易于理解的用户界面通常很容易阅读,它们有美丽的布局和完美的颜色组合,通过提供简单和直观的选项,告诉用户应用程序可以做什么。
因此,在创建用户界面时,(UI)当时,UI设计师往往优先考虑简单性,因为简单的UI清晰、直观、有用。它可以解决用户的问题,有效地解决他们的痛点,节省时间和精力。
如果你正在考虑为你的下一个网站或移动应用程序创建一个伟大的用户界面,即时设计将与你分享一些UI设计技巧,让你的用户更喜欢你的界面。

视觉层次结构有序
精心设计的用户界面将有效地将信息传递给用户,并提供轻松愉快的体验。在信息泛滥的时代,用户不会仔细阅读一行又一行的大量文本。因此,用户界面应以有序的方式组织,基于清晰一致的模型,用户可以一目了然地阅读。
研究表明,用户通常首先浏览页面的标题、摘要和标题,然后将注意力转移到页面上的图形元素上。
以下是人们如何阅读设计的一些常见模型。
在 Z 模式布局(又称反向布局(又称反向布局) s 在模式中,读者开始从左上角向右上角解释信息,然后沿着对角线向右下角解释信息。该模式适用于描述故事效果的简单设计。
“字形模式”是一系列Z形运动,读者向右移动,然后向下移动,然后向左移动。当用户受到大量文本块的影响时,他们会观察到这种模式。
战略性地创建你的导航
导航是用户在滚动网页之前看到的最重要、最具战略意义的区域。导航可以帮助用户连接到交互的关键点。您的网站导航应包括您品牌的所有基本要素,如标志设计、品牌名称、公司口号、链接、联系信息、搜索框、订阅或下载按钮,指向网站内容和社交媒体账户的基本类别。仔细决定哪个选项对目标受众和业务目标最重要,然后战略性地将信息放在网页导航上。
专注于视觉品牌
品牌是一组视觉元素,如用于推广您的产品和服务的logo、排版和品牌颜色。UI设计师在为网站和移动应用程序创建用户界面时,应创建一组视觉元素,如logo、推广品牌、产品和服务的品牌色彩、排版等图形元素。
简而言之,视觉品牌应该成为提高品牌知名度和建立用户信任的有力工具。成功的品牌可以快速告诉用户你是谁,你做什么,你能提供什么,从而节省用户的时间和精力。
在即时设计资源社区内置大量大厂设计资源,还可以借鉴大厂品牌设计的优秀案例
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=btt0315
https://js.design/community?category=design&source=csdn&plan=btt0315

强大而有力的号召性用语
呼叫语言按钮是任何用户界面的交互元素。呼叫语言按钮的主要目标是鼓励人们采取一些预期的行动。对于UI设计师来说,创建一个呼叫语言按钮是一个挑战,让用户想要点击。
为 UI 在设计和创建呼吁性语言按钮时,请明智地考虑按钮的形状,使用实心形状使其更加显眼和难以忽视。
此外,大小和填充使用户更容易与按钮互动。标签和颜色也是指示每个按钮的最重要功能,并帮助用户更清楚地导航和理解操作。
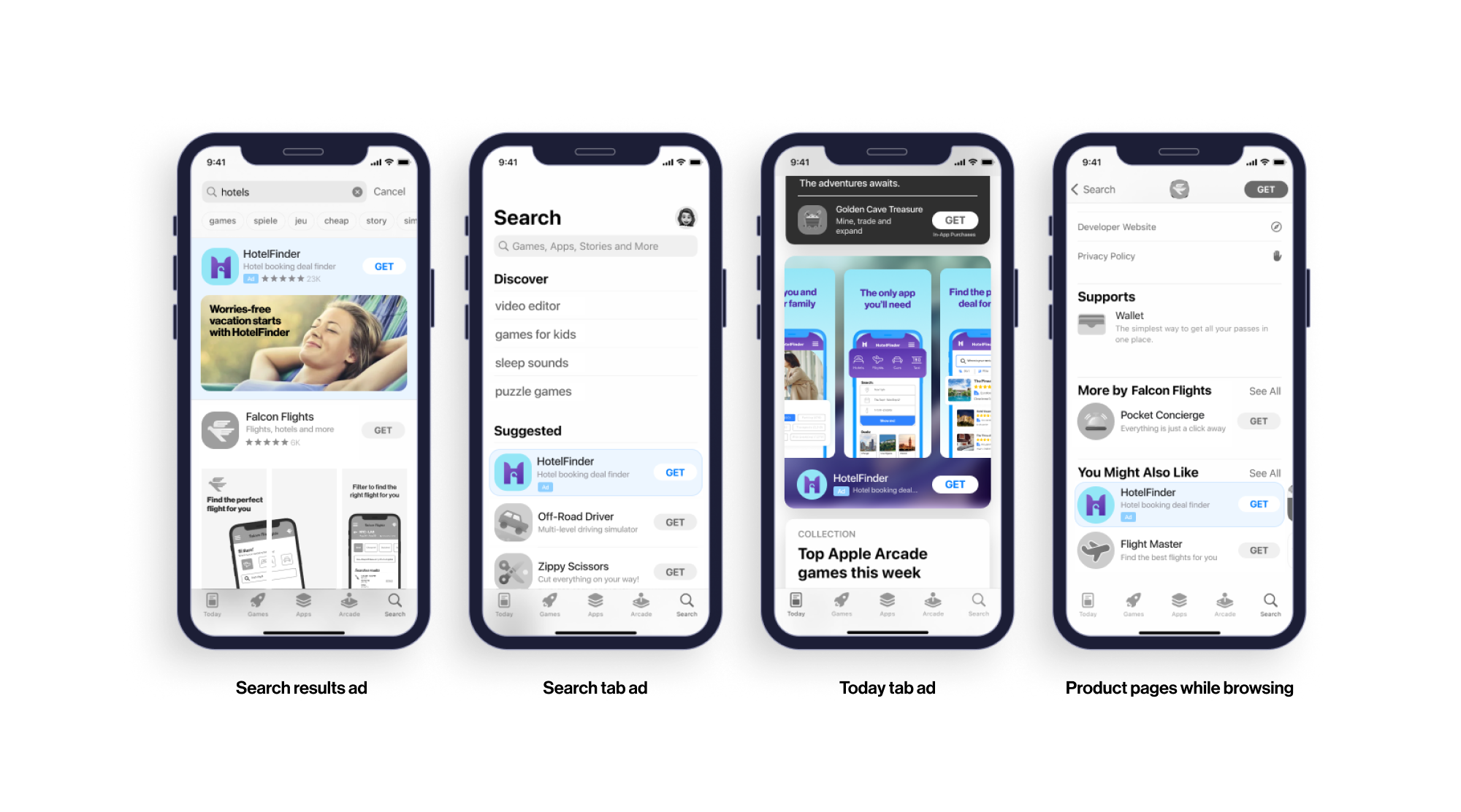
使用视觉上有吸引力的图像
一张图片胜过千言万语。一个好的UI包含视觉和情感上有吸引力的图片,可以吸引消费者的基本能,有效地传达你的品牌信息。图片不仅可以设置正确的基调和情感,还可以描绘产品的核心优势。
所以你需要确定哪些图片适合你的网站或应用程序,因为在大多数情况下,每个品牌都有不同的目标和不同的受众群体。通过有吸引力的图像和清晰的插图来吸引人们的注意,品牌的独特目标可以得到满足。

总结
以上技能对于设计用户友好的用户界面非常重要。如果你是一个从事网页设计的用户界面设计师,你需要注意这些实用的UI设计技巧,以创建一个设计来解决用户问题,并提供愉快的体验。成为一名优秀的UI设计师,你可以立即进入即时设计的资源社区或工作台,尝试这个专门为UI设计师定制的UI设计工具。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt0315
https://js.design/?source=csdn&plan=btt0315