小米官网登录注册的滑动效果
登录组成页面
<div class="client">
<div class="userbox">
<div class="title">
<a href="javascript:;" class="active" id="DL">登录</a>
<a href="javascript:;" id="ZC">注册</a>
</div>
<div class="rebox" style="display: flex;">
<div class="register r1">
<form id="loginForm" action="#">
<input type="text" name="username" id="username" placeholder="邮箱/手机号码/小米ID" required>
<span class="error" id="er">请输入账号</span>
<div id="pswbox">
<input type="password" name="psw" id="psw" placeholder="密码" required>
<i class="glyphicon glyphicon-eye-close icon3"></i>
<span class="error" id="err">请输入登录密码</span>
</div>
<p>
<input type="checkbox" name="" id="checkbox">
<span>已阅读并同意小米账号<a href="#"> 用户协议 </a> 和 <a href="#">隐私政策</a></span>
</p>
<input type="submit" id="submit" value="登录">
</form>
<div class="zh">
<a href="#">忘记密码?</a>
<a href="#">手机号登录</a>
</div>
<p class="other">其他方式登录</p>
<ul style="list-style-type: none; /* 移除列表项的默认样式(小圆点)*/">
<li><a href=""><img src="./image/images/zfb.png" alt=""></a></li>
<li><a href=""><img src="./image/images/vx.png" alt=""></a></li>
<li><a href=""><img src="./image/images/QQ.png" alt=""></a></li>
<li><a href=""><img src="./image/images/wb.png" alt=""></a></li>
</ul>
</div>
<div class="register" style="margin-left: 80px;">
<form action="#">
<div class="gj">
<input type="text" id="selectedCountry" placeholder="国家/地区">
<i class="icon4"></i>
<div class="gj_name">
<div class="fdj">
<input type="search" placeholder="搜索国家/地区名称" id="gj_search">
<i class="glyphicon glyphicon-search icon5"></i>
</div>
<ul class="country " style="list-style-type: none; /* 移除列表项的默认样式(小圆点)*/">
<li>佛得角</li>
<li>开曼群岛</li>
<li>中非</li>
<li>乍得</li>
<li>智利</li>
<li>中国</li>
<li>圣诞岛</li>
<li>哥伦比亚</li>
</ul>
</div>
</div>
<input type="text" placeholder="国家码" id="gjm">
<span class="error" id="erro">请输入手机号码</span>
<div class="yzm">
<input type="text" placeholder="短信验证码" id="yzm">
<a href="#" class="info">获取验证码</a>
<span class="error" id="eryzm">请输入短信验证码</span>
</div>
<p>
<input type="checkbox" name="" id="checkbox">
<span>已阅读并同意小米账号<a href="#"> 用户协议 </a> 和 <a href="#">隐私政策</a></span>
</p>
<input type="submit" id="sub" value="注册">
<div class="zh">
<a href="#">收不到验证码?</a>
</div>
<p class="other">其他方式登录</p>
<ul style="list-style-type: none; /* 移除列表项的默认样式(小圆点)*/">
<li><a href=""><img src="./image/images/zfb.png" alt=""></a></li>
<li><a href=""><img src="./image/images/vx.png" alt=""></a></li>
<li><a href=""><img src="./image/images/QQ.png" alt=""></a></li>
<li><a href=""><img src="./image/images/wb.png" alt=""></a></li>
</ul>
</div>
</div>
</div>
<div class="erweima">
<div class="glyphicon glyphicon-qrcode ewm"></div>
</div>
</div>
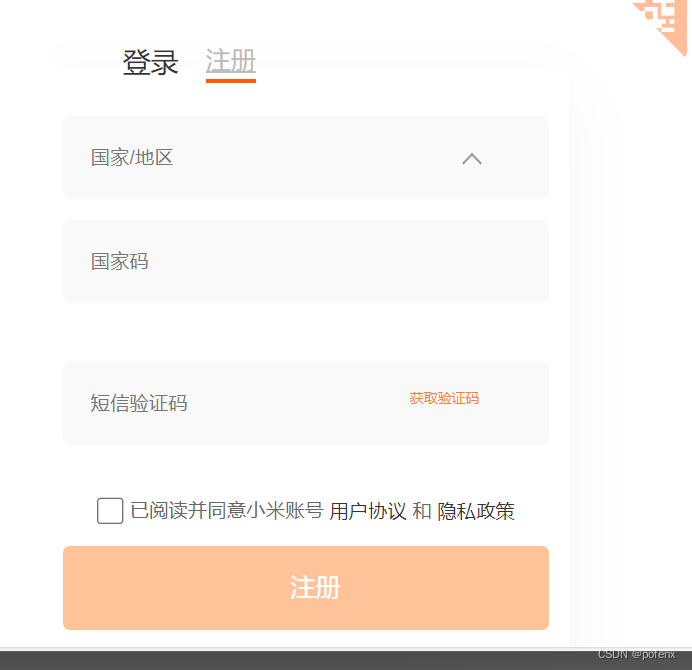
如图


点击注册的时候可以滑动到注册里面,这里可以使用把他使用display:flex包裹住一个大的div,里面有一个登录div,还有一个注册div,然后设置登录与注册之间的外边距调整他们的距离,然后再使用js绑定事件,进行移动,js代码为
var zc = document.getElementById("ZC");
var dl = document.getElementById("DL");
var rebox = document.querySelector('.rebox');
zc.addEventListener("click", function() {
zc.style.borderBottom = '3px solid #ff5c00';
dl.style.borderBottom = 'none';
animateLeft(rebox, -500, function() {
console.log('注册页面移动完成');
});
});
dl.addEventListener("click", function() {
dl.style.borderBottom = '3px solid #ff5c00';
zc.style.borderBottom = 'none';
animateLeft(rebox, 0, function() {
});
});
function animateLeft(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
callback && callback();
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
首先通过document.getElementById和document.querySelector获取到页面中的注册按钮、登录按钮和包含注册登录内容的容器元素。
给注册按钮和登录按钮分别添加点击事件监听器,当点击注册按钮时,注册按钮底部加粗显示,登录按钮取消底部加粗显示,并通过animateLeft函数将包含注册登录内容的容器元素向左移动500px,达到切换效果;当点击登录按钮时,登录按钮底部加粗显示,注册按钮取消底部加粗显示,并通过animateLeft函数将包含注册登录内容的容器元素移动回原位0px。
animateLeft函数用于实现元素的动画移动效果,通过设置定时器不断更新元素的left属性值,直到达到目标位置时清除定时器并执行回调函数。
- 注意
- 如果有多显示的内容,或者显示不足,就是登录和注册之间的两个div距离不够,这时候就需要添加他们的左右边距,比如
<div class="register" style="margin-left: 80px;">
在第二个注册页加上左边距,加了左边距之后需要调整滑动的距离到正确的位置
比如
animateLeft(rebox, -500, function() {
console.log('注册页面移动完成');
});