html5&css&js代码 018颜色表
- 一、代码
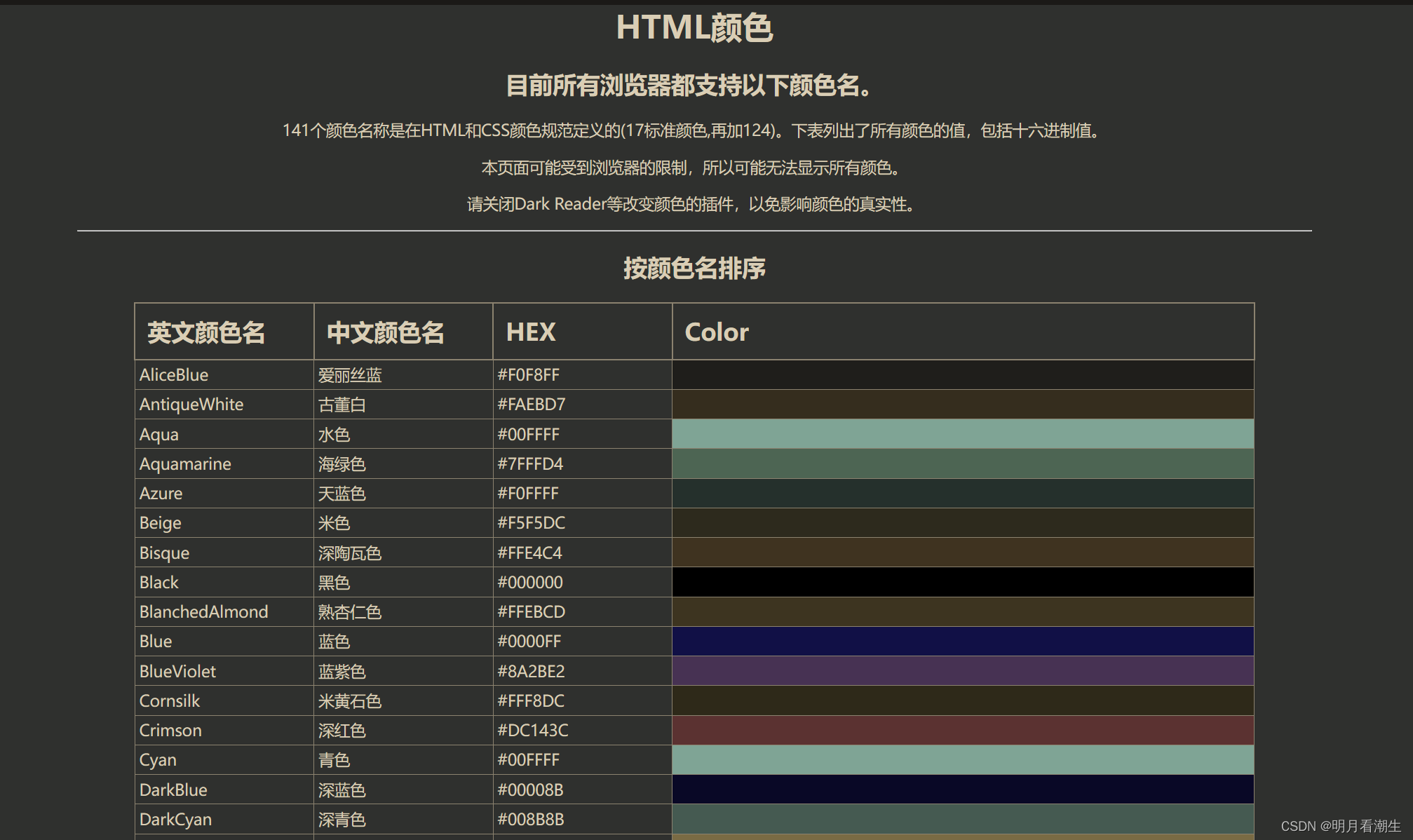
- 二、效果
- 三、解释
这段代码展示了一个基本的颜色表,方便参考使用,同时也应用了各种样式应用方式。
一、代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>编程笔记 html5&css&js 颜色表</title>
<meta charset="utf-8">
<style>
body {
background-color: #2c3e50;
color: #dddddd;
text-align: center;
}
table {
text-align: left;
border: 1px solid #000;
border-collapse: collapse;
/*整体居中*/
margin: 10px auto;
}
td {
border: 1px solid #000;
padding: 5px;
}
th {
font-size: 1.5em;
border: 2px solid #000;
padding: 15px;
}
th:first-child,
td:first-child {
width: 16%; /* 设置第一列宽度 */
}
th:nth-child(2),
td:nth-child(2) {
width: 16%; /* 设置第二列宽度为父容器宽度的20% */
}
th:nth-child(3),
td:nth-child(3) {
width: 16%; /* 设置第二列宽度为父容器宽度的20% */
}
th:nth-child(4),
td:nth-child(4) {
width: 52%; /* 设置第二列宽度为父容器宽度的20% */
}
hr {
width: 70%;
margin: 0 auto;
}
</style>
</head>
<body>
<!--在这个示例中,我将每行第一个<td>元素的英文颜色名称翻译成中文,并添加了一个新的<td>元素紧随其后,放置翻译后的中文内容。-->
<h1>HTML颜色</h1>
<h2>目前所有浏览器都支持以下颜色名。</h2>
<p>141个颜色名称是在HTML和CSS颜色规范定义的(17标准颜色,再加124)。下表列出了所有颜色的值,包括十六进制值。</p>
<p>本页面可能受到浏览器的限制,所以可能无法显示所有颜色。</p>
<p>请关闭Dark Reader等改变颜色的插件,以免影响颜色的真实性。</p>
<hr>
<h2>按颜色名排序</h2>
<table>
<tr>
<th>英文颜色名</th>
<th>中文颜色名</th>
<th>HEX</th>
<th>Color</th>
</tr>
<tr>
<td>AliceBlue</td>
<td>爱丽丝蓝</td>
<td>#F0F8FF</td>
<td style="background-color: #F0F8FF"> </td>
</tr>
<tr>
<td>AntiqueWhite</td>
<td>古董白</td>
<td>#FAEBD7</td>
<td style="background-color: #FAEBD7"> </td>
</tr>
<tr>
<td>Aqua</td>
<td>水色</td>
<td>#00FFFF</td>
<td style="background-color: #00FFFF"> </td>
</tr>
<tr>
<td>Aquamarine</td>
<td>海绿色</td>
<td>#7FFFD4</td>
<td style="background-color: #7FFFD4"> </td>
</tr>
<tr>
<td>Azure</td>
<td>天蓝色</td>
<td>#F0FFFF</td>
<td style="background-color: #F0FFFF"> </td>
</tr>
<tr>
<td>Beige</td>
<td>米色</td>
<td>#F5F5DC</td>
<td style="background-color: #F5F5DC"> </td>
</tr>
<tr>
<td>Bisque</td>
<td>深陶瓦色</td>
<td>#FFE4C4</td>
<td style="background-color: #FFE4C4"> </td>
</tr>
<tr>
<td>Black</td>
<td>黑色</td>
<td>#000000</td>
<td style="background-color: #000000"> </td>
</tr>
<tr>
<td>BlanchedAlmond</td>
<td>熟杏仁色</td>
<td>#FFEBCD</td>
<td style="background-color: #FFEBCD"> </td>
</tr>
<tr>
<td>Blue</td>
<td>蓝色</td>
<td>#0000FF</td>
<td style="background-color: #0000FF"> </td>
</tr>
<tr>
<td>BlueViolet</td>
<td>蓝紫色</td>
<td>#8A2BE2</td>
<td style="background-color: #8A2BE2"> </td>
</tr>
<tr>
<td>Cornsilk</td>
<td>米黄石色</td>
<td>#FFF8DC</td>
<td style="background-color: #FFF8DC"> </td>
</tr>
<tr>
<td>Crimson</td>
<td>深红色</td>
<td>#DC143C</td>
<td style="background-color: #DC143C"> </td>
</tr>
<tr>
<td>Cyan</td>
<td>青色</td>
<td>#00FFFF</td>
<td style="background-color: #00FFFF"> </td>
</tr>
<tr>
<td>DarkBlue</td>
<td>深蓝色</td>
<td>#00008B</td>
<td style="background-color: #00008B"> </td>
</tr>
<tr>
<td>DarkCyan</td>
<td>深青色</td>
<td>#008B8B</td>
<td style="background-color: #008B8B"> </td>
</tr>
<tr>
<td>DarkGoldenRod</td>
<td>深金棕色</td>
<td>#B8860B</td>
<td style="background-color: #B8860B"> </td>
</tr>
<tr>
<td>DarkGray</td>
<td>深灰色</td>
<td>#A9A9A9</td>
<td style="background-color: #A9A9A9"> </td>
</tr>
<tr>
<td>DarkGreen</td>
<td>深绿色</td>
<td>#006400</td>
<td style="background-color: #006400"> </td>
</tr>
<tr>
<td>DarkKhaki</td>
<td>深卡其布色</td>
<td>#BDB76B</td>
<td style="background-color: #BDB76B"> </td>
</tr>
<tr>
<td>DarkMagenta</td>
<td>深洋红色</td>
<td>#8B008B</td>
<td style="background-color: #8B008B"> </td>
</tr>
<tr>
<td>DarkOliveGreen</td>
<td>深橄榄绿色</td>
<td>#556B2F</td>
<td style="background-color: #556B2F"> </td>
</tr>
<tr>
<td>DarkOrange</td>
<td>深橙色</td>
<td>#FF8C00</td>
<td style="background-color: #FF8C00"> </td>
</tr>
<tr>
<td>DarkOrchid</td>
<td>深兰花紫</td>
<td>#9932CC</td>
<td style="background-color: #9932CC"> </td>
</tr>
<tr>
<td>DarkRed</td>
<td>深红色</td>
<td>#8B0000</td>
<td style="background-color: #8B0000"> </td>
</tr>
<tr>
<td>DarkSalmon</td>
<td>深鲑鱼色</td>
<td>#E9967A</td>
<td style="background-color: #E9967A"> </td>
</tr>
<tr>
<td>DarkSeaGreen</td>
<td>深海绿色</td>
<td>#8FBC8F</td>
<td style="background-color: #8FBC8F"> </td>
</tr>
<tr>
<td>DarkSlateBlue</td>
<td>深岩蓝色</td>
<td>#483D8B</td>
<td style="background-color: #483D8B"> </td>
</tr>
<tr>
<td>DarkSlateGray</td>
<td>深石板灰</td>
<td>#2F4F4F</td>
<td style="background-color: #2F4F4F"> </td>
</tr>
<tr>
<td>DarkTurquoise</td>
<td>深绿松石色</td>
<td>#00CED1</td>
<td style="background-color: #00CED1"> </td>
</tr>
<tr>
<td>DarkViolet</td>
<td>深紫罗兰色</td>
<td>#9400D3</td>
<td style="background-color: #9400D3"> </td>
</tr>
<tr>
<td>DeepPink</td>
<td>深粉红色</td>
<td>#FF1493</td>
<td style="background-color: #FF1493"> </td>
</tr>
<tr>
<td>DeepSkyBlue</td>
<td>深天蓝色</td>
<td>#00BFFF</td>
<td style="background-color: #00BFFF"> </td>
</tr>
<tr>
<td>DimGray</td>
<td>暗灰色</td>
<td>#696969</td>
<td style="background-color: #696969"> </td>
</tr>
<tr>
<td>DodgerBlue</td>
<td>道奇蓝</td>
<td>#1E90FF</td>
<td style="background-color: #1E90FF"> </td>
</tr>
<tr>
<td>FireBrick</td>
<td>砖红色</td>
<td>#B22222</td>
<td style="background-color: #B22222"> </td>
</tr>
<tr>
<td>FloralWhite</td>
<td>花白色</td>
<td>#FFFAF0</td>
<td style="background-color: #FFFAF0"> </td>
</tr>
<tr>
<td>ForestGreen</td>
<td>森林绿</td>
<td>#228B22</td>
<td style="background-color: #228B22"> </td>
</tr>
<tr>
<td>Fuchsia</td>
<td>紫红色</td>
<td>#FF00FF</td>
<td style="background-color: #FF00FF"> </td>
</tr>
<tr>
<td>Gainsboro</td>
<td>苍白灰</td>
<td>#DCDCDC</td>
<td style="background-color: #DCDCDC"> </td>
</tr>
<tr>
<td>GhostWhite</td>
<td>幽灵白</td>
<td>#F8F8FF</td>
<td style="background-color: #F8F8FF"> </td>
</tr>
<tr>
<td>Gold</td>
<td>金色</td>
<td>#FFD700</td>
<td style="background-color: #FFD700"> </td>
</tr>
<tr>
<td>GoldenRod</td>
<td>金菊色</td>
<td>#DAA520</td>
<td style="background-color: #DAA520"> </td>
</tr>
<tr>
<td>Gray</td>
<td>灰色</td>
<td>#808080</td>
<td style="background-color: #808080"> </td>
</tr>
<tr>
<td>Green</td>
<td>绿色</td>
<td>#008000</td>
<td style="background-color: #008000"> </td>
</tr>
<tr>
<td>GreenYellow</td>
<td>黄绿色</td>
<td>#ADFF2F</td>
<td style="background-color: #ADFF2F"> </td>
</tr>
<tr>
<td>HoneyDew</td>
<td>蜂蜜露</td>
<td>#F0FFF0</td>
<td style="background-color: #F0FFF0"> </td>
</tr>
<tr>
<td>HotPink</td>
<td>热粉色</td>
<td>#FF69B4</td>
<td style="background-color: #FF69B4"> </td>
</tr>
<tr>
<td>IndianRed</td>
<td>印度红</td>
<td>#CD5C5C</td>
<td style="background-color: #CD5C5C"> </td>
</tr>
<tr>
<td>Indigo</td>
<td>靛蓝色</td>
<td>#4B0082</td>
<td style="background-color: #4B0082"> </td>
</tr>
<tr>
<td>Ivory</td>
<td>象牙白</td>
<td>#FFFFF0</td>
<td style="background-color: #FFFFF0"> </td>
</tr>
<tr>
<td>Khaki</td>
<td>卡其色</td>
<td>#F0E68C</td>
<td style="background-color: #F0E68C"> </td>
</tr>
<tr>
<td>Lavender</td>
<td>薰衣草紫</td>
<td>#E6E6FA</td>
<td style="background-color: #E6E6FA"> </td>
</tr>
<tr>
<td>LavenderBlush</td>
<td>薰衣草红晕</td>
<td>#FFF0F5</td>
<td style="background-color: #FFF0F5"> </td>
</tr>
<tr>
<td>LawnGreen</td>
<td>草地绿</td>
<td>#7CFC00</td>
<td style="background-color: #7CFC00"> </td>
</tr>
<tr>
<td>LemonChiffon</td>
<td>柠檬绸色</td>
<td>#FFFACD</td>
<td style="background-color: #FFFACD"> </td>
</tr>
<tr>
<td>LightBlue</td>
<td>浅蓝色</td>
<td>#ADD8E6</td>
<td style="background-color: #ADD8E6"> </td>
</tr>
<tr>
<td>LightCoral</td>
<td>浅珊瑚色</td>
<td>#F08080</td>
<td style="background-color: #F08080"> </td>
</tr>
<tr>
<td>LightCyan</td>
<td>浅青色</td>
<td>#E0FFFF</td>
<td style="background-color: #E0FFFF"> </td>
</tr>
<tr>
<td>LightGoldenRodYellow</td>
<td>浅金菊黄色</td>
<td>#FAFAD2</td>
<td style="background-color: #FAFAD2"> </td>
</tr>
<tr>
<td>LightGray</td>
<td>浅灰色</td>
<td>#D3D3D3</td>
<td style="background-color: #D3D3D3"> </td>
</tr>
<tr>
<td>LightGreen</td>
<td>浅绿色</td>
<td>#90EE90</td>
<td style="background-color: #90EE90"> </td>
</tr>
<tr>
<td>LightPink</td>
<td>浅粉色</td>
<td>#FFB6C1</td>
<td style="background-color: #FFB6C1"> </td>
</tr>
<tr>
<td>LightSalmon</td>
<td>浅鲑鱼色</td>
<td>#FFA07A</td>
<td style="background-color: #FFA07A"> </td>
</tr>
<tr>
<td>LightSeaGreen</td>
<td>浅海绿色</td>
<td>#20B2AA</td>
<td style="background-color: #20B2AA"> </td>
</tr>
<tr>
<td>LightSkyBlue</td>
<td>浅天蓝色</td>
<td>#87CEFA</td>
<td style="background-color: #87CEFA"> </td>
</tr>
<tr>
<td>LightSlateGray</td>
<td>浅石板灰</td>
<td>#778899</td>
<td style="background-color: #778899"> </td>
</tr>
<tr>
<td>LightSteelBlue</td>
<td>浅钢青色</td>
<td>#B0C4DE</td>
<td style="background-color: #B0C4DE"> </td>
</tr>
<tr>
<td>LightYellow</td>
<td>浅黄色</td>
<td>#FFFFE0</td>
<td style="background-color: #FFFFE0"> </td>
</tr>
<tr>
<td>Lime</td>
<td>酸橙绿</td>
<td>#00FF00</td>
<td style="background-color: #00FF00"> </td>
</tr>
<tr>
<td>LimeGreen</td>
<td>柠檬绿</td>
<td>#32CD32</td>
<td style="background-color: #32CD32"> </td>
</tr>
<tr>
<td>Linen</td>
<td>亚麻色</td>
<td>#FAF0E6</td>
<td style="background-color: #FAF0E6"> </td>
</tr>
<tr>
<td>Magenta</td>
<td>品红色</td>
<td>#FF00FF</td>
<td style="background-color: #FF00FF"> </td>
</tr>
<tr>
<td>Maroon</td>
<td>栗色</td>
<td>#800000</td>
<td style="background-color: #800000"> </td>
</tr>
<tr>
<td>MediumAquaMarine</td>
<td>中度海蓝宝石色</td>
<td>#66CDAA</td>
<td style="background-color: #66CDAA"> </td>
</tr>
<tr>
<td>MediumBlue</td>
<td>中度蓝色</td>
<td>#0000CD</td>
<td style="background-color: #0000CD"> </td>
</tr>
<tr>
<td>MediumOrchid</td>
<td>中度兰花紫</td>
<td>#BA55D3</td>
<td style="background-color: #BA55D3"> </td>
</tr>
<tr>
<td>MediumPurple</td>
<td>中度紫色</td>
<td>#9370DB</td>
<td style="background-color: #9370DB"> </td>
</tr>
<tr>
<td>MediumSeaGreen</td>
<td>中度海洋绿</td>
<td>#3CB371</td>
<td style="background-color: #3CB371"> </td>
</tr>
<tr>
<td>MediumSlateBlue</td>
<td>中度板岩蓝</td>
<td>#7B68EE</td>
<td style="background-color: #7B68EE"> </td>
</tr>
<tr>
<td>MediumSpringGreen</td>
<td>中度春绿色</td>
<td>#00FA9A</td>
<td style="background-color: #00FA9A"> </td>
</tr>
<tr>
<td>MediumTurquoise</td>
<td>中度绿松石色</td>
<td>#48D1CC</td>
<td style="background-color: #48D1CC"> </td>
</tr>
<tr>
<td>MediumVioletRed</td>
<td>中度紫罗兰红色</td>
<td>#C71585</td>
<td style="background-color: #C71585"> </td>
</tr>
<tr>
<td>MidnightBlue</td>
<td>子夜蓝</td>
<td>#191970</td>
<td style="background-color: #191970"> </td>
</tr>
<tr>
<td>MintCream</td>
<td>薄荷奶油色</td>
<td>#F5FFFA</td>
<td style="background-color: #F5FFFA"> </td>
</tr>
<tr>
<td>MistyRose</td>
<td>雾玫瑰色</td>
<td>#FFE4E1</td>
<td style="background-color: #FFE4E1"> </td>
</tr>
<tr>
<td>Moccasin</td>
<td>鹿皮鞋色</td>
<td>#FFE4B5</td>
<td style="background-color: #FFE4B5"> </td>
</tr>
<tr>
<td>NavajoWhite</td>
<td>纳瓦霍白</td>
<td>#FFDEAD</td>
<td style="background-color: #FFDEAD"> </td>
</tr>
<tr>
<td>Navy</td>
<td>海军蓝</td>
<td>#000080</td>
<td style="background-color: #000080"> </td>
</tr>
<tr>
<td>OldLace</td>
<td>老式花边白</td>
<td>#FDF5E6</td>
<td style="background-color: #FDF5E6"> </td>
</tr>
<tr>
<td>Olive</td>
<td>橄榄色</td>
<td>#808000</td>
<td style="background-color: #808000"> </td>
</tr>
<tr>
<td>OliveDrab</td>
<td>橄榄褐</td>
<td>#6B8E23</td>
<td style="background-color: #6B8E23"> </td>
</tr>
<tr>
<td>Orange</td>
<td>橙色</td>
<td>#FFA500</td>
<td style="background-color: #FFA500"> </td>
</tr>
<tr>
<td>OrangeRed</td>
<td>橙红色</td>
<td>#FF4500</td>
<td style="background-color: #FF4500"> </td>
</tr>
<tr>
<td>Orchid</td>
<td>兰花紫</td>
<td>#DA70D6</td>
<td style="background-color: #DA70D6"> </td>
</tr>
<tr>
<td>PaleGoldenRod</td>
<td>苍白金菊色</td>
<td>#EEE8AA</td>
<td style="background-color: #EEE8AA"> </td>
</tr>
<tr>
<td>PaleGreen</td>
<td>苍白绿色</td>
<td>#98FB98</td>
<td style="background-color: #98FB98"> </td>
</tr>
<tr>
<td>PaleTurquoise</td>
<td>苍白绿松石色</td>
<td>#AFEEEE</td>
<td style="background-color: #AFEEEE"> </td>
</tr>
<tr>
<td>PaleVioletRed</td>
<td>苍白紫罗兰红色</td>
<td>#DB7093</td>
<td style="background-color: #DB7093"> </td>
</tr>
<tr>
<td>PapayaWhip</td>
<td>木瓜奶油色</td>
<td>#FFEFD5</td>
<td style="background-color: #FFEFD5"> </td>
</tr>
<tr>
<td>PeachPuff</td>
<td>桃皮色</td>
<td>#FFDAB9</td>
<td style="background-color: #FFDAB9"> </td>
</tr>
<tr>
<td>Peru</td>
<td>秘鲁色</td>
<td>#CD853F</td>
<td style="background-color: #CD853F"> </td>
</tr>
<tr>
<td>Pink</td>
<td>粉红色</td>
<td>#FFC0CB</td>
<td style="background-color: #FFC0CB"> </td>
</tr>
<tr>
<td>Plum</td>
<td>李紫色</td>
<td>#DDA0DD</td>
<td style="background-color: #DDA0DD"> </td>
</tr>
<tr>
<td>PowderBlue</td>
<td>雪青蓝</td>
<td>#B0E0E6</td>
<td style="background-color: #B0E0E6"> </td>
</tr>
<tr>
<td>Purple</td>
<td>紫色</td>
<td>#800080</td>
<td style="background-color: #800080"> </td>
</tr>
<tr>
<td>Red</td>
<td>红色</td>
<td>#FF0000</td>
<td style="background-color: #FF0000"> </td>
</tr>
<tr>
<td>RosyBrown</td>
<td>玫瑰棕色</td>
<td>#BC8F8F</td>
<td style="background-color: #BC8F8F"> </td>
</tr>
<tr>
<td>RoyalBlue</td>
<td>宝蓝色</td>
<td>#4169E1</td>
<td style="background-color: #4169E1"> </td>
</tr>
<tr>
<td>SaddleBrown</td>
<td>马鞍棕色</td>
<td>#8B4513</td>
<td style="background-color: #8B4513"> </td>
</tr>
<tr>
<td>Salmon</td>
<td>鲑鱼色</td>
<td>#FA8072</td>
<td style="background-color: #FA8072"> </td>
</tr>
<tr>
<td>SandyBrown</td>
<td>沙褐色</td>
<td>#F4A460</td>
<td style="background-color: #F4A460"> </td>
</tr>
<tr>
<td>SeaGreen</td>
<td>海洋绿色</td>
<td>#2E8B57</td>
<td style="background-color: #2E8B57"> </td>
</tr>
<tr>
<td>SeaShell</td>
<td>海贝壳色</td>
<td>#FFF5EE</td>
<td style="background-color: #FFF5EE"> </td>
</tr>
<tr>
<td>Sienna</td>
<td>赭石色</td>
<td>#A0522D</td>
<td style="background-color: #A0522D"> </td>
</tr>
<tr>
<td>Silver</td>
<td>银白色</td>
<td>#C0C0C0</td>
<td style="background-color: #C0C0C0"> </td>
</tr>
<tr>
<td>SkyBlue</td>
<td>天蓝色</td>
<td>#87CEEB</td>
<td style="background-color: #87CEEB"> </td>
</tr>
<tr>
<td>SlateBlue</td>
<td>石板蓝</td>
<td>#6A5ACD</td>
<td style="background-color: #6A5ACD"> </td>
</tr>
<tr>
<td>SlateGray</td>
<td>石板灰色</td>
<td>#708090</td>
<td style="background-color: #708090"> </td>
</tr>
<tr>
<td>Snow</td>
<td>雪白色</td>
<td>#FFFAFA</td>
<td style="background-color: #FFFAFA"> </td>
</tr>
<tr>
<td>SpringGreen</td>
<td>春绿色</td>
<td>#00FF7F</td>
<td style="background-color: #00FF7F"> </td>
</tr>
<tr>
<td>SteelBlue</td>
<td>钢青色</td>
<td>#4682B4</td>
<td style="background-color: #4682B4"> </td>
</tr>
<tr>
<td>Tan</td>
<td>茶色</td>
<td>#D2B48C</td>
<td style="background-color: #D2B48C"> </td>
</tr>
<tr>
<td>Teal</td>
<td>鸭绿色</td>
<td>#008080</td>
<td style="background-color: #008080"> </td>
</tr>
<tr>
<td>Thistle</td>
<td>蓟色</td>
<td>#D8BFD8</td>
<td style="background-color: #D8BFD8"> </td>
</tr>
<tr>
<td>Tomato</td>
<td>番茄红</td>
<td>#FF6347</td>
<td style="background-color: #FF6347"> </td>
</tr>
<tr>
<td>Turquoise</td>
<td>绿松石色</td>
<td>#40E0D0</td>
<td style="background-color: #40E0D0"> </td>
</tr>
<tr>
<td>Violet</td>
<td>紫罗兰色</td>
<td>#EE82EE</td>
<td style="background-color: #EE82EE"> </td>
</tr>
<tr>
<td>Wheat</td>
<td>小麦色</td>
<td>#F5DEB3</td>
<td style="background-color: #F5DEB3"> </td>
</tr>
<tr>
<td>White</td>
<td>白色</td>
<td>#FFFFFF</td>
<td style="background-color: #FFFFFF"> </td>
</tr>
<tr>
<td>WhiteSmoke</td>
<td>白烟色</td>
<td>#F5F5F5</td>
<td style="background-color: #F5F5F5"> </td>
</tr>
<tr>
<td>Yellow</td>
<td>黄色</td>
<td>#FFFF00</td>
<td style="background-color: #FFFF00"> </td>
</tr>
<tr>
<td>YellowGreen</td>
<td>黄绿色</td>
<td>#9ACD32</td>
<td style="background-color: #9ACD32"> </td>
</tr>
<!--background-color: #777799-->
</table>
</body>
<footer style="
text-align: center;
margin: 30px;
font-size: 1.5rem;
font-weight: bold;
color: #ffcc00;
">
HTML+CSS+JavaScript编程配套代码 作者:明月看潮生
</footer>
</html>
二、效果

三、解释
这段代码展示了一个基本的颜色表,方便参考使用。







![code摘录日记[矩阵变元素,变列向量,3D表面图,table行列设置] Matlab](https://img-blog.csdnimg.cn/direct/3569472143f047b5a87d93d60f561e42.png)

![[云原生] Prometheus自动服务发现部署](https://img-blog.csdnimg.cn/direct/abc4b0a30018408294ac2d28eb894074.png)