目录
1、项目准备
1.1、项目初始化
1.2、elementPlus按需引入
注:使用cnpm安装elementplus及两个插件,会报错:vue+element-plus报错TypeError: Cannot read properties of null (reading 'isCE ') ,修改:
测试:
1.3、定制主题与配置scss导入
测试:
1.4、路由设计
1.4.1、一级路由设计
1.4.2、二级路由设计
1、项目准备
1.1、项目初始化
- 创建项目,就不说了
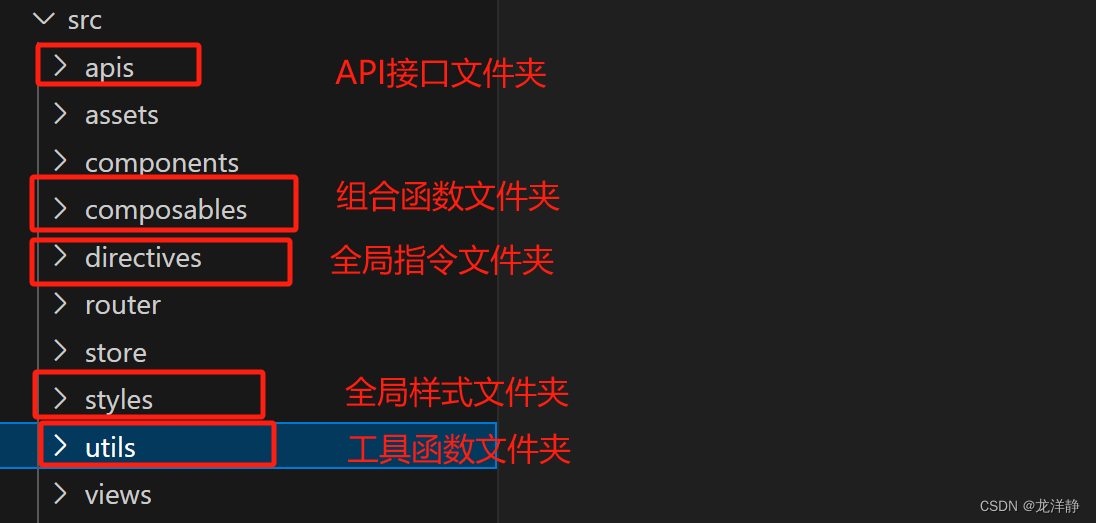
- 创建文件夹:

- 静态资源准备:这个其实就是你的项目中的图片(放在assets文件夹)呀,样式文件(放在styles文件夹)呀~【公司里,照片都会有UI设计师提供给你;样式的话,主要是针对公共样式,你在写项目的时候,关于css这块,我就不多说了】
备注:我这里项目是安装了sass-loader的,命令:
cnpm install sass-loader -D
cnpm install node-sass -D1.2、elementPlus按需引入
- 安装elementPlus的自动导入插件
npm install element-plus --save
npm install -D unplugin-vue-components unplugin-auto-import
# 这里最好使用npm,否则可能会报错- 配置vue.config.js文件,没有则需要创建这个文件
// vue.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
outputDir: './build',
// 和webpapck属性完全一致,最后会进行合并
configureWebpack: {
resolve: {
alias: {
components: '@/components'
}
},
//配置webpack自动按需引入element-plus,
plugins: [
//按需引入element-plus
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
}),
],
},
}注:使用cnpm安装elementplus及两个插件,会报错:vue+element-plus报错TypeError: Cannot read properties of null (reading 'isCE ') ,修改:
卸载重装,使用npm
测试:
在App.vue中:
<template>
<el-button type="primary">Primary</el-button>
</template>成功:

1.3、定制主题与配置scss导入
这里其实就是,修改原本的elementplus的一些样式,以及咱们项目中其他的一些样式设置:
步骤一: elementplus样式修改:在上面创建的styles文件夹中,创建一个element文件夹,在这创建一个index.scss文件,内容如下:
/* 只需要重写你需要的即可 */
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
// 主色
'base': #dfb5b5,
),
'success': (
// 成功色
'base': #a21dc7,
),
'warning': (
// 警告色
'base': #b3ab98,
),
'danger': (
// 危险色
'base': #e26237,
),
'error': (
// 错误色
'base': #9ccf44,
),
)
);
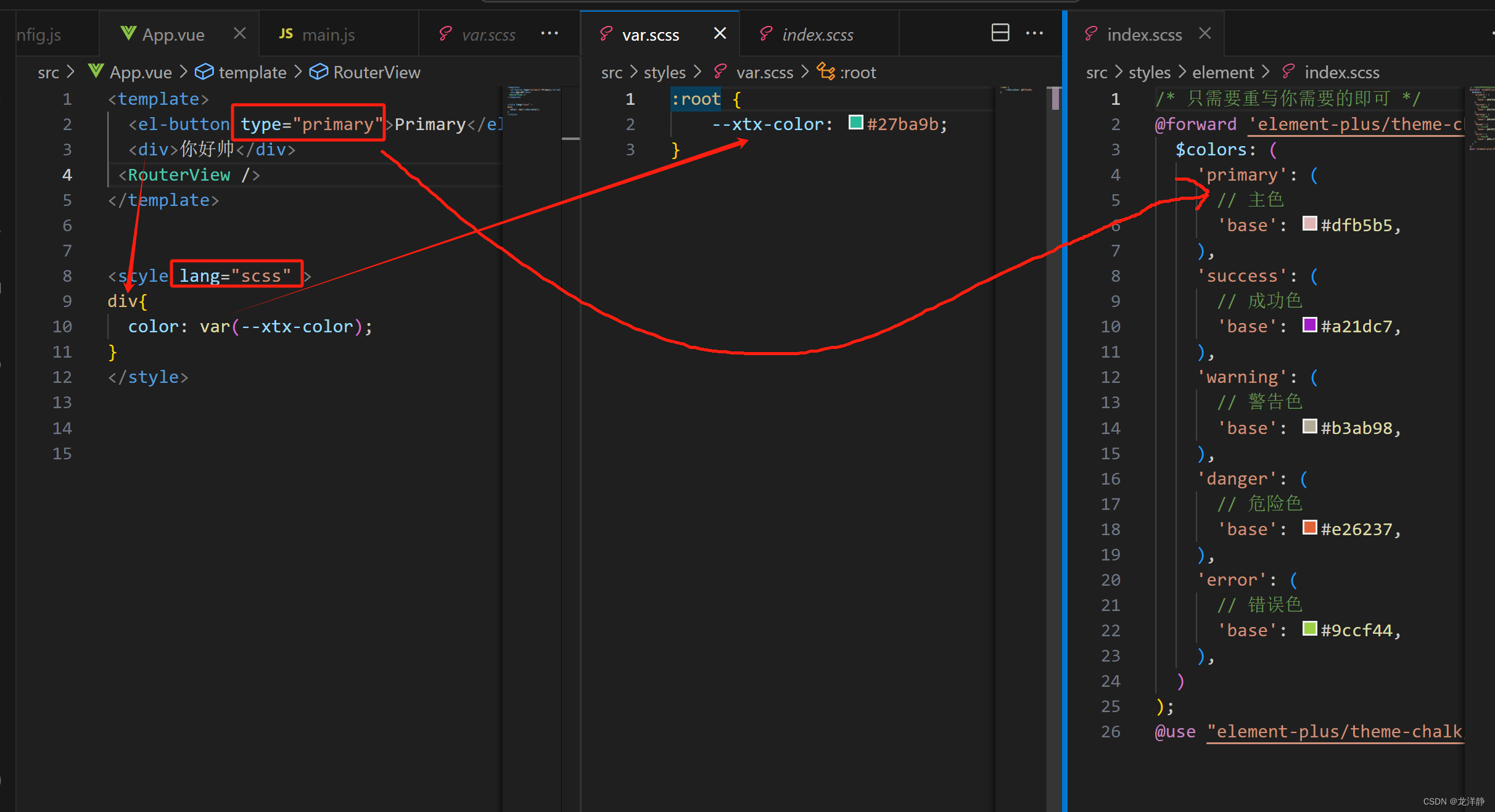
@use "element-plus/theme-chalk/src/index.scss" as *;步骤二: 项目样式设置:在styles文件夹下,创建一个var.scss文件,内容如下:
:root {
--xtx-color: #27ba9b;
}步骤三: 最后这两个文件,都需要在main.js文件中,引入,如下:
import '@/styles/var.scss';
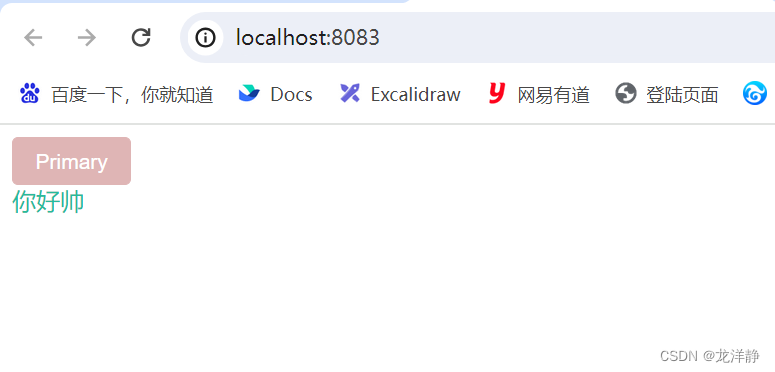
import '@/styles/element/index.scss'; 测试:

App.vue内容如下:
<template>
<el-button type="primary">Primary</el-button>
<div>你好帅</div>
</template>
<style lang="scss" scoped>
div{
color: var(--xtx-color);
}
</style>
成功:

1.4、路由设计
路由设计原则:找页面的切换方式,如果是整体切换,则为一级路由,如果是在一级路由的内部进行的内容切换,则为二级路由
1.4.1、一级路由设计

步骤一:创建一级路由组件
Layout/index.vue:
<template>
<div>
首页
</div>
</template>Login/index.vue:
<template>
<div>
登录页
</div>
</template>步骤二:修改路由
修改router/index.js:
import { createRouter, createWebHistory } from 'vue-router'
import Layout from '@/views/Layout/index.vue'
import Login from '@/views/Login/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path:'/',
component:Layout
},
{
path: '/login',
component: Login
}
]
})
export default router步骤三:设置一级路由页面渲染入口
App.vue:
<template>
<el-button type="primary">Primary</el-button>
<div>你好帅</div>
<RouterView />
</template>
<style lang="scss" scoped>
div{
color: var(--xtx-color);
}
</style>
1.4.2、二级路由设计

各个文件修改如下:
Home/index.vue:
<template>
<div>
我是home
</div>
</template>Category/index.vue:
<template>
<div>
我是分类
</div>
</template>重构router/index.js:
// createRouter:创建router实例对象
// createWebHistory:创建history模式的路由
import { createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
// path和component对应关系的位置
routes: [
{
path: '/',
component: Layout,
children: [
{
path: '',
component: Home
},
{
path: 'category',
component: Category
}
]
},
{
path: '/login',
component: Login
}
]
})
export default router重构Layout/index.vue:
<template>
<div>
我是首页
<!--二级路由出口-->
<RouterView />
</div>
</template>效果:



![[Redis]——Redis持久化的两种方式RDB、AOF](https://img-blog.csdnimg.cn/direct/51366bf13f994f38badaface857e7d6c.png)