【Flutter 面试题】Flutter如何处理响应式布局?
文章目录
- 写在前面
- 口述回答
- 补充说明
- 完整代码示例
- 运行结果
- 详细说明
写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主。2023博客之星TOP153。
👏🏻 正在学 Flutter 的同学,你好!
😊 Flutter 面试宝典是解决 Flutter 面试过程中可能出现的问题,而进行汇总整理的。一个问题一篇文章,优化答案,更适合面试过程中的口述,满足实际面试需求。
🔍 想解决开发中的高频零散问题?碎片化教程 👉 Flutter Tips。
🔍 想深入学习 Flutter?系统化教程 👉 Flutter 从0到1 基础入门到应用上线全攻略 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!

口述回答
在 Flutter 中构建响应式布局主要涉及使用布局 Widgets、媒体查询、布局构建器,以及利用自适应 Widgets。这些工具和技术共同作用,使得应用能够适应不同屏幕尺寸和设备方向。
布局 Widgets 如 Column、Row 和 Flex 等,是响应式布局的基础。它们能根据屏幕尺寸自动调整子 Widgets 的排列和尺寸。然后,媒体查询(通过 MediaQuery.of(context) 使用)允许你获取屏幕的尺寸和方向等信息,根据这些信息调整布局。
布局构建器(LayoutBuilder)提供了一个灵活的接口,让你能根据父 Widget 的尺寸动态调整子 Widget 的布局。这对于创建依赖于父容器尺寸的自定义响应式布局特别有用。
Flutter 提供了一些自适应 Widgets,比如 Flexible、Expanded 和 AspectRatio 等,这些 Widgets 可以根据提供的空间自动调整自己的大小和形状。还有一些内置的 Widgets,比如 ListView 和 GridView,它们天生就支持响应式布局,能够根据屏幕大小改变其表现。
通过这些工具和策略,你可以创建出能够适应不同设备和屏幕尺寸的应用,从而为用户提供更好的体验。掌握这些概念是开发高质量 Flutter 应用的关键。
补充说明
为了更好地理解 Flutter 中如何实现响应式布局,我们将通过一个实际案例来进行演示。我们将创建一个简单的 Flutter 应用,该应用包含一个头部区域和一个内容区域。头部区域将始终保持固定高度,而内容区域将根据屏幕大小动态调整。此外,我们将使用媒体查询来改变内容区域的背景颜色,以体现在不同屏幕尺寸下的响应式变化。
完整代码示例
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: ResponsiveLayout(),
);
}
}
class ResponsiveLayout extends StatelessWidget {
Widget build(BuildContext context) {
// 使用 MediaQuery 获取当前屏幕的宽度
double screenWidth = MediaQuery.of(context).size.width;
return Scaffold(
appBar: AppBar(
title: Text('响应式布局示例 By 小雨青年 CSDN'),
),
body: Column(
children: <Widget>[
Container(
height: 150, // 头部区域固定高度
color: Colors.blue,
alignment: Alignment.center,
child: Text(
'头部区域',
style: TextStyle(color: Colors.white, fontSize: 24),
),
),
Expanded(
child: Container(
// 根据屏幕宽度动态调整背景颜色
color: screenWidth > 600 ? Colors.amber : Colors.green,
alignment: Alignment.center,
child: Text(
'内容区域',
style: TextStyle(color: Colors.white, fontSize: 24),
),
),
),
],
),
);
}
}
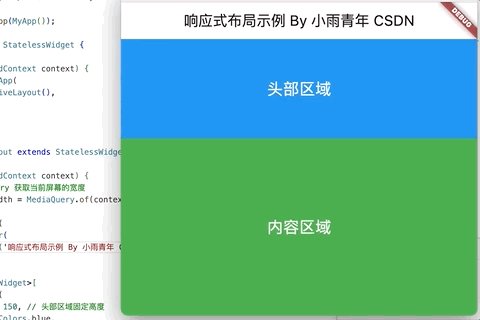
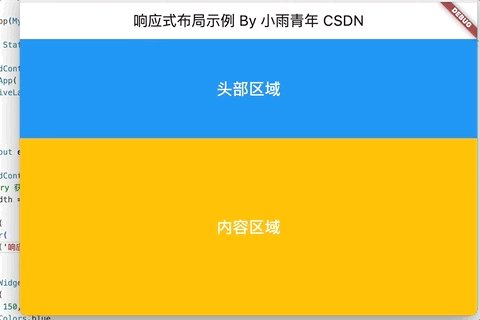
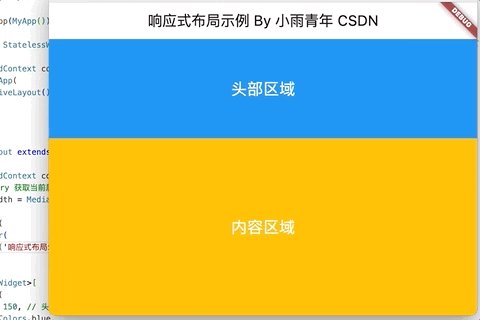
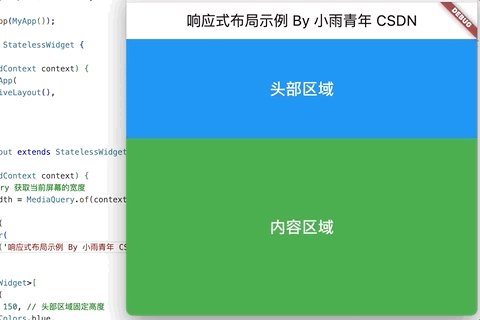
运行结果
当运行这段代码时,你会看到一个包含蓝色头部和内容区域的界面。内容区域的背景颜色会根据屏幕宽度变化:当屏幕宽度大于 600 像素时,背景颜色为琥珀色;否则为绿色。这个简单的变化展示了如何根据不同的屏幕尺寸来调整布局和样式,实现响应式设计。

详细说明
- 我们使用
MediaQuery.of(context).size.width获取了当前屏幕的宽度。 ColumnWidget 包含了两个子 Widget:一个固定高度的头部区域和一个使用Expanded来填充剩余空间的内容区域。- 内容区域的背景颜色通过判断屏幕宽度来动态设置,展示了如何根据不同的屏幕尺寸做出响应式调整。
通过这个例子,你可以看到 Flutter 如何利用媒体查询和灵活的布局 Widgets 来实现响应式设计,使得应用界面能够适应不同尺寸的屏幕。