问题:
公司给了个excel表格,让比较两个样本之间的数据,并且动态渲染,搞了半天没搞出来,最后让大佬解决了,特此写篇博客记录一下。
我之前的思路是合并行,大概效果是这样:

但是最终的效果有点糟糕, 主要原因还是脑袋转不过弯弯,只想着怎么把数据展示出来,忘记了,其实数据也是可以拆开拼装起来的,特此记录一下自己的小错误。
之前数据如下,之前直接获取index然后合并两个两个row合并,这样写出来的效果有点差强人意
[
{
sample: "sample1",
a: "aaa1",
b: "b1"
},
{
sample: "sample1",
a: "aaa2",
b: "b2"
},
{
sample: "sample2",
a: "aaa1",
b: "b1"
},
{
sample: "sample2",
a: "aaa2",
b: "b2"
},
]解决方案:
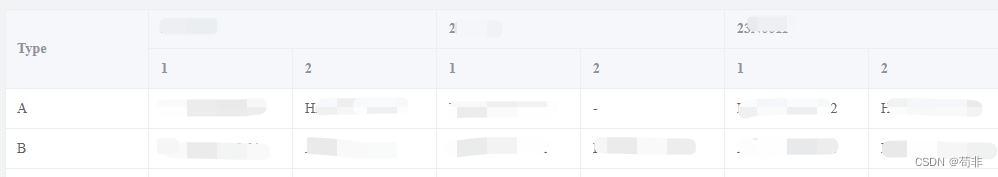
在查看了同事写的代码之后,发现数据其实这样展示更加合理

使用element-plus的多级表头来对一些复杂的数据结构进行展示,是element-plus所推荐的,
代码如下:
<el-table :data="tableData" style="width: 50%">
<el-table-column
v-for="(item, index) in title"
:key="index"
:prop="item.prop"
:label="item.label"
>
<template v-if="item.children">
<el-table-column
v-for="(childColumn, childIndex) in item.children"
:key="childIndex"
:prop="childColumn.prop"
:label="childColumn.label"
>
</el-table-column>
</template>
</el-table-column>
</el-table>// 数据
const tableData = [
{
Type: "A1",
"sample1 a": "1",
"sample1 b": "2",
"sample2 a": "3",
"sample2 b": "4",
},
{
Type: "A2",
"sample1 a": "1",
"sample1 b": "2",
"sample2 a": "3",
"sample2 b": "4",
},
];
const title = [
{
prop: "Type",
label: "type",
},
{
label: "sample1",
children: [
{
prop: "sample1 a",
label: "a",
},
{
prop: "sample1 b",
label: "b",
},
],
},
{
label: "sample12",
children: [
{
prop: "sample2 a",
label: "a",
},
{
prop: "sample2 b",
label: "b",
},
],
},
];前端获取表头数据,与表格内容数据,就能动态渲染一张样本比较表;
学习与改进:
当然,这样就可以合理展示出对比表格的数据了,但学习了同事的代码,我发现他使用的
h() 进行的动态渲染,看上去就比我的代码要高级一个档次,这里特地贴出来,和大家共同学习一下。
效果图:

<script lang="ts">
import { h } from "vue";
export default {
props: ["columns_data", "columns"],
setup(props) {
const createColumns = (columns) => {
if (!columns.length) return undefined;
return columns.map((column) => {
return h(
ElTableColumn,
{ prop: column.prop, label: column.label },
column.childColumns
? { default: () => createColumns(column.childColumns) }
: undefined,
);
});
};
return () => {
return h(
ElTable,
{
data: props.columns_data,
border: true,
height: "100%",
},
() => createColumns(props.columns),
);
};
},
};
</script>