监听抖音直播间评论,主要是动态监听dom元素的变化,如果评论是图片类型的,获取alt的值
主要采用的是MutationObserver:https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver
index.js如下所示:
function getPL() {
var targetElement = document.querySelector('.webcast-chatroom___items');
targetElement = targetElement.children[0];
// 创建 MutationObserver 对象
var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver
var observer = new MutationObserver(function (mutations) {
mutations.forEach(function (mutation) {
// console.log("元素已经发生了变化");
// console.log(mutation.addedNodes[0].innerHTML);
var html = mutation.addedNodes[0].innerHTML;
var tempElement = document.createElement('div');
tempElement.innerHTML = '<div id="zbjdiv">' + html + '</div>';
//获取名称
var name = tempElement.querySelector('.u2QdU6ht').innerText;
name = name.split(':')[0];
// 获取评论内容
var b = tempElement.querySelector('.WsJsvMP9');
b = b.childNodes;
var ctext = '';
for (var i = 0; i < b.length; i++) {
var cname = b[i].getAttribute('class');
if (cname == 'webcast-chatroom___content-with-emoji-emoji ') {
if (b[i].childNodes) {
var c = b[i].childNodes;
for (var j = 0; j < c.length; j++) {
ctext += c[j]['alt'];
}
}
}
if (cname == 'webcast-chatroom___content-with-emoji-text') {
ctext += tempElement.querySelector('.webcast-chatroom___content-with-emoji-text').innerText;
}
}
if (mutation.addedNodes && mutation.addedNodes[0].innerText) {
content.push({
nickname: name,
content: ctext,
zbj: zbj
})
// 这里可以添加处理逻辑
localStorage.setItem('key1', JSON.stringify(content))
}
// content.push(mutation.target.innerText)
});
});
// 配置选项
var config = { attributes: false, childList: true, subtree: true };
// 开始监听
observer.observe(targetElement, config);
}
function sendData() {
var params = {
type: 'save_barrage',
barrage_data: content
}
var xhr = new XMLHttpRequest(); //创建XMLHttpRequest对象
xhr.open("post", "存储数据接口"); //设置请求类型为POST并指定URL地址
// xhr.setRequestHeader('Content-Type', 'application/json'); //设置请求头部信息(可选)
xhr.onreadystatechange = function () { //处理服务器返回结果的函数
if (xhr.readyState === 4 && xhr.status === 200) { //当状态变为4且HTTP状态码为200时表示请求成功
// console.log(xhr); //输出服务器返回的内容
var res = JSON.parse(xhr.responseText);
// console.log(res, typeof res)
if (res.code == 0) {
// console.log('发送成功');
content = [];
localStorage.setItem('key1', JSON.stringify(content))
}
} else {
// console.log("正在发送"); //若请求失败则打印错误消息
}
};
xhr.send(JSON.stringify(params));
}
var time = 10000;
// var content = localStorage.getItem('key1');
// if (content) {
// content = JSON.parse(content);
// } else {
var content = [];
// }
var zbj = document.querySelector(".aH7KWm2V").innerText;
// if (zbj.indexOf('(')) {
// zbj = zbj.split('(')[0]
// }
var zbjname = '';
function initZBJ(bool = false, zbjname) { //发送数据
zbjname = zbjname;
if (!zbjname || zbjname == '直播' || zbjname == '直播间') {
console.log('请检查是否已输入直播间名称或是否正确输入直播间名称');
return false;
}
if (zbj.indexOf(zbjname) != -1) {
if (bool) {
getPL();
setInterval(function () {
if (content.length > 0) {
sendData();
}
}, time)
} else {
console.log(zbj + '数据没有存储');
}
} else {
console.log('请检查是否已输入直播间名称或是否正确输入直播间名称');
}
}
运行index.js
第一种方式:将下面的代码运行在浏览器的console中,缺点:每一次都需要复制下面代码
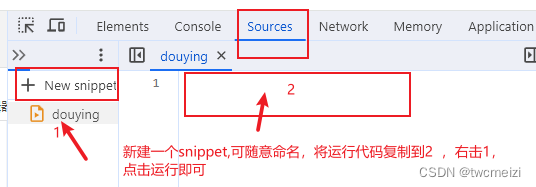
第二种方式:

运行代码:
var script = document.createElement('script');
script.src = 'XXX/index.js'; //index.js在服务器存放的位置
document.head.appendChild(script);
var bool=true; //true:监听评论并存储,false:不监听不存储
script.onload = function () {
initZBJ(bool,'监听的直播间名称');//第二个参数:直播间名称(必填)
}