script 标签中 defer & async 属性
如果我们注意过 html 中的 <script> 标签,就会发现在有的加载 JavaScript 文件的
<script src="https://code.jquery.com/jquery-3.7.1.min.js" defer></script>
这里就探讨一下 script 标签上的 defer 起到了什么作用以及和其他相关属性的差异。
defer 属性
当我们给 <script> 标签添加 defer 属性时(像上面的代码一样),JS 资源的加载是异步的,同时它会告诉浏览器延迟执行相关 JS 代码,直到 HTML 文档完全解析完成。即使当前对应的 JS 资源已经下载完毕,它仍会等待直到整个页面都解析完毕后再执行。这样做的好处是可以减少页面加载时间,因为浏览器可以继续解析 HTML 文档而不必停下来等待 JavaScript 代码的执行。
通常它被用于那些不需要在文档解析过程中立即执行的 JS 脚本,但需要在整个页面解析完成后执行的情况。
如果有多个多个带有 defer 属性的 JS 脚本则会按照它们在文档中出现的顺序依次执行。

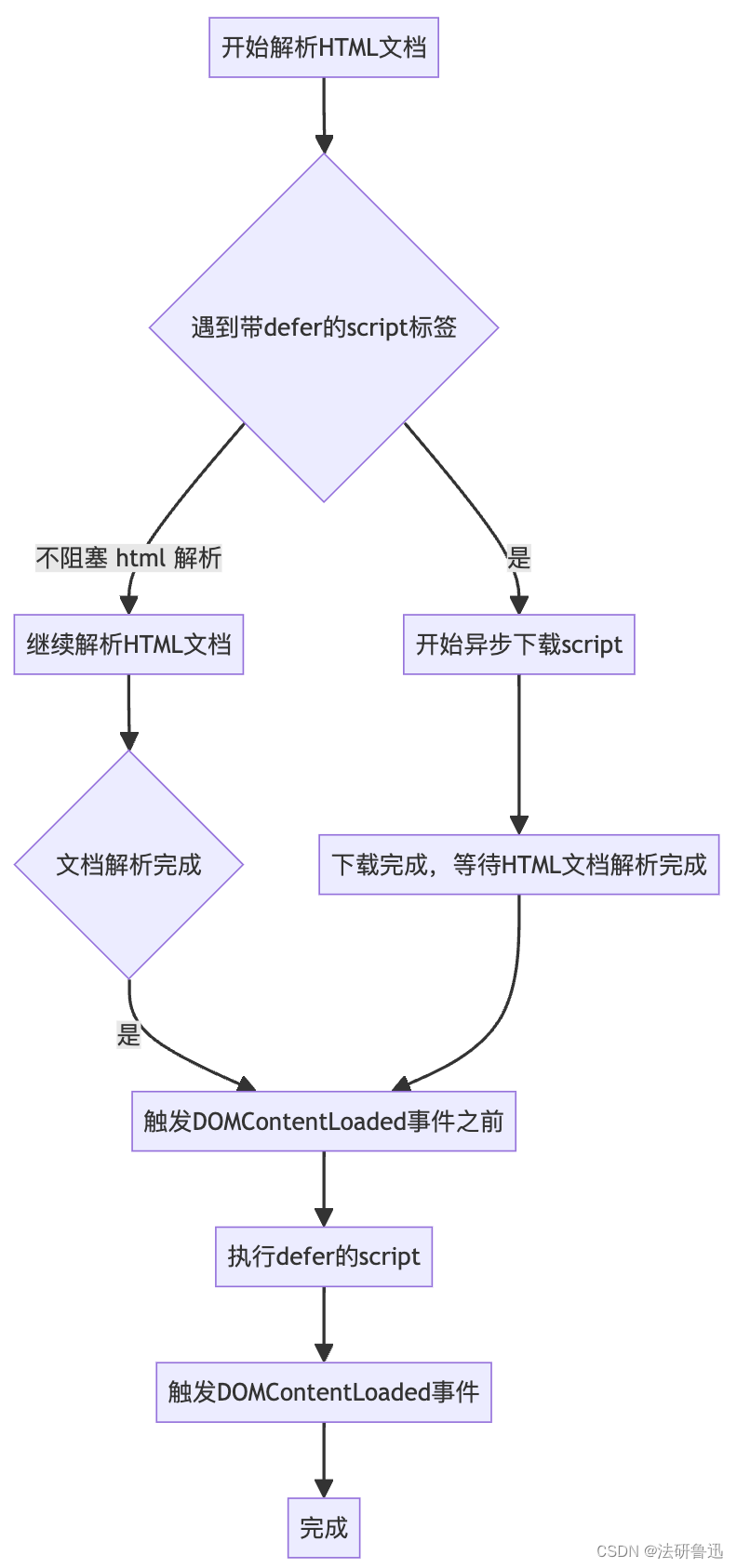
相关的流程图代码为
graph TD;
A[开始解析HTML文档] --> B{遇到带defer的script标签}
B -->|是| C[开始异步下载script]
B -->|不阻塞 html 解析| D[继续解析HTML文档]
C --> E[下载完成,等待HTML文档解析完成]
D --> F{文档解析完成}
F -->|是| G[触发DOMContentLoaded事件之前]
E --> G
G --> H[执行defer的script]
H --> I[触发DOMContentLoaded事件]
I --> J[完成]
async 属性
<script src="https://code.jquery.com/jquery-3.7.1.min.js" async></script>
async 属性则告诉浏览器立即开始下载对应的 JS 脚本,但不应阻止 HTML 文档的解析。而和 defer 不同的是 JS 代码会在任何时候,只要是下载完成时就会立即执行。这通常会在文档解析过程中的某个点发生,而不是在全部解析完成之后。
这个属性适用于那些与页面其余部分独立的脚本,例如广告加载或收集分析数据的脚本。
由于它只要下载完成就会立即执行,所以带有 async 属性的脚本不能保证按照它们在文档中的出现顺序执行,因为它们是在文件下载完成后立即执行的。
type=“module”
此值导致代码被视为 JavaScript 模块(ES module)。其中的代码内容会延后处理。 defer 属性不会生效。
对于使用 module 的更多信息,请参见其它内容。与传统代码不同的是,模块代码需要使用 CORS 协议来跨源获取。
没有 async 、 defer 或 type=“module” 属性的脚本,以及没有 type=“module” 属性的内联脚本,会在浏览器继续解析页面之前立即获取并执行。
总结
defer :异步加载。直到文档解析完成才会执行,保证执行顺序。
async :异步加载。不阻塞文档解析,执行时间不确定,不保证执行顺序。
![[AutoSar]BSW_Com013 CAN TP 模块配置](https://img-blog.csdnimg.cn/direct/5f7ef8e0e5d64348b1b4901e4c20452c.png)