QT有关QCobobox控件的样式设置(圆角、下拉框,向上展开、可编辑、内部布局等)_qcombobox样式-CSDN博客
原始图:

红色边框:
QComboBox{
border:2px solid rgb(255, 85, 0);
} 
绿色背景:
QComboBox{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
}
圆角矩形:
QComboBox{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
border-radius:15px;
}
左侧padding:
QComboBox{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
border-radius:15px;
padding-left:80px;
}
右侧padding:
QComboBox{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
border-radius:15px;
padding-left:100px;
padding-right:90px;
}
右侧按钮宽度:
QComboBox{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
border-radius:15px;
padding-left:10px;
}
QComboBox::drop-down{
width:60px;
}
按钮位置:
QComboBox{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
border-radius:15px;
padding-left:10px;
}
QComboBox::drop-down{
width:60px;
subcontrol-position: left;
}
右侧按钮的图标:
QComboBox{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
border-radius:15px;
padding-left:10px;
}
QComboBox::drop-down{
width:40px;
subcontrol-position: right;
}
QComboBox::down-arrow{
border-image: url(:/下拉按钮.png);
}

下拉窗体的红色边框:
QComboBox{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
border-radius:15px;
padding-left:10px;
}
QComboBox::drop-down{
width:40px;
subcontrol-position: right;
}
QComboBox::down-arrow{
border-image: url(:/下拉按钮.png);
}
QComboBox QAbstractItemView{
border:2px solid rgb(255, 85, 0);
}
下拉窗体的绿色背景:
QComboBox QAbstractItemView{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
}
下拉窗体的圆角矩形:
无法实现:
QComboBox QAbstractItemView{
border:2px solid rgb(255, 85, 0);
background-color: rgb(0, 255, 0);
border-radius:15px;
}
下面的内容学习自这篇文章:
(感谢作者)
QComboBox样式设
置——Qt_qcombobox::drop-down-CSDN博客
右侧图标:
QComboBox{
color:#666666;
font-size:14px;
padding: 1px 15px 1px 3px;
border:1px solid rgba(228,228,228,1);
border-radius:5px 5px 0px 0px;
}
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 140px;
border:none;
}
QComboBox::down-arrow {
image: url(:/下拉按钮.png);
}
图标有点大!(因为是200*200的)
QComboBox{
color:#666666;
font-size:14px;
padding: 1px 15px 1px 3px;
border:1px solid rgba(228,228,228,1);
border-radius:5px 5px 0px 0px;
}
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 30px;
border:none;
}
QComboBox::down-arrow {
image: url(:/下拉按钮 (1).png);
}
这个图标比较合适,32*32的!
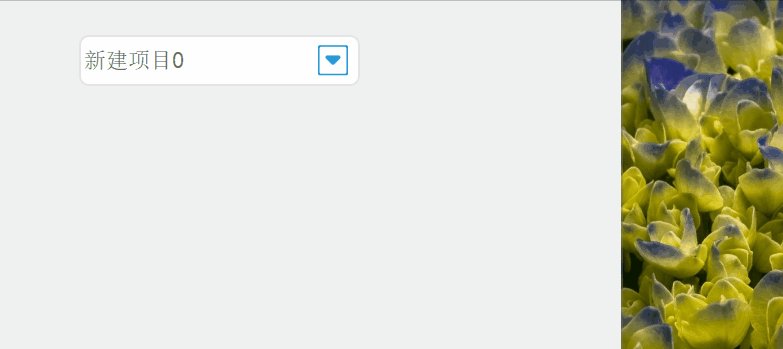
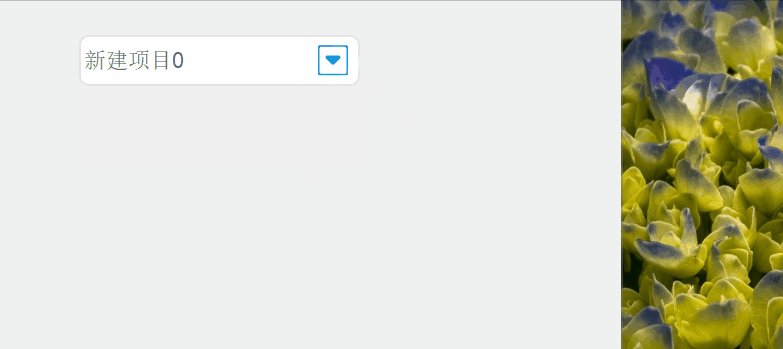
进一步美化(字体):
QComboBox{
color:#666666;
padding: 1px 15px 1px 3px;
border:2px solid rgba(228,228,228,1);
border-radius:10px 10px 10px 10px;
font: 75 11pt "Arial";
}
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 50px;
border:none;
}
QComboBox::down-arrow {
image: url(:/下拉按钮 (2).png);
}
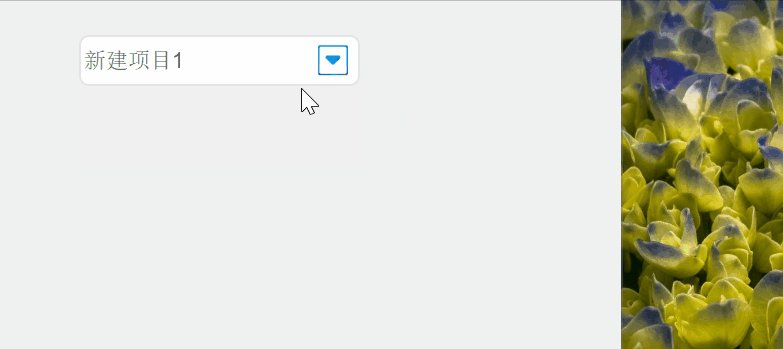
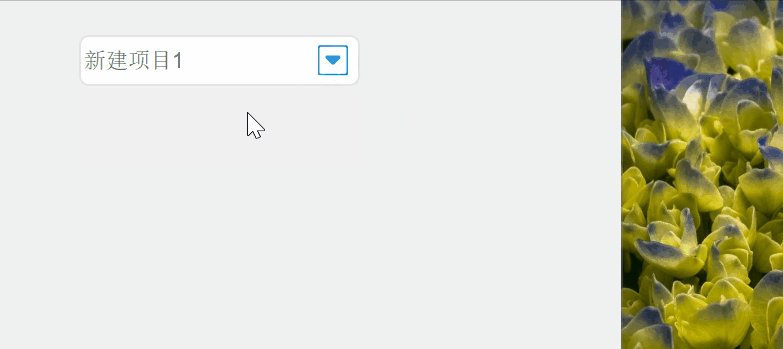
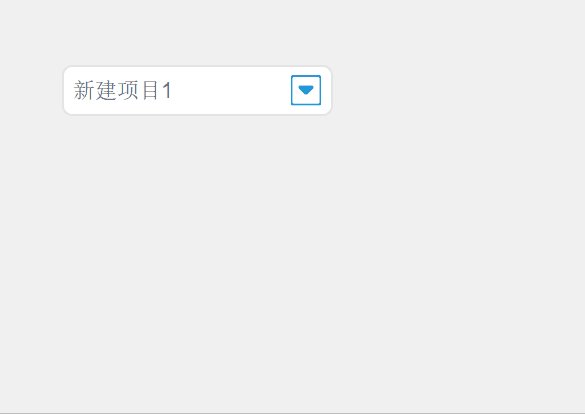
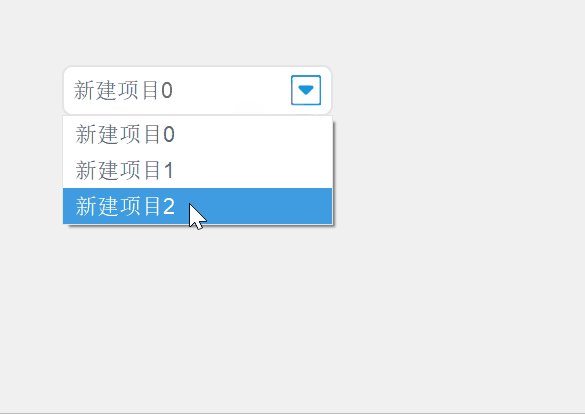
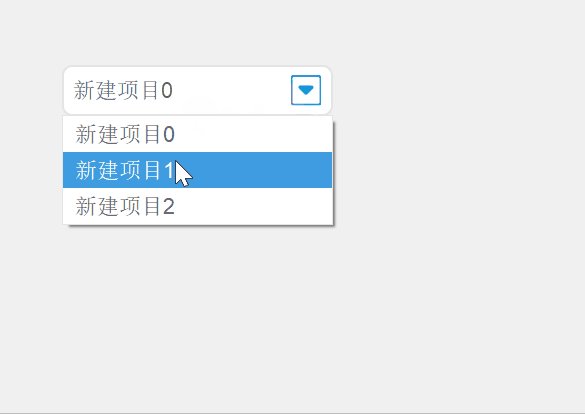
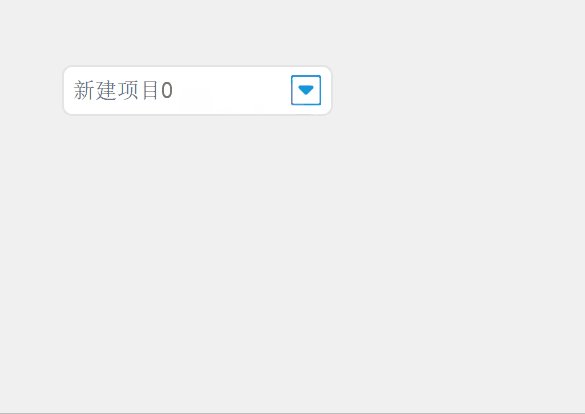
再进一步优化(下拉框部分):
QComboBox{
color:#666666;
padding: 1px 15px 1px 3px;
border:2px solid rgba(228,228,228,1);
border-radius:10px 10px 10px 10px;
font: 75 11pt "Arial";
padding-left:9px;
}
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 50px;
border:none;
}
QComboBox::down-arrow {
image: url(:/下拉按钮 (2).png);
}
QComboBox QAbstractItemView{
background:rgba(255,255,255,1);
border:1px solid rgba(228,228,228,1);
border-radius:0px 0px 5px 5px;
font: 75 11pt "Arial";
outline: 0px;
}
QComboBox QAbstractItemView::item{
height:36px;
color:#666666;
padding-left:9px;
background-color:#FFFFFF;
}
QComboBox QAbstractItemView::item:hover{
background-color:#409CE1;
color:#ffffff;
}
QComboBox QAbstractItemView::item:selected{
background-color:#409CE1;
color:#ffffff;
}
必须添上这句: ui->comboBox_2->setView(new QListView());

![[云原生] Prometheus自动服务发现部署](https://img-blog.csdnimg.cn/direct/abc4b0a30018408294ac2d28eb894074.png)