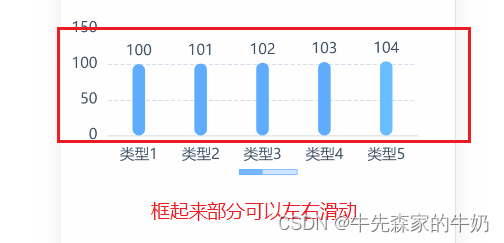
移动端使用 echarts中 滚动条 dataZoom 改造为内容区域可以左右滚动
直接上图 :

主要是下面这段代码:
"dataZoom": [
{
"type": "inside",
"show": false,
"xAxisIndex": [
0
],
"zoomOnMouseWheel": false,
"moveOnMouseWheel": true,
"moveOnMouseMove": true,
"z": 4,
"filterMode": "filter",
"startValue": 0,
"endValue": 4,
"disabled": false,
"zoomLock": true,
"preventDefaultMouseMove": true,
"throttle": 100
},
{
"type": "slider",
"realtime": true,
"show": false,
"height": 6,
"width": 56,
"xAxisIndex": [
0
],
"fillerColor": "rgba(96, 172, 252,0.8)",
"borderColor": "rgba(96, 172, 252,0.6)",
"backgroundColor": "rgba(96, 172, 252,0.3)",
"showDataShadow": false,
"showDetail": false,
"left": 0,
"bottom": 6,
"moveHandleSize": 0,
"z": 4,
"filterMode": "filter",
"startValue": 0,
"endValue": 4,
"borderRadius": 3,
"handleSize": "0",
"zoomLock": true,
"brushSelect": false,
"throttle": 100
}
],
下面的代码仅供参考:
let dataZoomSlider = {
"type": "slider",
"realtime": true,//拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。
"show": false,//是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在。
"height": normalFontSize(12),//滚动条高度
"width": normalFontSize(112),//滚动条长度
"xAxisIndex": [
0
],
"fillerColor": "rgba(96, 172, 252,0.8)",//滑块填充颜色
"borderColor": "rgba(96, 172, 252,0.6)",//滚动条边框颜色
"backgroundColor": "rgba(96, 172, 252,0.3)",//滚动条背景颜色
"showDataShadow": false,
"showDetail": false,
// "right": 50,
"left": 0,
"bottom": normalFontSize(12),
"moveHandleSize": 0,
"z": 4,
"filterMode": "filter",
// "start": 0,
// // "end": 6,
// "end": 4,
startValue: 0, // 重点在这 -- 开始的值
endValue: 4, // 重点在这 -- 结束的值
"borderRadius": normalFontSize(6),//滚动条圆角
// "dataBackground": {
// "lineStyle": {
// "color": "#ccc",
// "width": 0.5
// },
// "areaStyle": {
// "color": "#ccc",
// "opacity": 0.2
// }
// },
// "selectedDataBackground": {
// "lineStyle": {
// "color": "#eee",
// // "width": 0.5
// },
// "areaStyle": {
// "color": "#eee",
// "opacity": 0.2
// }
// },
// "handleIcon": "path://M-9.35,34.56V42m0-40V9.5m-2,0h4a2,2,0,0,1,2,2v21a2,2,0,0,1-2,2h-4a2,2,0,0,1-2-2v-21A2,2,0,0,1-11.35,9.5Z",
"handleSize": "0",//滑块左右两侧手柄大小,设为0则不显示
// "handleStyle": {
// "color": "#fff",
// "borderColor": "#ccc"
// },
// "moveHandleIcon": "path://M-320.9-50L-320.9-50c18.1,0,27.1,9,27.1,27.1V85.7c0,18.1-9,27.1-27.1,27.1l0,0c-18.1,0-27.1-9-27.1-27.1V-22.9C-348-41-339-50-320.9-50z M-212.3-50L-212.3-50c18.1,0,27.1,9,27.1,27.1V85.7c0,18.1-9,27.1-27.1,27.1l0,0c-18.1,0-27.1-9-27.1-27.1V-22.9C-239.4-41-230.4-50-212.3-50z M-103.7-50L-103.7-50c18.1,0,27.1,9,27.1,27.1V85.7c0,18.1-9,27.1-27.1,27.1l0,0c-18.1,0-27.1-9-27.1-27.1V-22.9C-130.9-41-121.8-50-103.7-50z",
// "moveHandleStyle": {
// "color": "#999",
// "opacity": 0.7
// },
"zoomLock": true,//true 则锁定选择区域的大小,也就是说,只能平移,不能缩放
// "textStyle": {
// "color": "#333"
// },
"brushSelect": false,
// "brushStyle": {
// "color": "rgba(96, 172, 252,0.3)"
// },
// "emphasis": {
// "handleStyle": {
// "borderColor": "#ccc"
// },
// "moveHandleStyle": {
// "color": "#ccc"
// }
// },
"throttle": 100,
// "startValue": 0,
// "endValue": val
}
let dataZoomInside = {
"type": "inside",
// width: 50,
"show": false,
"xAxisIndex": [
0
],
"zoomOnMouseWheel": false,//滚轮是否触发缩放
"moveOnMouseWheel": true,//鼠标滚轮能否触发平移
"moveOnMouseMove": true,//鼠标移动能否触发平移
"z": 4,
"filterMode": "filter",
// "start": 0,
// // "end": 6,
// "end": 5,
startValue: 0, // 重点在这 -- 开始的值
endValue: 4, // 重点在这 -- 结束的值
"disabled": false,
"zoomLock": true,//true 则锁定选择区域的大小,也就是说,只能平移,不能缩放
"preventDefaultMouseMove": true,
"throttle": 100,
}
option = {
"color": [
"#60acfc"
],
"tooltip": {
"trigger": "axis",
"axisPointer": {
"type": "shadow"
},
"confine": true,
"extraCssText": "max-width:100%; white-space:pre-wrap"
},
"legend": {
"right": "0%",
"top": "2%",
"itemWidth": 6,
"itemHeight": 6,
"icon": "rect",
"textStyle": {
"color": "rgba(96, 172, 252,0.5)",
"width": 300,
"overflow": "truncate",
"ellipsis": "..."
}
},
"grid": {
"left": "3%",
"right": "3%",
"bottom": "40",
"top": "20%",
"containLabel": true
},
"xAxis": [
{
"type": "category",
"data": [
"类型1",
"类型2",
"类型3",
],
"axisTick": {
"show": false
},
"axisLine": {
"show": true,
"lineStyle": {
"color": "#ccc"
}
},
"splitLine": {
"show": false
},
"axisLabel": {
"show": true,
"color": "rgba(96, 172, 252,0.3)",
"fontSize": 13,
"margin": 8,
"showMaxLabel": true,
"interval": 0
}
}
],
"yAxis": [
{
"type": "value",
"name": "单位:",
"position": "left",
"nameTextStyle": {
"color": "rgba(96, 172, 252,0.5)",
"with": 80,
"align": "left"
},
"splitLine": {
"show": true,
"lineStyle": {
"type": "dashed",
"color": "#ccc"
}
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": true,
"color": "rgba(96, 172, 252,0.6)",
"fontSize": 14
},
"minInterval": 1,
"alignTicks": false,
"max": 200
}
],
"dataZoom": [
{
"type": "inside",
"show": false,
"xAxisIndex": [
0
],
"zoomOnMouseWheel": false,
"moveOnMouseWheel": true,
"moveOnMouseMove": true,
"z": 4,
"filterMode": "filter",
"startValue": 0,
"endValue": 4,
"disabled": false,
"zoomLock": true,
"preventDefaultMouseMove": true,
"throttle": 100
},
{
"type": "slider",
"realtime": true,
"show": false,
"height": 6,
"width": 56,
"xAxisIndex": [
0
],
"fillerColor": "rgba(96, 172, 252,0.8)",
"borderColor": "rgba(96, 172, 252,0.6)",
"backgroundColor": "rgba(96, 172, 2520.3)",
"showDataShadow": false,
"showDetail": false,
"left": 0,
"bottom": 6,
"moveHandleSize": 0,
"z": 4,
"filterMode": "filter",
"startValue": 0,
"endValue": 4,
"borderRadius": 3,
"handleSize": "0",
"zoomLock": true,
"brushSelect": false,
"throttle": 100
}
],
"series": [
{
"data": [
"100",
"101",
"102",
],
"type": "bar",
"symbol": "none",
"name": "数量",
"barWidth": 12,
"yAxisIndex": 0,
"label": {
"show": true,
"position": "top",
"color": "rgba(96, 172, 252,0.6)",
"fontSize": 14
},
"areaStyle": {
"opacity": 0,
"color": {
"colorStops": [
{
"offset": 0,
"color": "rgba(96, 172, 252,0.3)"
},
{
"offset": 1,
"color": "rgba(96, 172, 252,0)"
}
],
"x": 0,
"y": 0,
"x2": 0,
"y2": 1,
"type": "linear",
"global": false
}
}
}
]
}















![50、东北大学、阿尔伯塔大学:Hi-GCN从2个层次角度进行图学习,用来诊断脑部疾病[你这和MVS-GCN套娃呢?]](https://img-blog.csdnimg.cn/direct/3370c012910e47f39b57163063173d87.png)