address.vue
<template>
<div>
<!-- 地图 -->
<el-drawer
:visible.sync="type1"
direction="rtl"
size="50%"
append-to-body
class="map-drawer"
:before-close="beforeClose"
>
<div style="width: 100%;height: 100%;">
<div slot="title" class="title_info_weight">选择地点</div>
<el-input
placeholder="请输入关键字"
suffix-icon="el-icon-search"
v-model="keyword"
style="
z-index: 10;
top: 10px;
position: absolute;
left: 16px;
width: 350px;
"
>
</el-input>
<baidu-map
class="bm-view"
:center="mapData.center"
:zoom="mapData.zoom"
@ready="mapHandler"
@click="getLocation"
:scroll-wheel-zoom="true"
>
<bm-local-search
:keyword="keyword"
:auto-viewport="true"
:location="location"
:panel="false"
style="display: none"
@searchcomplete="onSearchComplete"
@infohtmlset="onInfohtmlset"
@markersset="onMarkersset"
></bm-local-search>
<!-- 点击加点 -->
<!-- <bm-marker :position="{ lng: longitude, lat: latitude }"></bm-marker> -->
<!-- 弹框 -->
<bm-info-window
:position="{ lng: longitude, lat: latitude }"
:show="infoWindowShow"
title="请选择详细位置"
@clickclose="infoWindowClose"
>
<div
v-for="(item, index) in surroundingPois"
:key="index"
:class="{ activeColor: colorIndex === index }"
@click="pointcheck(item, index)"
>
<p style="line-height: 1.2; font-size: 14px">{{ item.title }}</p>
</div>
<div
v-if="surroundingPois.length == 0"
style="line-height: 1.2; font-size: 14px"
>
{{ address.addressStr }}
</div>
</bm-info-window>
</baidu-map>
</div>
<div class="avue-dialog__footer">
<el-button @click="type1 = false">取 消</el-button>
<el-button @click="onSure" type="primary">确 定</el-button>
</div>
</el-drawer>
</div>
</template>
<script>
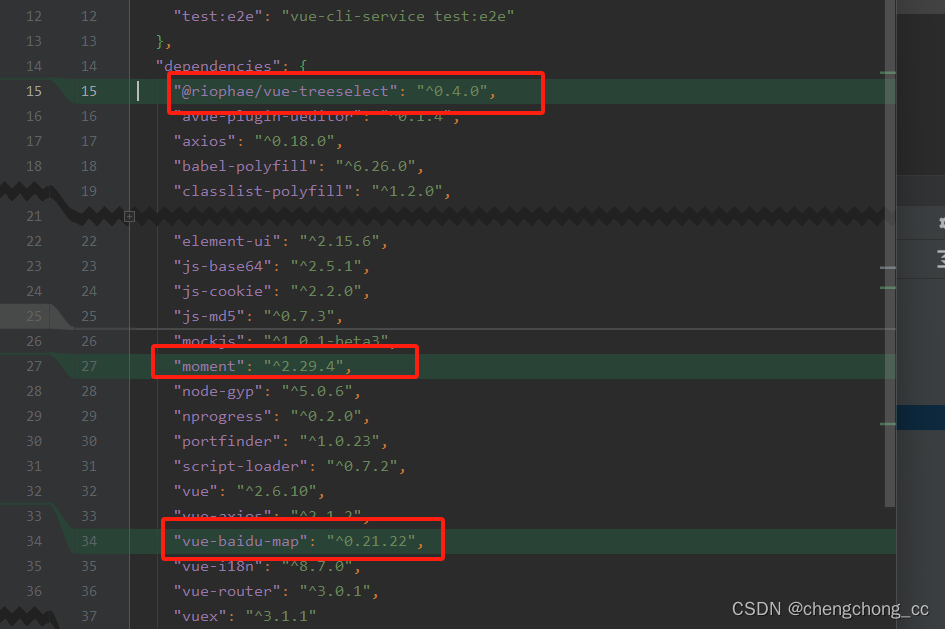
import '@riophae/vue-treeselect/dist/vue-treeselect.css'// 下拉框全局组件样式
export default {
data() {
return {
//地图
mamParams: {
Zoom: 12
},
mapFrom: [98.490276, 25.020283],
//地图数据
colorIndex: -1,
mapData: {
center: { lng: 0, lat: 0 },
zoom: 13,
},
BMap: null, //BMap类
map: null, //地图对象
mk: "", //Marker实例
address: {
lng: 0, //经度
lat: 0, //纬度
addressStr: "",
title: "",
province: "", // 省
city: "", // 市
district: "", // 区
},
location: "腾冲", //检索城市
type1: false,
latitude: "",
longitude: "",
surroundingPois: [], //选中位置周围数据
infoWindowShow: false,//控制地图信息窗口显示
keyword:"",
}
},
methods:{
//返回
goBack() {
this.$router.$avueRouter.closeTag();
window.history.back();
},
// 点击选择地址
onChangeCity() {
this.$refs.cityRef.blur()
this.type1 = true
},
//标注气泡内容创建后的回调函数获取气泡内的信息
onInfohtmlset(res) {
console.log('res', res)
this.longitude = res.point.lng;
this.latitude = res.point.lat;
this.infoWindowShow = false;
// this.address.region = res.province + res.city;
this.eventManList.gisx = res.point.lng;
this.eventManList.gisy = res.point.lat;
this.address.addressStr = res.address;
},
onMarkersset(res) {
//标注添加完成后的回调函数
this.infoWindowShow = false;
},
//直接选点,展示附近点位
getLocation(e) {
this.colorIndex = -1;
if (e.overlay) {
this.infoWindowShow = false;
} else {
this.infoWindowShow = true;
}
this.longitude = e.point.lng;
this.latitude = e.point.lat;
const myGeo = new BMap.Geocoder(); // 创建地址解析器的实例
myGeo.getLocation(e.point, (rs) => {
this.surroundingPois = rs.surroundingPois;
let adr = rs.addressComponents;
// this.address.region = adr.province + adr.city + adr.district+adr.street+adr.streetNumber; // 省市区街道门牌号
if (rs.surroundingPois.length == 0) {
this.address.addressStr = rs.address;
}
});
},
//选择点位
pointcheck(e, index) {
this.colorIndex = index;
this.address.addressStr = e.address;
},
//信息窗口关闭
infoWindowClose() {
this.latitude = "";
this.longitude = "";
this.infoWindowShow = false;
},
//地图确定按钮
onSure() {
this.infoWindowShow = false
let data = [this.longitude, this.latitude, this.address.addressStr]
this.type1 = false;
this.$emit('onSure', data)
},
//地图初始化
mapHandler({ BMap, map }) {
this.map = map;
this.BMap = BMap;
this.mapData.center.lng = 98.497291;
this.mapData.center.lat = 25.01757;
this.mapData.zoom = 18;
},
onSearchComplete(res) {
// 地图搜索回调
this.infoWindowShow = false;
},
beforeClose(done) {
this.keyword = "";
this.infoWindowShow = false;
// this.map.removeOverlay()
done();
},
},
created() {
},
mounted() {
}
}
</script>
<style scoped></style>
<style lang="css" scoped>
::v-deep .el-button--small, .el-button--small.is-round {
display: none;
}
::v-deep .el-form-item__content {
line-height: 40px;
position: relative;
font-size: 14px;
margin-left: 128px;
}
.avue-form{
width: auto !important;
margin: 0 !important;
}
.avue-form
::v-deep .el-form-item__content {
line-height: 40px;
position: relative;
font-size: 14px;
margin-left: 0px !important;
}
.avue-form
::v-deep .el-col {
margin-bottom: 0 !important;
}
.bm-view {
width: 100%;
height: 90%;
}
.activeColor {
color: #0060ff !important;
}
</style>
main.js


封装成了一个组件