1,Eslint + Prettier
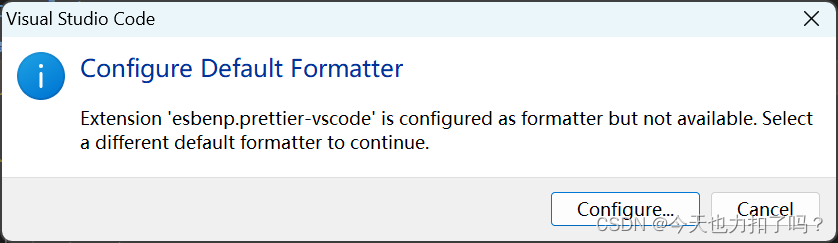
报错情况:

解决办法:
(1)下载Prettier - code formatter
(2)配置setting.json文件
文件 -> 首选项 -> 设置 -> 用户 -> Eslint
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[vue]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},整体setting.json文件
{
"vsicons.associations.files": [{ "icon": "vue", "extensions": ["vue"] }],
"vsicons.associations.folders": [{ "icon": "src", "extensions": ["src"] }],
"files.autoSave": "afterDelay",
"open-in-browser.default": "chrome",
"window.zoomLevel": 1,
"workbench.iconTheme": "vscode-icons",
"vsicons.associations.fileDefault.file": {},
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[vue]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
//ESlint插件 + Vscode配置 实现自动格式化修复
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
},
//关闭自动保存格式化 避免和Eslint设置的格式相冲突
"editor.formatOnSave": false,
"eslint.format.enable": true,
"eslint.codeActionsOnSave.rules": null
}
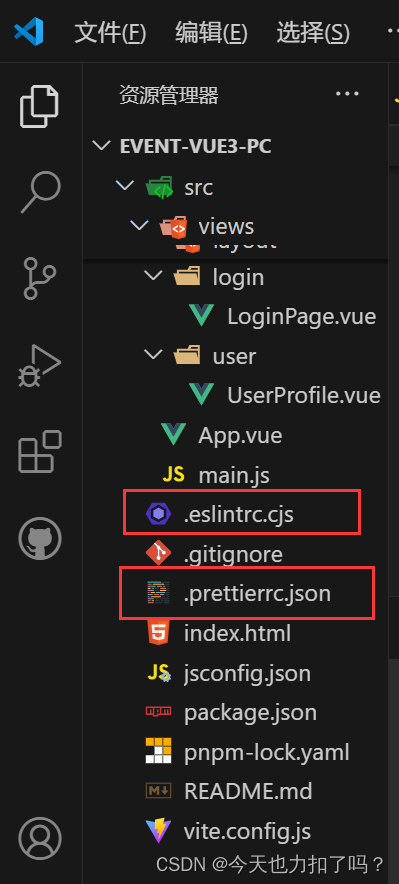
注意检错如下图两个文件是否存在

.vue文件无法自动格式化
考虑工作区优先级大于用户区,将工作区的setting.json文档进行修改
setting.json文档添加内容
{
"files.autoSave": "onFocusChange",
"editor.formatOnSave": true,
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
}
最终工作区setting.json文档
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"liveServer.settings.AdvanceCustomBrowserCmdLine": ""
}
参考文章代码规范配置未生效,解决思路( eslint + prettier + settings.json + editorconfig )_prettier 规则没有生效-CSDN博客













![蓝桥杯[OJ 1621]挑选子串-CPP-双指针](https://img-blog.csdnimg.cn/direct/00c28d4bf0a045b9a67958f18ce37e78.png)