个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:给自己一个梦想,给世界一个惊喜。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 什么是单线程与多线程?
- 异步编程
- 什么是回调函数?
- 文件模块
- 1.fs.readFile()
- 2.fs.readFileSync()
- 3.fs.writeFile()
- 4.fs.writeFileSync()
- 5.fs.appendFile()
- 6.文件复制
- 7.获取文件信息
- 8.删除文件
- 练习
- Path模块
- 1.path.join()方法
- 2.path.basename()方法
- 3.path.extname()方法
- OS模块
什么是单线程与多线程?
单线程:可以简单的理解为在同一时间只处理一件事情
多线程:可以理解为在同一时间同时处理多件事情
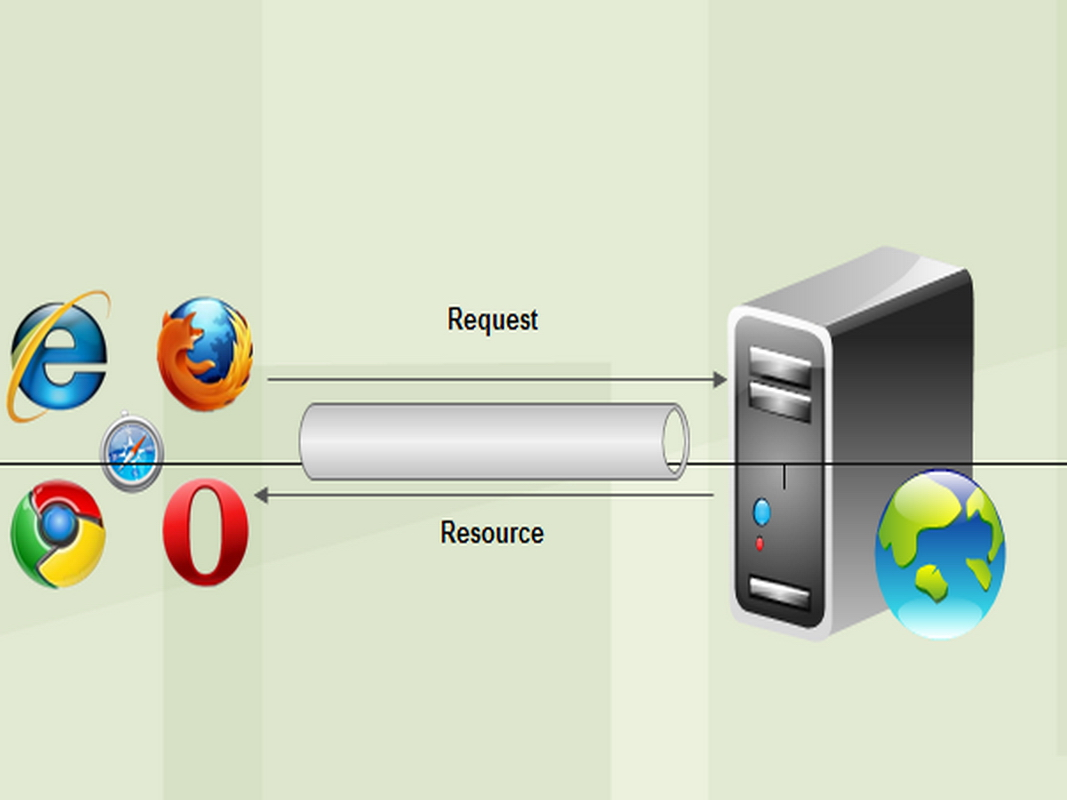
如图所示

异步编程
同步:如果每件事情是按照顺序依次进行的(自上而下一行一行的执行)
- 可能会因为代码执行慢导致阻塞出现
- Node.js中同步方法一般都带Sync字样
//同步
console.log('吃饭');
console.log('睡觉');
console.log('打豆豆');
function eat(){
console.log('开始吃饭');
console.log('吃饭');
}
eat();
console.log('上课');

异步:多件事情同步进行即异步
- Node.js通过异步/回调来解决阻塞问题
- 应用程序发起 I/O请求(出现阻塞) 后仍继续执行,当内核 I/O 操作完成后会通过回调函数处理后续工作
// 异步
console.log('吃饭');
console.log('睡觉');
console.log('打豆豆');
function eat(callback){
console.log('开始吃饭');
setTimeout(function(){
callback('吃饭结束')
},1000);
}
eat((msg)=>{
console.log(msg);
});
console.log('上课');

什么是回调函数?
回调函数是指函数可以被传递到另一个函数中,并在被调用函数执行完毕后被调用。
基本概念:
-
回调:指被传入到另一个函数的函数。
-
异步编程:指在代码执行时不会阻塞程序运行的方式。
-
事件驱动:指程序的执行是由外部事件触发而不是顺序执行的方式。
回调函数的使用场景包括:
-
事件处理:回调函数可以用于处理各种事件,例如鼠标点击、键盘输入、网络请求等。
-
异步操作:回调函数可以用于异步操作,例如读取文件、发送邮件、下载文件等。
-
数据处理:回调函数可以用于处理数据,例如对数组进行排序、过滤、映射等。
-
插件开发:回调函数可以用于开发插件,例如 WordPress 插件、jQuery 插件等。
//匿名回调函数
function addCallback(num1,num2,callback){
const sumAdd= num1*num2;
callback(sumAdd)
}
addCallback(5,9,function(result){
console.log("相乘的积为"+result);
})

文件模块
1.fs.readFile()
作用:读取文件内容
语法:fs.readFile(filename, [options], callback); //读取文件
- path:必选参数,字符串,表示文件的路径;
- options:可选参数,表示以什么编码格式来读取文件
- callback:必选参数,文件读取完成后,通过回调函数拿到读取的结果
代码示例如下:
//1.导入fs模块
const fs=require('fs');
//2.fs.readFile() 异步读取文件内容
//文件不存在将会报错
fs.readFile('./data/a.txt',(err,data)=>{
if(err){
console.log('读取文件失败');
}else{
//toString() 将转化成utf-8, 将二进制数据按照指定字符编码格式转换成字符串
console.log(data.toString());
}
})
2.fs.readFileSync()
作用:同步读取文件内容
语法:fs.readFileSync(path,data,options)
path :<string> | <Buffer> | <URL> | <integer> 文件名或文件描述符;
options :<Object> | <string>
encoding <string> | <null> 默认值: null
flag <string>
//3.fs.readFileSync() 同步读取文件内容
//如果文件不存在,将会报错 。 使用同步读取文件应该捕获异常通过try/catch进行捕获
try{
const data=fs.readFileSync('./data/b.txt')
}catch(e){
console.log(e);
}

3.fs.writeFile()
作用:异步写入文件
语法:fs.writeFile(path,data[, options], callback)
其中参数使用说明如下:
file :`<string> | <Buffer> | <URL> | <integer>`,文件名或文件描述符;
data: `<string> | <Buffer> | <TypedArray> | <DataView>,`要写入文件的数据;
options: `<Object> | <string>`
encoding <string> | <null> 默认值: 'utf8'
mode <integer> 默认值: 0o666
flag <string> 参阅支持的文件系统标志,默认值: 'w',flag取值见表3-1
callback: <Function>,回调函数
err <Error>,回调函数只包含错误信息参数(err),在写入失败时返回
//1.导入fs模块
const fs=require('fs');
//异步写入,如果文件不存在,则会新建一个文件
//默认是从文件头开始写入,并且会覆盖之前写的内容
fs.writeFile('./data/b.txt','锄禾日当午,汗滴禾下土',(err)=>{
if(err){
console.log('写入失败');
return
}
console.log('写入成功');
})

4.fs.writeFileSync()
作用:同步方法—文件写入
语法:fs.writeFileSync(path,data,options)
其中参数使用说明如下:
file :<string> | <Buffer> | <URL> | <integer>,文件名或文件描述符;
data: <string> | <Buffer> | <TypedArray> | <DataView>,要写入文件的数据;
options: <Object> | <string>
encoding <string> | <null> 默认值: 'utf8'
mode <integer> 默认值: 0o666
flag <string> 参阅支持的文件系统标志,默认值: 'w',flag取值见表3-1
//同步写入
try{
fs.writeFileSync('./data/c.txt','谁知盘中餐,粒粒皆辛苦')
}catch(e){
console.log(e);
}
5.fs.appendFile()
作用:文件追加内容
语法:fs.appendFile(path, data[, options], callback)
file :<string> | <Buffer> | <URL> | <integer>,文件名或文件描述符;
data: <string> | <Buffer> | <TypedArray> | <DataView>,要写入文件的数据;
options: <Object> | <string>
encoding <string> | <null> 默认值: 'utf8'
mode <integer> 默认值: 0o666
flag <string> 参阅支持的文件系统标志,默认值: 'a',flag取值见表3-1
callback: <Function>,回调函数
err <Error>,回调函数只包含错误信息参数(err),在写入失败时返回
6.文件复制
作用:复制文件内容
语法:
fs.copyFile(src, dest[, model], callback)
fs.copyFileSync(src, dest[, model], callback)
其中参数使用说明如下:
src <string> | <Buffer> | <URL> 要拷贝的源文件名;
dest <string> | <Buffer> | <URL> 拷贝操作的目标文件名;
mode <integer> 用于拷贝操作的修饰符。默认值: 0;
callback: <Function>,回调函数
err <Error>,回调函数只包含错误信息参数(err),在写入失败时返回
//复制文件
//1.导入fs模块
const fs=require('fs');
//复制文件
fs.copyFile('./data/b.txt','./data/d.txt',(err)=>{
if(err){
console.log('复制失败');
}
console.log('复制成功');
})
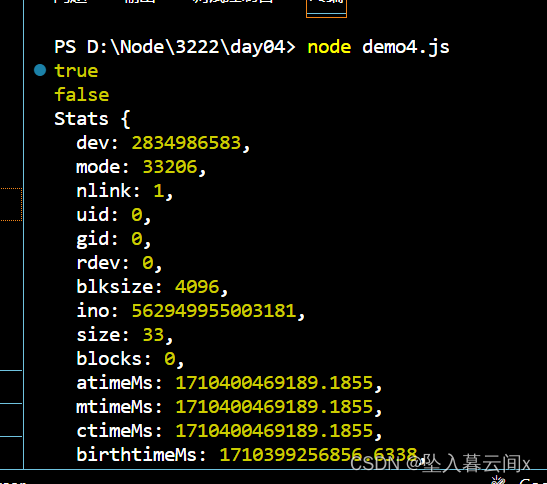
7.获取文件信息
语法:
fs.stat(path, callback)
fs.statSync(path)
//获取文件信息
fs.stat('./data/b.txt',(err,stats)=>{
if(err){
console.log('获取文件信息失败');
return
}
//isFile()判断是否是文件
//isDirectory()判断是否是文件夹
console.log(stats.isFile());
console.log(stats.isDirectory());
console.log(stats);
})

8.删除文件
语法:
fs.rm(path,callback)
fs.unlink(path,callback)
//删除文件
//1.导入fs模块
const fs=require('fs');
fs.rm('./data/d.txt',(err)=>{
if(err){
console.log(err);
return
}else{
console.log('删除成功');
}
})
fs.unlink('./data/b.txt',(err)=>{
if(err){
console.log(err);
return
}else{
console.log('删除成功');
}
})
fs.open(filename, flags, [mode], callback); //打开文件
fs.mkdir(path, [mode], callback); //创建目录:
fs.readdir(path, callback); //读取目录
fs.exists(path, callback); //查看文件与目录是否存在
练习
编写程序:
将文件a.txt和文件b.txt的内容读取后写入文件c.txt中。
//1.导入fs模块
const fs = require('fs');
fs.readFile('./data/a.txt', (err, dataA) => {
if (err) {
console.log('读取文件失败');
} else {
//toString() 将转化成utf-8, 将二进制数据按照指定字符编码格式转换成字符串
// console.log(dataA.toString());
fs.readFile('./data/b.txt', (err, dataB) => {
if (err) {
console.log('读取文件失败');
} else {
const dataC = dataA + dataB;
fs.writeFile('./data/c.txt', dataC, (err) => {
if (err) {
console.log('读取文件失败');
} else {
//toString() 将转化成utf-8, 将二进制数据按照指定字符编码格式转换成字符串
console.log('文件读写成功');
}
})
}
})
}
})
Path模块
path路径模块:用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求
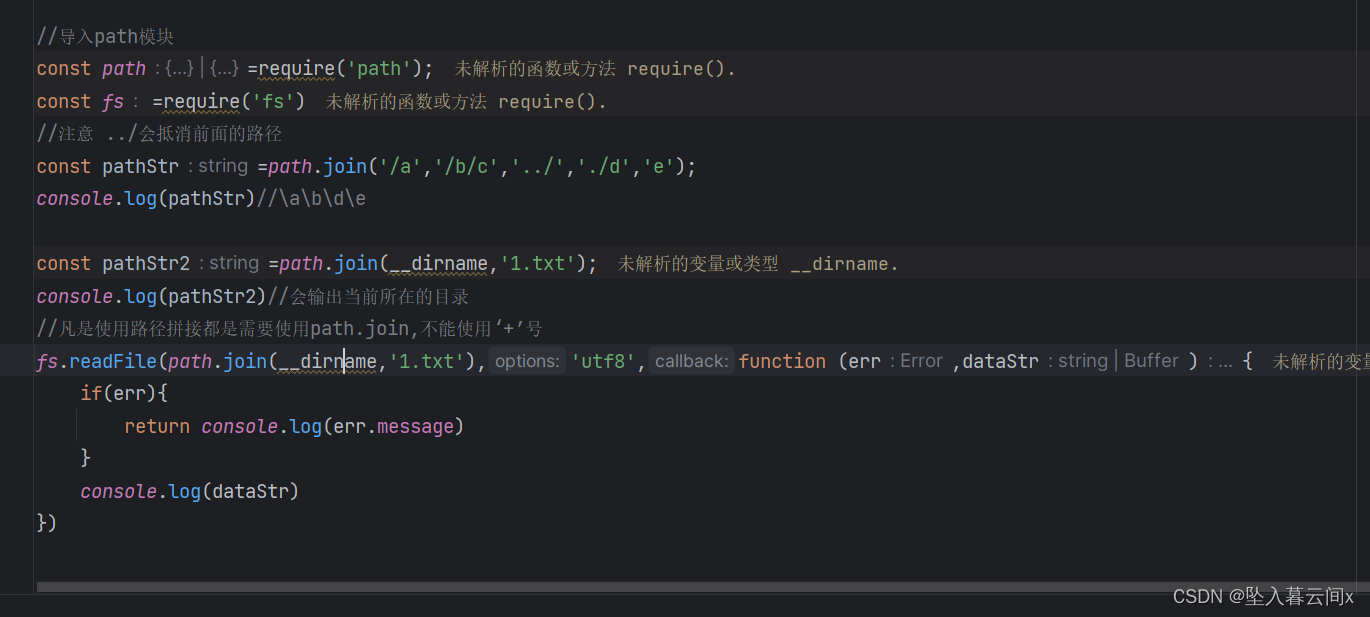
1.path.join()方法
作用:用来将多个路径片段拼接成一个完整的路径字符串
语法:path.join([..pahs])

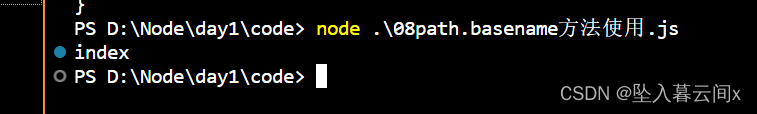
2.path.basename()方法
作用:用来从路径字符串中,将文件名解析出来
语法:const path=require('path')
代码示例:
//导入path
const path=require('path');
const fpath='/a/b/c/index.html';//文件的存放路径
// let fullName=path.basename(fpath);
// console.log(fullName)
const nameWithoutExt=path.basename(fpath,'.html')
console.log(nameWithoutExt)

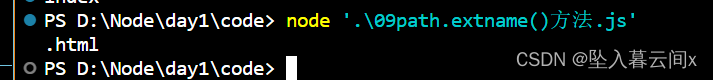
3.path.extname()方法
作用:可以获取路径中的扩展名部分
语法:pah.extname(path)
代码示例:
const path=require('path');
const fpath='/a/b/c/index.html';//文件的路径
const fext=path.extname(fpath)
console.log(fext)//输出.html

path.dirname(path); // 返回path的目录名
path.normalize(path);//路径解析,得到规范路径
path.isAbsolute(path); //判断路径是否是绝对路径
path.relative(form,to); //方法根据当前工作目录返回从from 到to的相对路径
path.resolve([...paths]); //将路径或路径片段的序列解析为绝对路径
OS模块
var os = require("os") //引入 os 模块
os.cpus(); //返回每个逻辑cpu内核信息
os.hostname(); //返回操作系统的主机名
os.platform(); //返回标识操作系统平台的字符串
os.userInfo([options]); //返回关于当前有效用户的信息