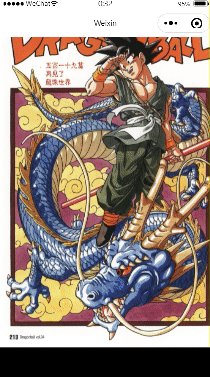
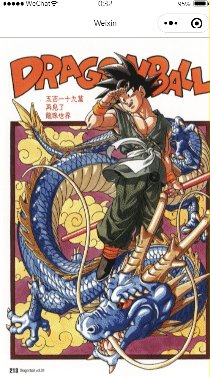
效果图

思路
实现一个微信小程序的复合滚动页面,主要通过Swiper组件实现垂直方向的轮播功能,每个轮播项内部使用Scroll-View组件来展示可垂直滚动的长内容,如图片和文本。
代码
<!-- wxml -->
<view class="swiper-container">
<swiper class="swiper" vertical="true" bindchange="onSwiperChange">
<swiper-item>
<!-- 第一个模块的滚动视图 -->
<scroll-view class="scroll-view" scroll-y="true">
<!-- 这里是第一个模块的长内容 -->
<view class="long-content">
<image class="img" src="http://img0.baidu.com/it/u=1836749971,2875128665&fm=253&app=138&f=JPEG?w=800&h=1129" mode=""/>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<!-- 第二个模块的滚动视图 -->
<scroll-view class="scroll-view" scroll-y="true">
<!-- 这里是第二个模块的长内容 -->
<view class="long-content">
<image class="img" src="https://p9-pc-sign.douyinpic.com/tos-cn-i-0813/8506ad012d1d40ff8940482f2a69e7ca~tplv-dy-aweme-images:q75.webp?biz_tag=aweme_images&from=3213915784&s=PackSourceEnum_AWEME_DETAIL&sc=image&se=false&x-expires=1712764800&x-signature=alMSPxEM4w4svYO29%2BIIpY8Wsog%3D" mode=""/>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>/* wxss */
.swiper-container {
width: 100vw;
height: 100vh;
background-color: black;
}
.swiper {
width: 100%;
height: 100%;
}
.scroll-view {
width: 100%;
height: 100%;
}
.long-content {
height: 100vh;
}
.img {
width: 100%;
height: 100%;
}// js
Page({
data: {
current: 0
},
onSwiperChange(e) {
// 当swiper的current改变时,处理切换逻辑
console.log('当前swiper-item的索引:', e.detail.current);
}
});其他
其他方式实现:微信小程序页面上下滚动 - 灰信网(软件开发博客聚合),发现的问题:鼠标中键直接滚动会导致页面切换不彻底(相当于页面A和页面B拼接成一个页面滑动)。








![Qt 使用RAW INPUT获取HID触摸屏,笔设备,鼠标的原始数据,最低受支持的客户端:Windows XP [仅限桌面应用]](https://img-blog.csdnimg.cn/direct/fb3ac6d492dd4b37be2ac49ef8e8fd28.png)