Vue全称Vue.js是一种渐进式的JavaScript框架,采用自底向上增量开发的设计,核心库只关注视图层。性能丰富,完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用,适用于场景丰富的web前端框架。灵活性和可逐步集成性,是vue最显著的特点~
官方中文文档:
Vue.js - 渐进式 JavaScript 框架 | Vue.jsVue.js - 渐进式的 JavaScript 框架![]() https://cn.vuejs.org/
https://cn.vuejs.org/
一.API风格
1.选项式API(Vue2)

2.组合式API(Vue3)

二.安装

首先保证自己的Node.js版本在15以上。

切换到目标文件夹。
npm init vue@latest
建议先执行上述命令配置内地镜像。

如上,初学时全部勾选否认即可。

完成绿字提示的命令,出现上述界面。

访问,项目创建成功。

用VSCode打开。

下载Vue-Official插件。
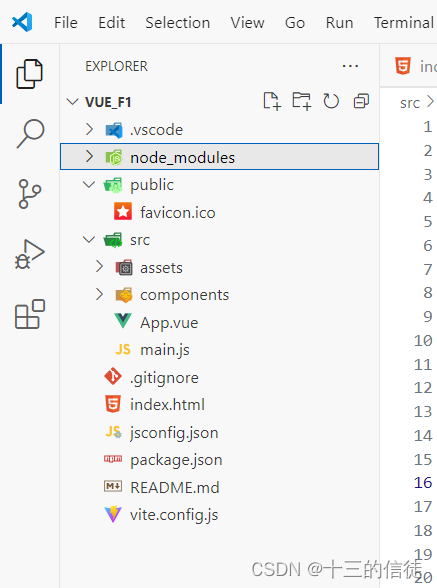
三.目录结构

- .vscode:开发工具的配置文件
- node_modules:Vue项目的运行依赖文件
- public:资源文件夹
- src:源码文件夹
- .gitignore:git忽略文件
- index.html:入口Html文件
- package.json:信息描述文件
- README.md:注释文件
- vite.config.js:Vue配置文件
四.模版语法

把Components文件夹中的东西都删掉,并修改app.vue的内容如下——仅包含script和template标签:

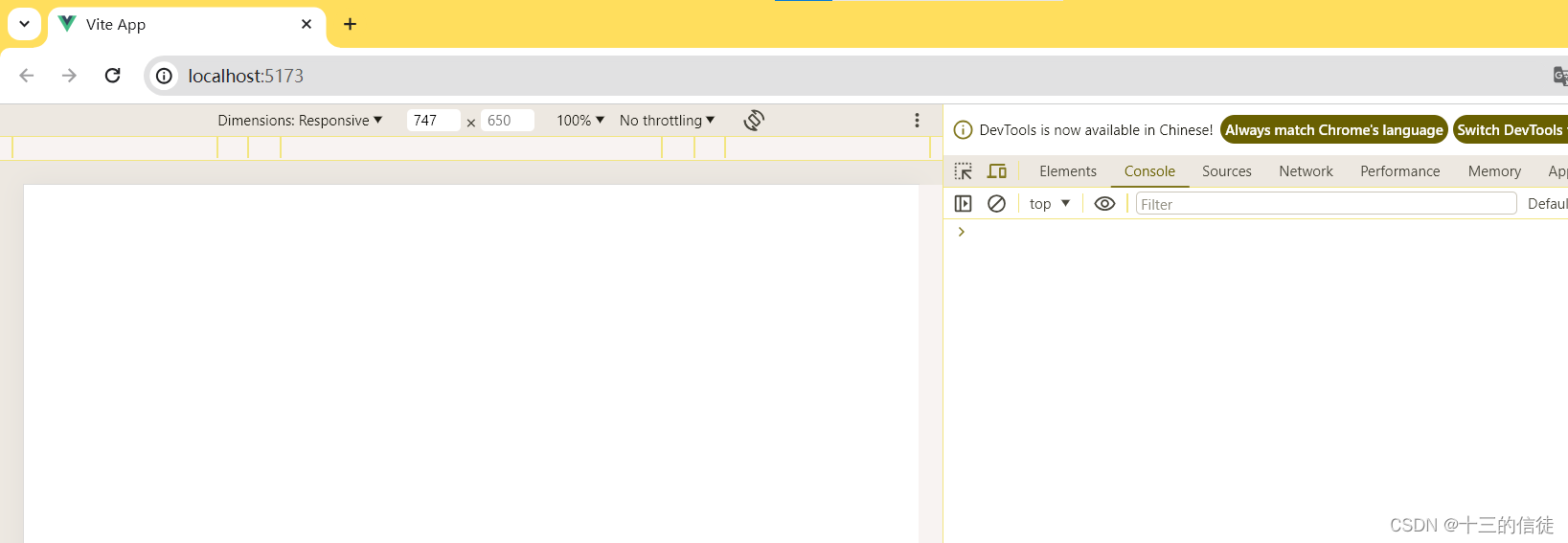
空白且不报错,如下:

export default{
data(){
return{
msg:"Vue启动~",
num:10,
csdnnet:"<a href='mp.csdn.net'>跳转到CSDN</a>",
myclass:"myclass1",
myDs:false,
ObjStyle:{
id:"myId",
// 必须是真实的属性名
class:"myclass1"
},
can:false,
doubt:"D",
football:["拜仁慕尼黑","多特蒙德","莱比锡红牛","勒沃库森"],
poka:[{
"name":"帝牙卢卡",
"gender":"steel_dragon"
},
{
"name":"帕路奇犽",
"gender":"water_dragon"
},
{
"name":"骑拉帝纳",
"gender":"ghost_dragon"
}]
}
}
}如上,模版的写法是:(在return中通过键值对的方式创建值或者对象~)
export default{
data(){
return{
}
}
}然后在template标签中写元素——{{ }}即为所谓的插值语法:
<p>{{ msg }}</p>每个绑定仅仅支持单一表达式,也就是一段能被求值的JavaScript代码。此外模版语法中不建议有任何带逻辑判断的操作~
<p>{{ num+1+2 }}</p>
五.属性绑定
csdnnet:"<a href='mp.csdn.net'>跳转到CSDN</a>",
myclass:"myclass1",
myDs:false,添加如上数据。
<p v-html="csdnnet"></p>
<!-- 双大括号会将数据插值为纯文本,而不是Html,必须使用v-html命令 -->
<p>{{ csdnnet }}</p>双大括号会将数据插值为纯文本,而不是Html,必须使用v-html命令,如下:

双大括号不能再HTML attributes中使用,想要响应式地绑定一个attribute,应该使用v-bind指令:
<div v-bind:class="myclass">属性绑定</div>属性为:
<style>
.myclass1{
color: aqua;
font-size: 26px;
}
</style>
如果属性绑定的是null或者undefined,则属性会移除~
div v-bind="ObjStyle">llll</div>将v-bind省略也是可以的,只保留冒号也成立。
ObjStyle:{
id:"myId",
// 必须是真实的属性名
class:"myclass1"
},如上,直接绑定一个对象也可以——相当于属性嵌套~

六.条件渲染
添加数据:
can:false,
doubt:"D",条件渲染类似于JavaScript中的条件语句,又v-if、v-else、v-else-if:
<div v-if="can">你能看见我吗?</div>
<div v-else>看不到就看这里~</div>
<div v-if="doubt===A">你现在看到的是字母A~</div>
<div v-else-if="doubt===B">你现在看到的是字母B~</div>
<div v-else-if="doubt===C">你现在看到的是字母C~</div>
<div v-else>现在ABC都看不到~</div>
<div v-show="can">同样的功能~</div>

v-if也可以换为v-show~
有关v-if和v-show的区别:
七.列表渲染
添加数据:
football:["拜仁慕尼黑","多特蒙德","莱比锡红牛","勒沃库森"],
poka:[{
"name":"帝牙卢卡",
"gender":"steel_dragon"
},
{
"name":"帕路奇犽",
"gender":"water_dragon"
},
{
"name":"骑拉帝纳",
"gender":"ghost_dragon"
}]如下,本质还是插值语法,注意点已经卸载了注释:
<p v-for="item in football">{{ item }}</p>
<div v-for="item in poka">
<span>{{ item.name }}</span>
<span>     </span>
<span>{{ item.gender}}</span>
</div>
<!-- 支持可选的第二个参数表示当前项的位置索引 -->
<p v-for="(item,index) in football">{{ item }}   {{ index }}</p>
<!-- 也可以用of -->八.Key值管理状态
看一下就行,Vue3目前来说不是很致命的问题。