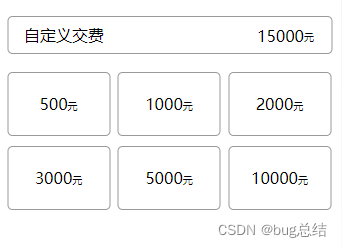
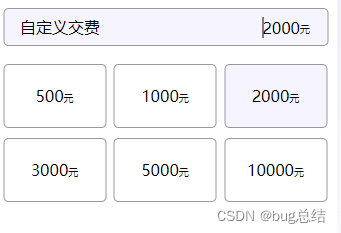
一、首先看最终效果



先说下整体逻辑,选中状态为淡紫色,点击哪个金额,充值页面上就显示多少金额
二、代码
<view class="addMoney">
<view class="addMoneyTittle">
充值金额
</view>
<view class="selfaddmoney" :class="{'selfaddmoney1':isActive}">
<text>自定义交费</text> <input @focus="isActive = true" @blur="isActive = false" type="text"
v-model="addmoney" class="selfinput"><text class="selfinputtext">元</text>
</view>
<view class="moneyLaut">
<view class="money" v-for="(item,index) in money" @click="addmoneyValue(index)"
:class="{'active':selectedIndex === index}">
{{item.money}}<text class="selfinputtext">元</text>
</view>
</view>
</view>
data() {
return {
show: false,
show1: false,
showOverlay: false, // 控制overlay显示与否的变量
appointmentStatus: true, // 假设初始状态为预约失败
selectedOldMan: 0,
selectedIndex: null, // 用于存储当前选中的元素索引
inforList: [{
name: "吴海军",
phon: "135 2589 3657",
idNumber: "430525199401053654",
identifier: "2358697454"
}],
money: [{
money: 500
}, {
money: 1000
}, {
money: 2000
}, {
money: 3000
}, {
money: 5000
}, {
money: 10000
}, ],
addmoney: 15000,
isActive: false
}
addmoneyValue(index) {
this.selectedIndex = index; // 设置当前选中的索引
this.addmoney = this.money[index].money;
},
.addMoney {
margin-top: 20rpx;
height: 530rpx;
padding: 30rpx 20rpx 54rpx 22rpx;
background: #FFFFFF;
box-shadow: 0rpx 8rpx 20rpx 0rpx rgba(0, 0, 0, 0.05);
border-radius: 10rpx 10rpx 10rpx 10rpx;
.money {
width: 202rpx;
height: 124rpx;
border-radius: 10rpx 10rpx 10rpx 10rpx;
border: 1rpx solid #999999;
text-align: center;
line-height: 124rpx;
margin-bottom: 20rpx;
}
.selfaddmoney1 {
display: flex;
align-items: center;
margin-top: 28rpx;
margin-bottom: 36rpx;
width: 650rpx;
height: 76rpx;
background: #F6F5FF;
border-radius: 10rpx 10rpx 10rpx 10rpx;
border: 2rpx solid #5448FF;
text-align: center;
line-height: 76rpx;
padding-left: 32rpx;
box-sizing: border-box;
}
.selfaddmoney {
display: flex;
align-items: center;
margin-top: 28rpx;
margin-bottom: 36rpx;
width: 650rpx;
height: 76rpx;
border-radius: 10rpx 10rpx 10rpx 10rpx;
border: 2rpx solid #999999;
text-align: center;
line-height: 76rpx;
padding-left: 32rpx;
box-sizing: border-box;
}
.selfinput {
width: 400rpx;
text-align: right;
}
.selfinputtext {
font-size: 20rpx;
margin-top: 8rpx;
}
.addMoneyTittle {
font-size: 32rpx;
color: #5448FF;
}
.moneyLaut {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
}搞定收工