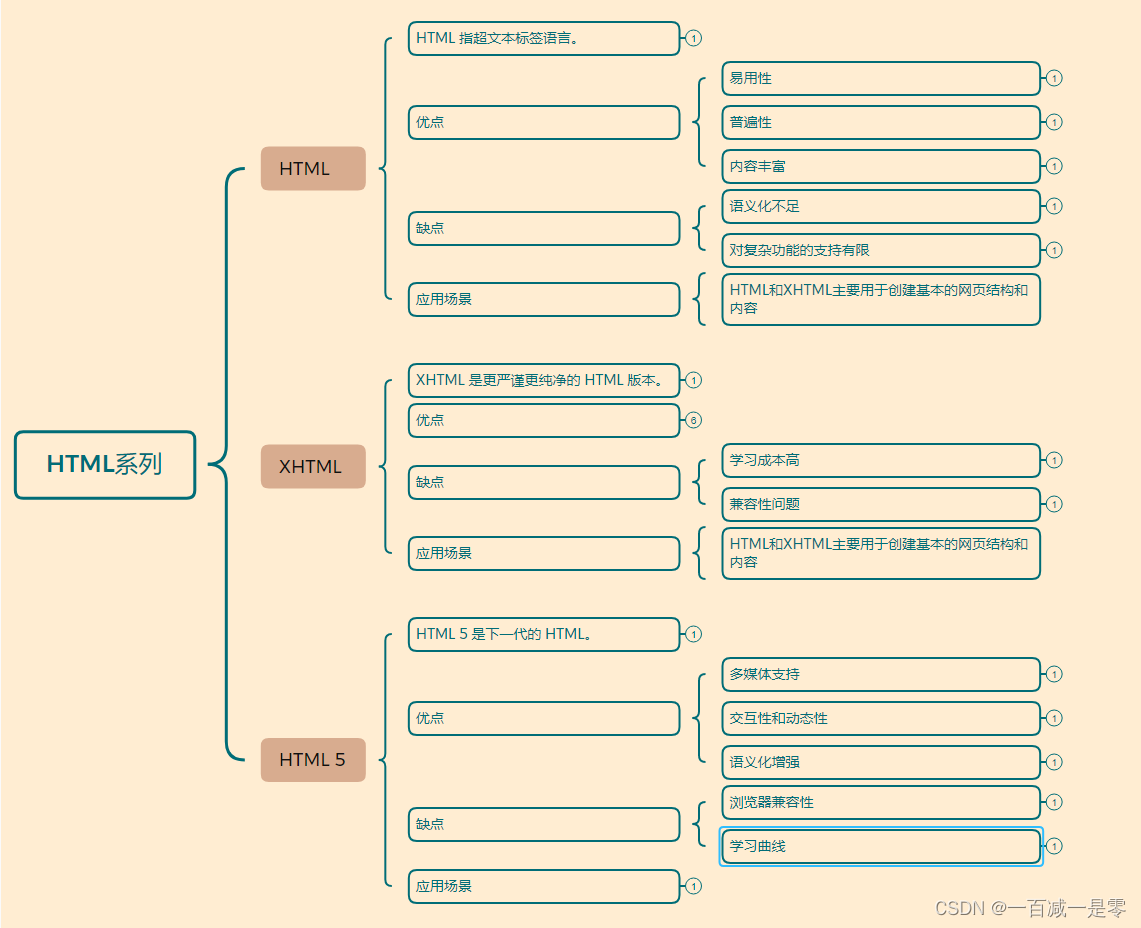
目录
HTML
HTML的优点:
HTML的缺点:
应用场景:
XHTML
XHTML的优点:
XHTML的缺点:
应用场景:
HTML5
HTML5的优点:
HTML5的缺点:
应用场景:

回首发现,前端的东西忘却的一干二净,简单的CSS样式和HTML标签都记不太清了,今天索性回顾一下,温故而知新。做了一些简单的整理,有兴趣的同学可以了解一下。
HTML
HTML,全称HyperText Markup Language,即超文本标记语言,是用于创建网页的标准标记语言。它允许网页开发者创建包含文本、图像、链接、列表、表格、表单等元素的网页。HTML易于学习,并且为创建网页提供了基本的结构和格式。
HTML的优点:
- 易用性:HTML的语法相对简单直观,学习成本较低,使得网页开发者能够快速地掌握并应用。
- 普遍性:HTML是互联网上的基础语言,几乎所有的浏览器都支持HTML,保证了网页的广泛兼容性。
- 内容丰富:HTML提供了丰富的标签和属性,使得开发者能够创建包含文本、图像、链接、表格等多种元素的网页。
HTML的缺点:
- 语义化不足:早期的HTML版本在语义化方面有所欠缺,使得网页内容难以被搜索引擎和其他设备准确理解。
- 对复杂功能的支持有限:对于复杂的交互效果和动态内容,HTML本身可能无法提供足够的支持,需要依赖其他技术如JavaScript或CSS。
应用场景:
HTML和XHTML主要用于创建基本的网页结构和内容
XHTML
XHTML,全称Extensible HyperText Markup Language,即可扩展超文本标记语言,是HTML的一个更严格、更纯净的版本。它基于XML(可扩展标记语言)的规则,因此其语法更为严谨,所有标签都必须被正确嵌套和关闭。这使得XHTML文档更易于被搜索引擎和其他设备解析。然而,由于XHTML的严格性,它并未像HTML那样被广泛采用。
XHTML的优点:
- 严谨性:XHTML基于XML的规则,要求所有标签必须被正确嵌套和关闭,这使得代码更加规范、严谨,减少了错误的可能性。
- 可扩展性:XHTML支持自定义标签和属性的扩展,为开发者提供了更大的灵活性。
- 易于解析:由于XHTML的语法严格,它更容易被搜索引擎和其他设备解析,提高了网页的可访问性。
XHTML的缺点:
- 学习成本高:相对于HTML,XHTML的语法更为复杂,学习成本较高,对于初学者来说可能较为困难。
- 兼容性问题:虽然大部分现代浏览器都支持XHTML,但在一些老旧的浏览器或设备上可能存在兼容性问题。
应用场景:
HTML和XHTML主要用于创建基本的网页结构和内容
HTML5
HTML5,是HTML的第五次重大修改版本,其设计目的是为了在移动设备上更好地支持多媒体内容。HTML5引入了许多新的元素和API,使得开发者能够更容易地创建具有动态效果和交互性的网页。例如,HTML5支持音频和视频元素的原生播放,无需依赖第三方插件。此外,HTML5还增强了网页的语义化,使得内容更加易于被搜索引擎和屏幕阅读器等设备理解和解析。
HTML5的优点:
- 多媒体支持:HTML5引入了原生的音频和视频标签,使得开发者能够更方便地在网页中嵌入多媒体内容,无需依赖第三方插件。
- 交互性和动态性:HTML5结合CSS3和JavaScript等技术,能够创建出具有高度交互性和动态效果的网页应用。
- 语义化增强:HTML5增强了网页的语义化,使得内容更加易于被搜索引擎和辅助技术理解,提高了网页的可访问性。
HTML5的缺点:
- 浏览器兼容性:虽然HTML5得到了广泛的支持,但在一些老旧的浏览器上可能仍然存在兼容性问题,需要开发者进行额外的适配工作。
- 学习曲线:相对于HTML和XHTML,HTML5引入了许多新的元素和API,需要开发者投入更多的时间和精力来学习和掌握。
应用场景:
HTML5则更多地被用于创建具有丰富媒体内容和交互性的网页,如游戏、动画、视频等。HTML5的广泛应用场景包括移动应用开发、Web应用开发、混合应用开发以及虚拟现实开发等。