一、前言
- Vue2.7是当前、同时也是最后一个 Vue2.x 的次级版本更新。Vue2.7 会以其发布日期,即2022年7月1日开始计算,提供18个月的长期技术支持。在此期间,Vue2将会提供必要的bug修复和安全修复。但不再提供新特性。
- Vue2的终止支持时间是2023年12月31日。在此之后,Vue2在已经已有的分发渠道中仍然可以使用,但不再进行更新,包括对安全问题和浏览器兼容性问题的修复等。
- 学习 Vue3 已经是不可避免的了,不管从自身技术提升还是公司项目技术选型来看。
- 后续会慢慢补充各种东西,包括一些在项目中遇到的问题或代码的一些简化写法。
- 插件的选择:
- Vue3:
- Vue2:
- 两个插件不能同时启用。
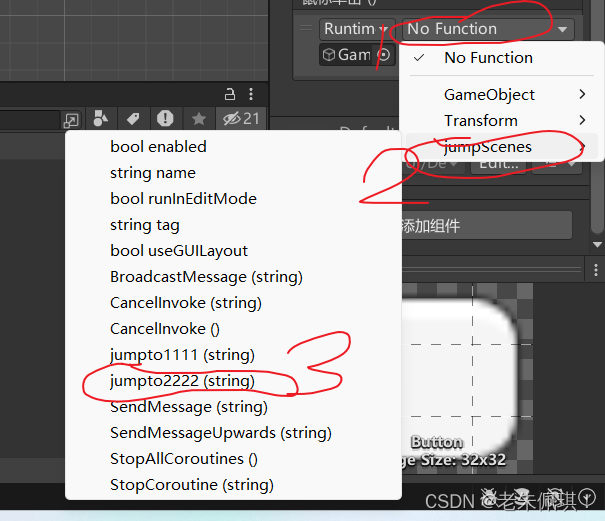
- 禁用 Vue2 的插件之后,可能没法生成基本代码了,这块可以自己配置一下:
- 详细见VScode 配置 vue2 / vue3 基本模板 代码;
- Vue3:
- 给孩子点点关注吧!😭

二、简介
2.1 MVVM工作原理
MVVM指的是Model、View和ViewModel:Model:页面渲染 用到的 数据源;View:页面 所渲染 的 DOM结构;ViewModel:表示 Vue实例;

- 当数据源发生变化时,会被 VM 监听到,VM会根据最新的数据源自动更新页面的结构;
- 当表单元素的值发生变化时,也会被VM监听到,VM会把变化后最新的值自动同步到Model数据源中。
2.2 Vue3项目的创建
- 可以去看我的另一篇文章《从 0~1 创建 Vue3 + JS 项目》
2.3 组合式API / 选项式API
- 可以去看看官网上面的两种API;
- 组合式API:
- Vue3全家桶笔记中大部分是组合式API(在Vue3中我还是喜欢组合式),选项式API比较少(选项式写法和Vue2类似,只是有些方法不同);
- 通过组合式API,我们可以使用导入的API函数来描述组件逻辑;
- 在单文件组件中,组合式API通常会与
<script setup>搭配使用(后面会讲到这个setup语法糖); - 这个
setup属性是一个标识,告诉Vue需要在编译时进行一些处理,让我们可以更简洁地使用组合式API; <script setup>中导入的 顶层变量 和 函数 都能够在 模板中 直接使用。
- 选项式API:
- 参考Vue2全家桶笔记。
- Vue2的语法(写法很类似,有些方法不一样),在Vue3中也是支持的;
- 使用选项式API,我们可以用包含多个选项的对象来描述组件的逻辑,例如
data、methods和mounted; - 选项所定义的属性都会暴露在函数内部的
this上,它会指向当前的组件实例;
- 在Vue3中使用组合式API的注意点:
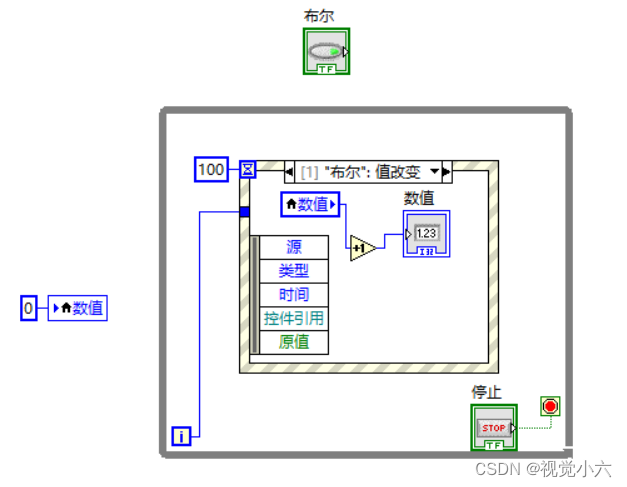
- 如果在 组合式API 中直接声明 普通变量 的数据源,他们并 不具备响应式;
- 🔺注意:
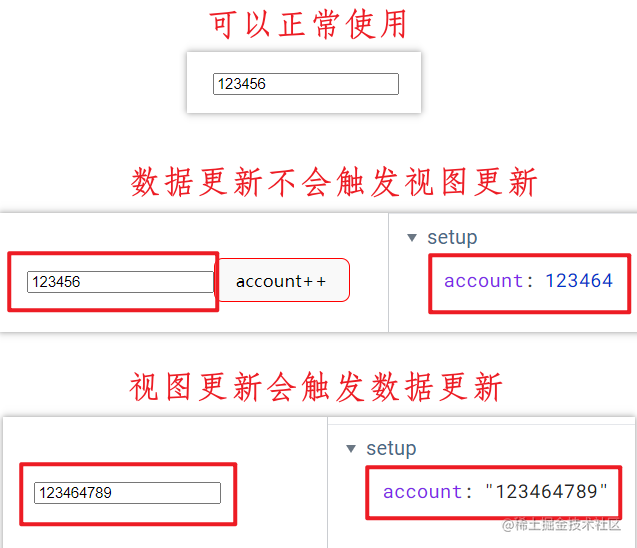
- 可以正常显示在页面上;
- 视图改变会触发数据的更新(手动改变输入框的值,Vue中的数据会发生变化);
- 但数据的更新并不会同步到视图中(点击按钮的时候,数据会发生变化,但是不会同步到视图上);

- 视图数据更新之后,有时候需要点击
devtools面板的刷新按钮(有些版本的需要点击刷新按钮才能看到结果); App.vue中的代码:<script setup> // 普通变量的数据源(基本数据类型),不具备响应式 let account = 123456 // 不同变量的数据源(引用数据类型),不具备响应式 let obj = { age: 22 } function changeAccount() { account++ } function changeAge() { obj.age++ } </script> <template> <div> <input type="text" v-model="account"> <button @click="account++"> 在 template 中使用 account </button> <button @click="changeAccount"> 在 script 中使用 account </button> <br> <hr> <input type="text" v-model="obj.age"> <button @click="obj.age++"> 在 template 中使用 account </button> <button @click="changeAge"> 在 script 中使用 account </button> </div> </template>
- 🔺注意:
- 演示效果:

- 如果在 组合式API 中直接声明 普通变量 的数据源,他们并 不具备响应式;









![[AutoSar]BSW_Com013 CAN TP 模块配置](https://img-blog.csdnimg.cn/direct/5f7ef8e0e5d64348b1b4901e4c20452c.png)