新建一个文件夹,跟之前一样,在 Vscode 终端里输入 yarn create electron-app Drag。
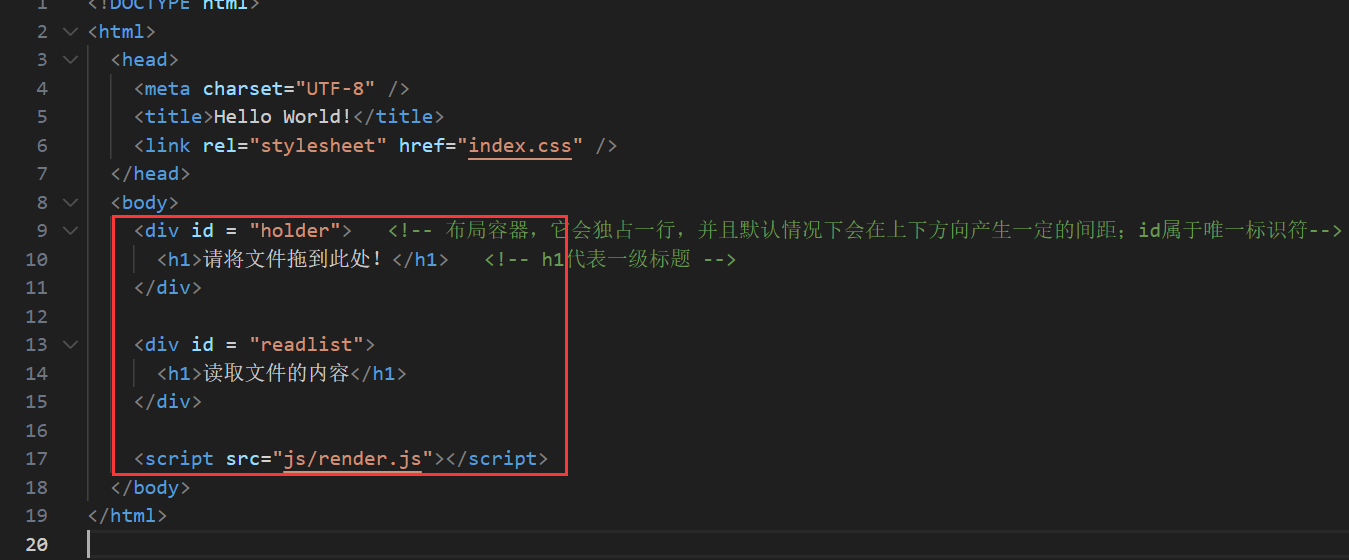
在 index.html 添加以下代码,JS 文件夹和 render.js 都是新创建的:

首先,css 文件一般和 html 结合使用,相当于 html 是结构,而 css 是样式。在 index.css添加以下代码:

在 index.js 里面添加以下代码,这个是与 node 接口不可缺少的:

之后在 render.js 输入:
let holder = document.querySelector('#holder')
let readlist = document.querySelector('#readlist')
let fs = require('fs')
/* drop 事件负责处理文件放置(释放)后的操作,而 dragover 事件用于控制放置前的交互和状态。这两个事件配合使用能够完整地处理拖放操作 */
holder.addEventListener('drop', (e) => { // 事件监听,如果有拖动现象就执行回调函数
e.preventDefault(); // 阻止事件默认方式,默认是拖到窗口会自动打开
e.stopPropagation(); // 防止冒泡
console.log(e); // 将e对象打印控制台
// 打印每个文件对象的信息并输出文件路径
for(const file of e.dataTransfer.files) { // dataTransfer 对象通常用于在拖放操作中传递数据
console.log(file)
console.log('文件路径:', file.path)
fs.readFile(file.path, (err, data) => { // 读取路径
if(err) {
console.log(err);
}
else{
/* 创建一个新的 div 元素,并给它设置类名和内部内容,然后将它添加到 readlist 元素中 */
let newDiv = document.createElement('div') // 创建一个新的 div 元素节点,并将其存储在变量 newDiv 中
newDiv.className = "readfile"
newDiv.innerHTML = `
<h3>${file.name}</h3>
<pre>${data}</pre>
`
readlist.appendChild(newDiv)
}
})
}
});
holder.addEventListener('dragover', (e) => {
e.preventDefault();
e.stopPropagation();
}); 最后在 Vscode 终端输入 yarn start 就可以开始应用程序啦。
效果如下:






![[LeetCode][LCR169]招式拆解 II——巧妙利用字母的固定顺序实现查找复杂度为O(1)的哈希表](https://img-blog.csdnimg.cn/direct/5250460aa7c04ad894586eb58d47aee6.png)