对于网页设计师来说,网页设计作品集不仅是网页的门面,也是个人专业素养的体现。那么我们就不能掉以轻心地设计作品集了。无论是制作简单大方的作品集还是表现力极强的优秀作品集,设计师都必须非常努力地参考大量的设计作品来获得灵感。
国产网页设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxzpj315一部好的设计作品不仅能激发读者的设计思路,还能让你对设计师有所了解。用作品说话也是宣传自己的好方法。如果你碰巧想学习如何设计自己的个人作品网页,这里会立即设计一些优秀设计师在线网页作品集的案例,一定会对你有所帮助。4个优秀网页设计作品集案例分享
https://js.design/square?source=csdn&plan=jxzpj315一部好的设计作品不仅能激发读者的设计思路,还能让你对设计师有所了解。用作品说话也是宣传自己的好方法。如果你碰巧想学习如何设计自己的个人作品网页,这里会立即设计一些优秀设计师在线网页作品集的案例,一定会对你有所帮助。4个优秀网页设计作品集案例分享
1、Personal portfolio
设计师:Mike
来源:Dribbble

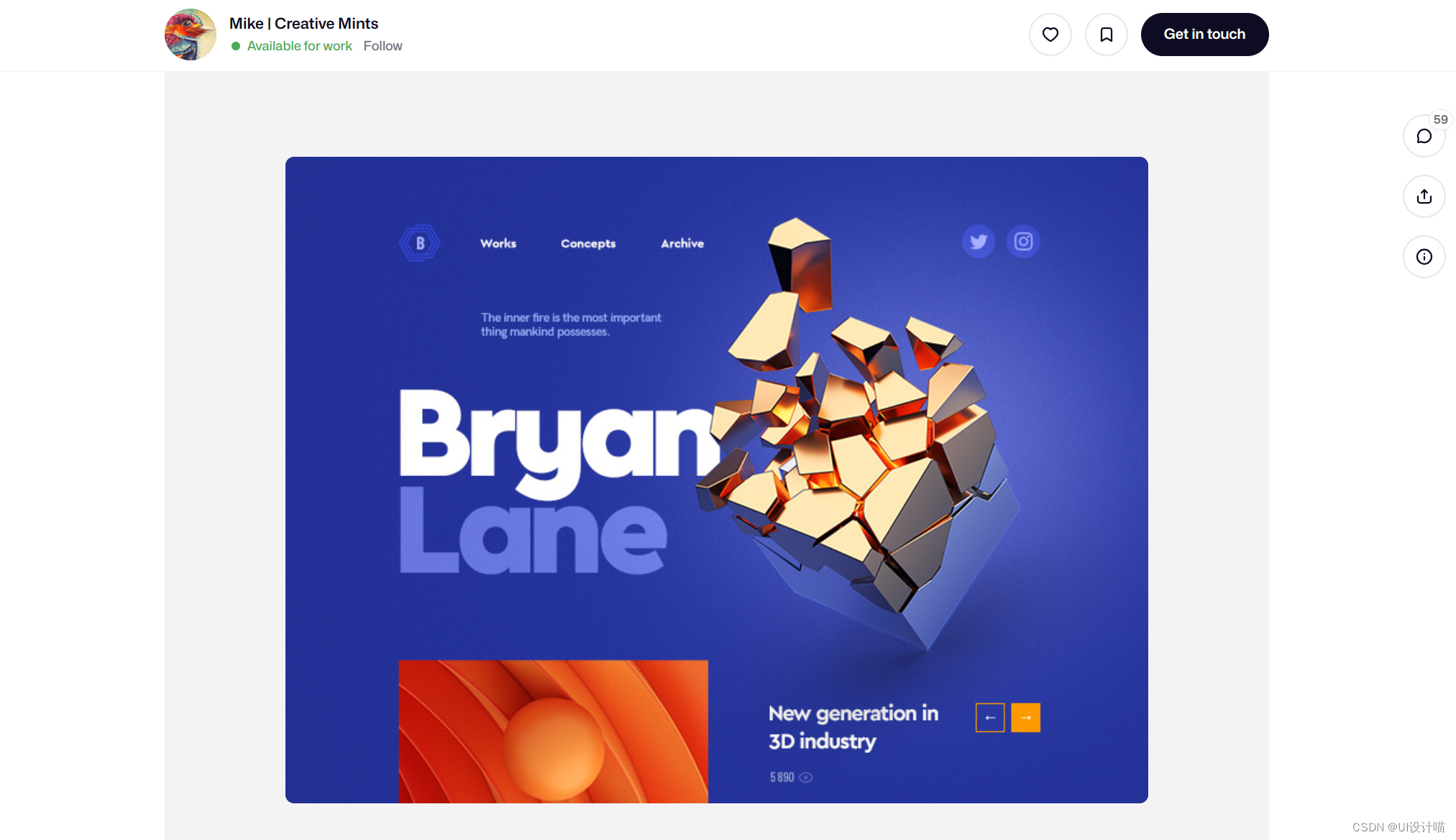
Mike是一位具有丰富设计经验的平面设计师。他擅长以用户为导向的精致平面设计,并将网站设计、应用程序、游戏和用户界面设计与logo、图标和插图相结合。
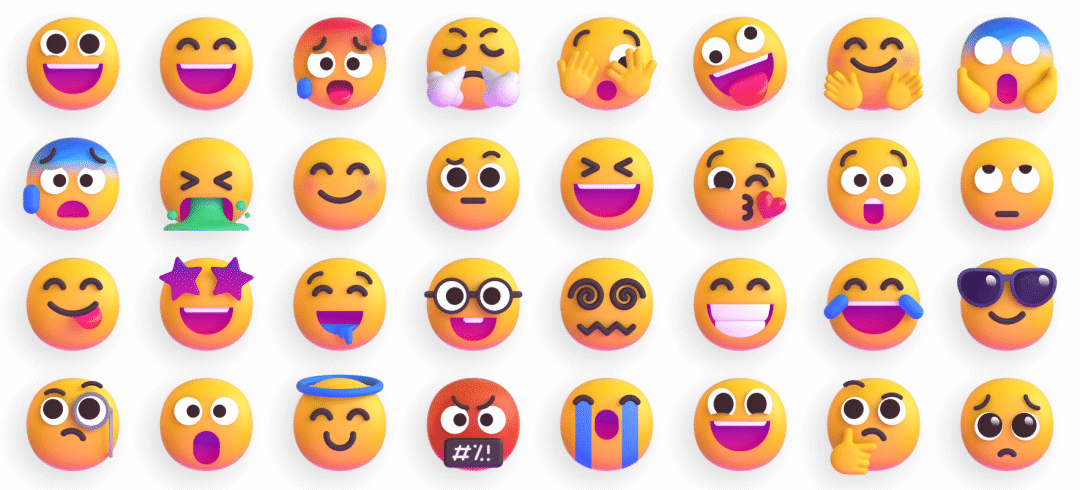
Personal 作品集portfolio是一个典型的网页设计,主要基于平面设计。明亮的背景色和明亮的3D插图非常独特。平面设计和3D设计的结合不仅引人注目,而且具有设计感。
2、Designer Profiles
设计师:Ben Schade
来源:Dribbble

Ben Schade是Dribble最受欢迎的网页界面设计师。他的作品主要是简洁干净的平面设计风格。清新优雅的平面风格和配色让人感觉很舒服。
网页设计中的配色技巧,图标,图片搭配简单。就像左下角的口号, design less, think more。在这部作品中,少即是多的概念得到了淋漓尽致的体现。作品集的作用是让人们关注作品本身,而不仅仅是炫耀技巧。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxzpj3153、Portfolio Exploration
https://js.design/square?source=csdn&plan=jxzpj3153、Portfolio Exploration
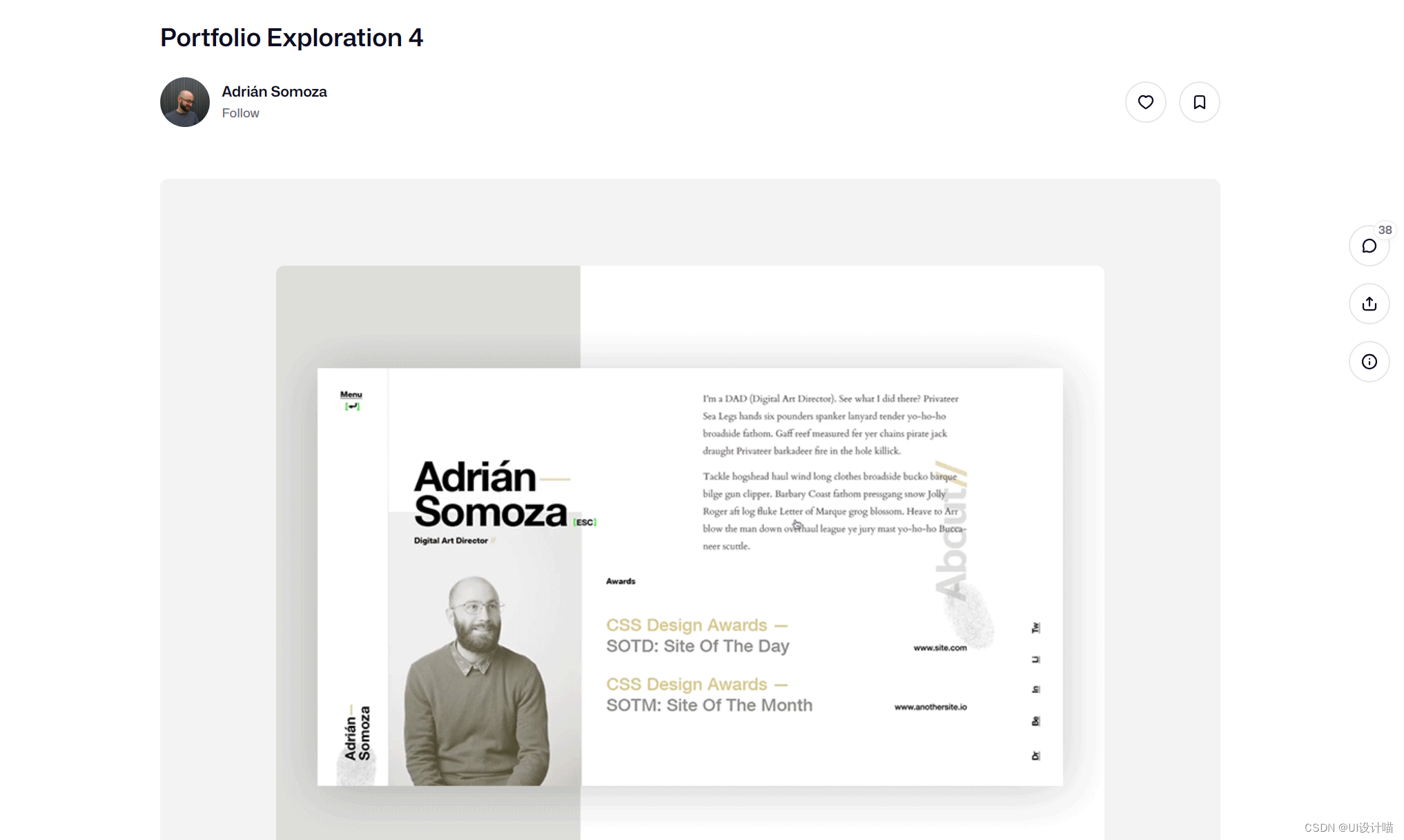
设计师:Adrián Somoza
来源:Dribbble

Adrián Somoza是一位高级设计师、设计顾问和导师。这是一个典型的个人作品集网站设计,集人物设计、个人介绍、作品展示、成就展示于一体。这是一个经典的网页设计案例,简单地谈论作品和经验。即使网页设计本身就是一部15年的作品,它的设计理念仍然值得学习。动态效果的应用,比如悬浮式滚动设置,让网页的焦点从人物切换到个人经历和作品展示。从今天的设计理念来看,还是过时了。
从初学者的角度来看,如果你想实现网页内容的悬浮和滚动,选择合适的设计工具实际上会变得非常简单。在交互式设计工具的即时设计中,利用其滚动区组件,配合图标或文本组件的使用,巧妙设置,可以轻松完成悬浮滚动效果的设计。
4、Portfolio
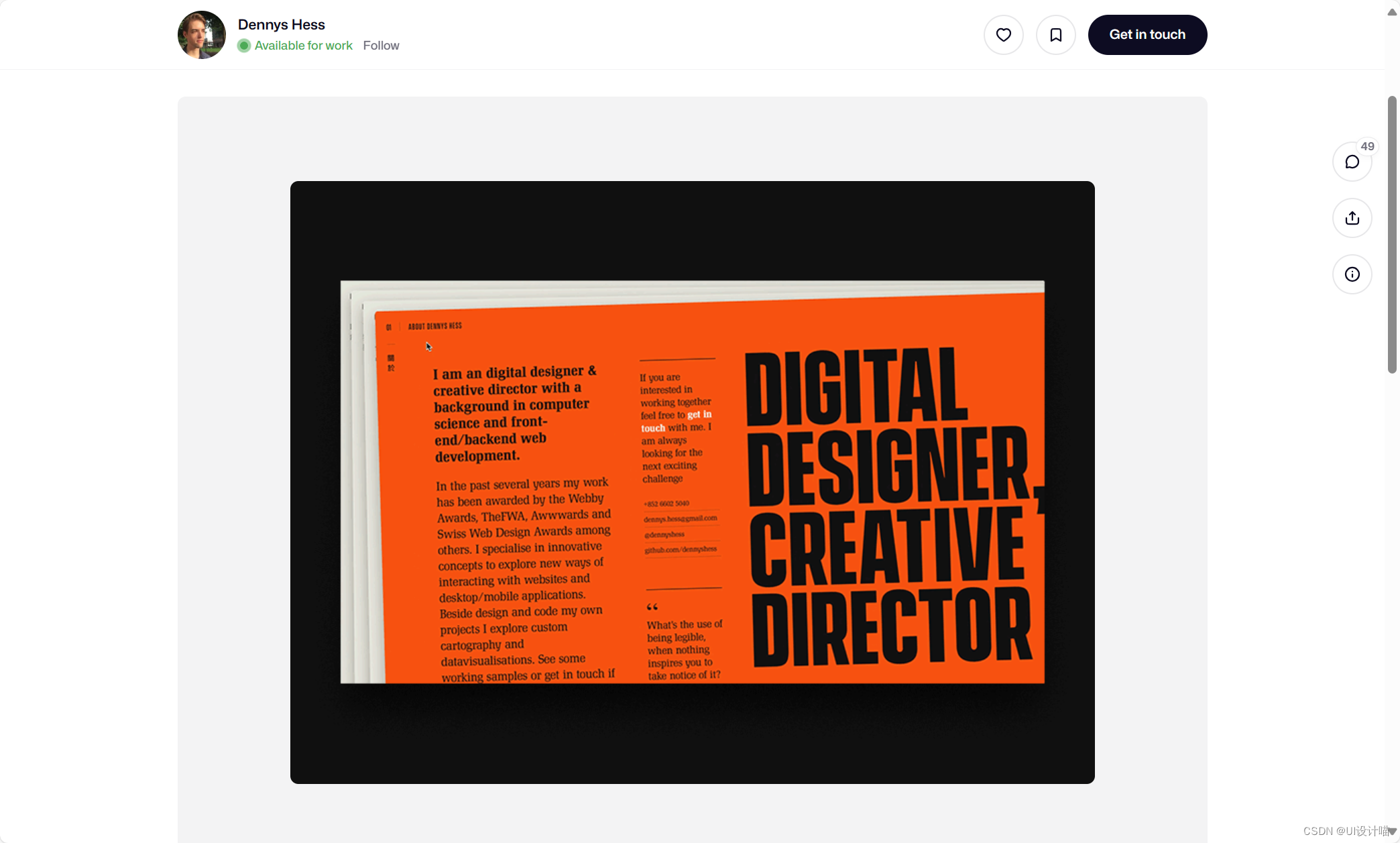
设计师:Dennys Hess
来源:Dribbble

从设计理念的角度来看,这个设计是一个标准化的作品集网站,但其特点是内容页面的切换方式。类似于纸质书面的翻页互动方式,给人一种真实的阅读感。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxzpj3155、小结:
https://js.design/square?source=csdn&plan=jxzpj3155、小结:
一部好的网页设计作品的诞生,不仅在于设计师自身的设计天赋和设计工具的选择,更在于他背后的努力和自学。以上四个网页设计作品集各有优势,值得设计师朋友学习参考。保持良好的学习能力,不仅会让你在设计的道路上越来越光明,还会让你的生活受益匪浅。作为交互式原型设计工具,即时设计有助于国内外设计师,无论是移动式原型设计,还是各种类型的网页原型设计,如网页作品集设计、网站登录页设计等,都能贡献力量。