一、作用和分类
1、基本概念
作用:使用JS去操作HTML和浏览器
分类:DOM(文档对象模型)和BOM(浏览器对象模型)
html的标签=JS的DOM对象
2、获取DOM对象-参数必须加引号
(1)选择匹配的第一个元素:可直接进行修改
document.querySelector('选择器') //返回DOM对象(2)获取多个:返回伪数组,只能通过遍历的方式修改
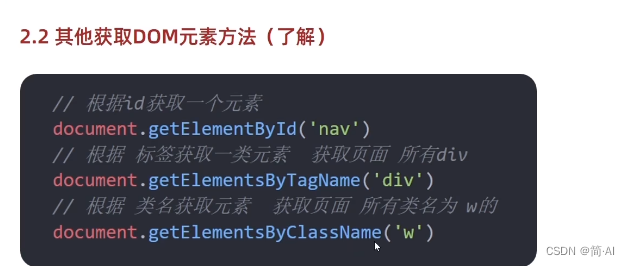
document.querySelectorAll('ul li') //返回DOM对象(3)其他
二、操作元素
1、操作元素内容
(1)obj.innerText 仅获取文字
(2)obj.innerHTML 可以解译标签(添加/更改标签)
2、操作元素属性
(1)img.src
(2)img.title
...
3、操作元素样式属性
(1)通过style修改(麻烦)
语法:obj.style.属性值
注:
a.css中带-的采用小驼峰命名法,如background-color→backgroudColor
b.大部分值都是字符串,需要加''",带单位
c.修改body属性可直接使用:document.body.style.属性=' '
(2)通过类名修改(不推荐)
obj.className=' '
缺点:会覆盖原来的类名,需要手动添加原类名
(3)通过classList修改(推荐)
元素.classList.add('类名')
元素.classList.remove('类名')
元素.classList.toggle('类名') 有就删掉,没有就添加
【案例】轮播图
4、操作元素表单属性
表单.value='' 修改表单的值
表单.type='password' 修改成不可见
input.checked=true/false 复选框选中/不选中
button.disabled=true/false 按钮禁用/不禁用
5、自定义属性
在元素标签中内加属性:data-名称
获取自定义属性集合:元素.dataset
获取自定义属性:元素.dataset.名称
6、间歇函数-计时器
(1)开启定时器
方法1:setInterval(函数名-不加小括号,间隔时间-ms) 方法2:setInterval(function(){},间隔实际-ms)(2)关闭定时器
clearInterval(定时器名)
三、事件监听
事件是在编程中系统发生的动作或发生的事件
1、事件语法
元素对象.addEventListener('事件类型',要执行的函数)2、事件监听三要素
事件源:哪个dom元素,要获取dom元素
事件类型:用什么方式触发-点击、鼠标经过...
事件调用的函数:要做什么事
3、事件类型
鼠标事件:click(鼠标点击)、mouseenter(鼠标经过)、mouseleave(鼠标离开)
焦点事件:focus(获得焦点)、blur(失去焦点)
键盘事件:keydown(键盘按下触发)、keyup(键盘抬起触发,推荐)
文本事件:input(用户输入事件)
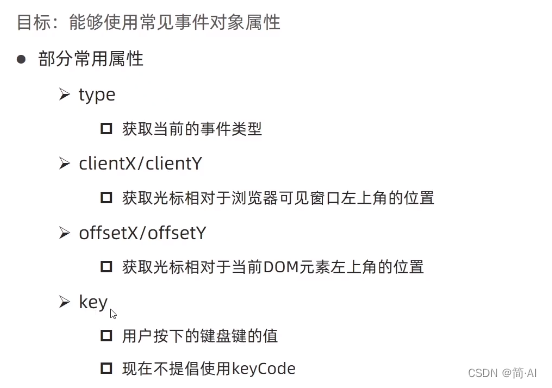
4、事件对象
是什么:也是个对象,有事件触发时的相关信息
在哪里:事件绑定的回调函数的第一个参数就是事件对象
5、环境对象
目标:能够分析判读函数运行在不同环境中this所指代的对象
定义:指的是函数内部特殊的变量this,它代表着当前函数运行时所处的环境
谁调用,this就是谁
6、回调函数
是什么:函数A作为参数传递给函数B
应用:定时器、监听事件
四、事件流
事件完全执行的流动路径:捕获阶段+冒泡阶段
1、事件捕获
事件被触发,所有元素从祖先开始到子代依次被执行
2、事件冒泡
事件被触发,所有元素从子代开始到祖先依次被执行
3、阻止冒泡
把事件限制在当前元素内,防止冒泡:既能阻止冒泡,也能阻止捕获
事件对象.stopPropagation()4、事件解绑
(1)传统on注册(L0)
btn.οnclick=null
(2)事件监听注册(L2)
使用removeEventLisener(事件,函数名)
匿名函数无法解绑,只能修改成在外部定义的函数
5、鼠标经过事件
mouseover和mouseout会有冒泡效果,不推荐
mouseenter和mouseleave没有冒泡效果,推荐
五、事件委托
1、是什么
减少事件注册次数,利用冒泡的原理:给父元素添加事件-子元素点击-冒泡到父元素
2、方法
(1)获取父元素
(2)注册事件
(3)利用事件对象.target.tagName找到真正触发元素,设置条件:只有点击真正触发元素才能执行函数
3、阻止事件
(1)阻止冒泡
事件对象.stopPropagation()(2)阻止默认行为
事件对象e.preventDefault()
六、其他事件
1、页面加载事件
(1)事件名:load
作用:所有外部资源加载完毕后执行js
window.addEventListener('load'.function(){})(2)事件名:DOMContentLoaded
作用:HTML文档被完全加载和解析完成后,不用等等样式、图像等完全加载
2、元素滚动事件
事件名:scroll
滚动条在滚动时触发事件
window.addEventListener('scroll'.function(){})(1)获取被卷去的大小:
- scrollLeft
- scrollTop
检测方法:
document.documentElement.scrollTop(2)scrollTo,滚动至具体位置
window.scrollTo(x,y)3、页面尺寸事件
窗口改变时触发事件
window.addEventListener('resize'.function(){})clientWidth、clientHeight:获取宽高(不包含border)
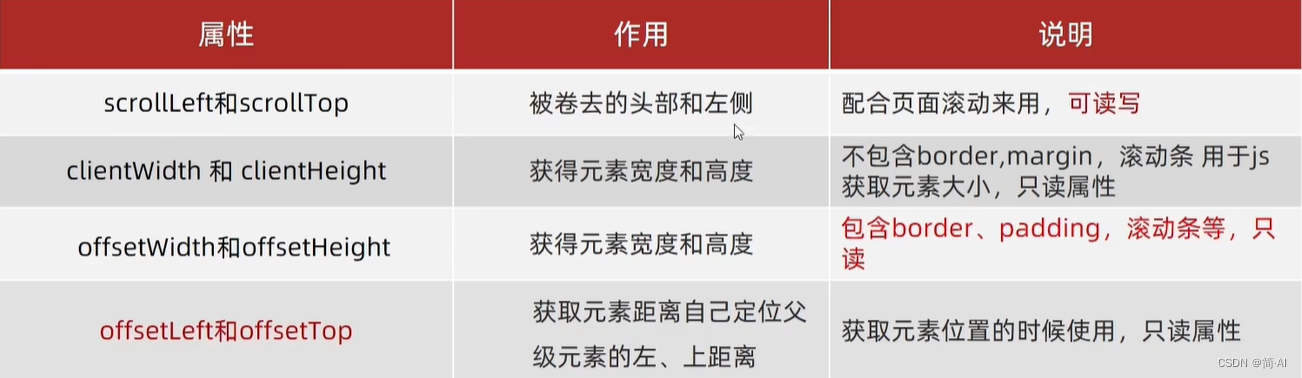
七、元素的尺寸与位置
offsetWidth、offsetHeight:获取宽高(内容+padding+border)
offsetLeft、offsetTop:得到的位置优先级(以带有定位的父级>文档左上角)
八、日期对象
日期对象:用于表示时间的对象
作用:获取当前系统时间
1、实例化日期对象
//得到当前时间 const data=new Date()2.转换日期格式
日期对象.toLocaleString() 日期对象.toLocaleTimeString() 仅显示时间 日期对象.toLocaleDateString() 仅显示日期3.时间戳:计算时间的方式—主要用于计算倒计时
三种方式获取时间戳
1、getTime() 必须实例化Date() 2、+new Date() 推荐 +new Date('2022-4-1 18:30:00') 3、Date.now() 仅能返回当前的时间戳
九、节点操作
1、DOM节点
- 元素节点
- 属性节点
- 文本节点
- 其他
2、节点操作(元素节点)
(1)查找节点
通过关系来查找
- 父节点
元素对象.parentNode
- 字节点
元素对象.children
- 兄弟节点
元素对象.previousElementSibling 上一个兄弟元素 元素对象.nextElementSibling 下一个兄弟元素(2)增加节点
步骤1 创建节点
const div = document.createElement('div')步骤2 追加节点
插入到父元素的最后一个子元素
父元素.appendChild(要插入的元素)插入到父元素中某个子元素的前面
父元素.insertBefore(要插入的元素,在哪个元素前面) e.g ul.insertBefore(li,ul.children[0])(3)克隆节点
步骤1 克隆元素
元素对象.cloneNode(true) 参数: true 克隆标签及内容 false 仅可怜标签不克隆内容步骤2 追加元素
元素对象.appendChild(要插入的元素)(4)删除节点
删除元素必须通过父元素删除
父元素.removeChild(父元素.children[0])
十、M端事件(移动端)
1、了解M端常见的事件
- touchstart 手指在DOM元素中触摸
- touchmove 手指在DOM元素中滑动
- touchend 手指在DOM元素中移开
2、swiper插件
(1)引入.css和.js文件
(2)复制demo的HTML内容、CSS内容、JS内容
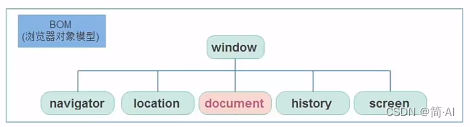
十一、window对象
1、BOM
2、定时器(延时函数)
只执行一次
setTimeout(回调函数,等待延迟的毫秒数)清除延时函数
let timer=setTimeout(回调函数,等待的毫秒数) clearTimeout(timer)3、JS执行机制
同步任务:都在主线程上执行,形成一个执行栈
异步任务:添加到任务(=消息)队列中
(1)普通事件
(2)资源加载
(3)定时器
事件循环:主线程不停地获取任务→执行任务→再获取任务→执行任务
4、location对象
数据类型:对象
- location.href:获取完整的URL地址,对其赋值时用于地址的跳转
- location.search:获取地址中携带的参数,符号?后面部分
- location.hash:获取地址中的哈希值,符号#后面部分
- reload():刷新页面,强制刷新reload(true)
5、navigator对象
navigator.userAgent:主要用来获取浏览器信息
应用:判断进入pc或者移动端
6、history对象
back():进行后退
forward():前进
go():-1后退,1前进
十二、本地存储
1、本地存储的介绍
存储在本地用户浏览器中,一刷新不丢失数据
2、本地存储的分类
(1)localStorage
本地存储只能存字符串类型
//增-添加数据 localStorage.setItem(key,value) //查-获取数据 localStorage.getItem(key) //删-删除数据:只删除名字 localStorage.removeItem(key) //改-前提,已有改键值 localStorage.setItem(key,value)(2)sessionStorage
生命周期为关闭浏览器窗口,再同一个窗口下数据可共享,用法同localStorage
3、存储复杂数据类型
复杂数据类型必须先转为JSON
localStorage.setItem(key,JSON.stringify(obj))取出来需要再转成对象
JSON.parse(localStorage.getItem('obj'))
十三、数组map和join方法
目的:利用数组的方式实现字符串拼接(高效,开发常用)
1、map
遍历处理的数据,生成新的数组
const arr=['red','blue','pink'] arr.map(function(ele,index){ return ele+'颜色' })2、join
把数组中所有元素转换成一个字符串
arr.join(连接字符串)3、map+join渲染页面
(1)渲染业务要封装成一个函数render
(2)使用map方法遍历数组,里面更换数据,然后会返回有数据的tr数组
(3)通过join方法把map返回的数组转换为字符串
(4)把字符串通过innerHTML赋值给tbody
十四、正则表达式
1、介绍
正则表达式是用于匹配字符串中字符组合的模式。在JS中,正则表达式也是对象。
通常来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
2、作用
- 表单验证(匹配)
- 过滤敏感词(替换)
- 字符串中提取我们想要的部分(提取)
3、语法
(1)定义规则
const reg=/规则词/
(2)查找
reg.test(字符串变量):返回true/false
reg.exec(字符串变量):找到返回数组,找不到返回null
注:也可写成下列
/哈哈/.test('哈哈')4、元字符
是具有特殊含义的字符
[a-z]表示26个字母
(1)边界符
- ^ 开头
- $ 结尾
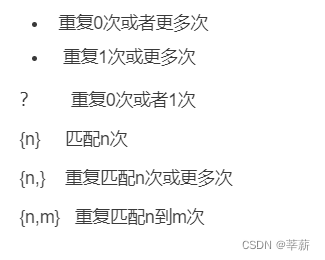
(2)量词
- * 重复零次或更多次
- + 重复一次或更多次
- ?重复零次或一次
- {n} 重复n次
- {n,} 重复n次或更多次
- {n,m} 重复n到m次
(3)字符类
- [ ] 匹配字符串集合
- [^ ] ^为取反符号
- . 除换行符之外的字符
(4)预定类
5、修饰符
- /表达式/修饰符
- i 不区分大小写 e.g /表达式/i
- g 全局匹配,找出所有满足正则表达式的
- replace
const re=str.replace(/java/ig,'前端')