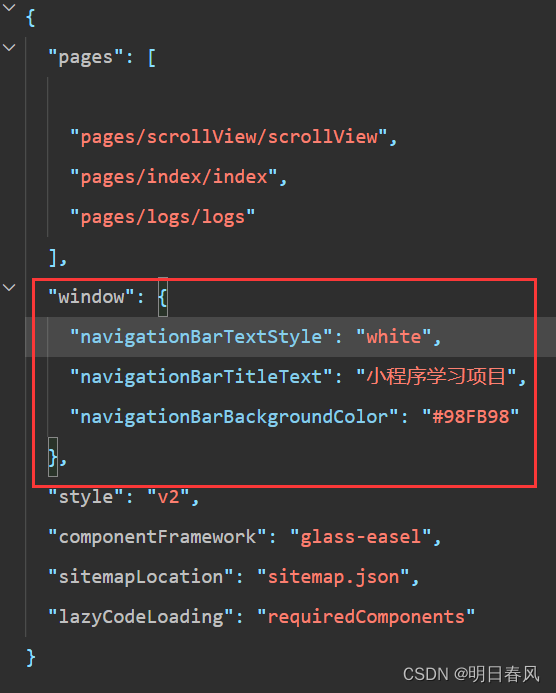
WebView app.是全局配置,app.json是全局配置文件,在页面的.json配置文件中的配置会覆盖我们全局的配置



快捷键: .box 敲回车 ----- <view class="box"></view>
.row*8 敲回车:

.row{$}*8 敲回车


案例1:
.wxss:
.box{
color: red;
border:3px solid rgb(196, 240, 196);
}.wxml:
<view class = "box">跟我一起学小程序</view>
案例2:
px和rpx的差异:
px单位是固定大小不会随着屏幕的改变而改变,rpx是响应式布局:

案例3:
.wxml: hover-stop-propagation:子元素阻止父元素冒泡
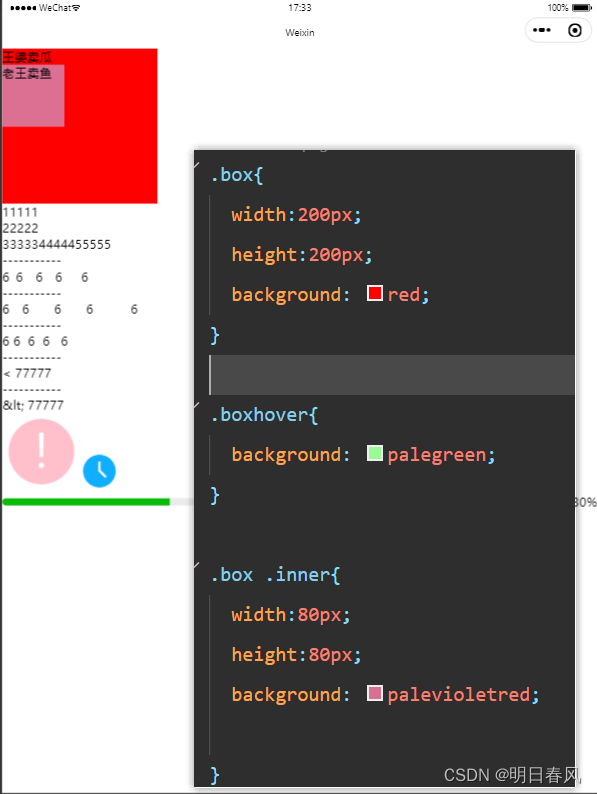
<view class="box" hover-class="boxhover" hover-start-time="0" hover-stay-time="200">
王婆卖瓜
<view class = "inner" hover-class="innerhover" hover-stop-propagation = "true">
老王卖鱼
</view>
</view>
<view>11111</view>
<view>22222</view>
<text user-select>33333</text>
<text>44444</text>
<text user-select >55555</text>
<view>-----------</view>
<text space="ensp" >6 6 6 6 6</text>
<view>-----------</view>
<text space="emsp" >6 6 6 6 6</text>
<view>-----------</view>
<text space="nbsp" >6 6 6 6 6</text>
<view>-----------</view>
<text decode >< 77777</text><view>-----------</view>
<text >< 77777</text>
<view>
<icon type ="warn" size="100" color="pink"></icon>
<icon type ="waiting" size="50"></icon>
</view>
<view>
<progress percent= "30" show-info border-radius="100" stroke-width="10"></progress>
</view>
.wxss:
.box{
width:200px;
height:200px;
background: red;
}
.boxhover{
background: palegreen;
}
.box .inner{
width:80px;
height:80px;
background: palevioletred;
}
.inner.innerhover{
background: seashell;
}
案例4:scroll-view
没有之前:


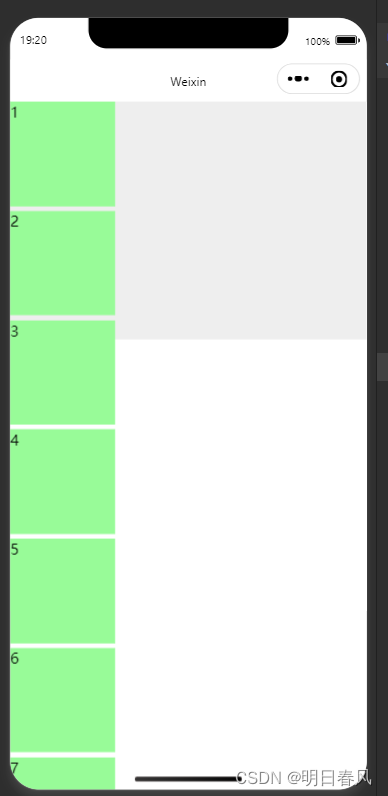
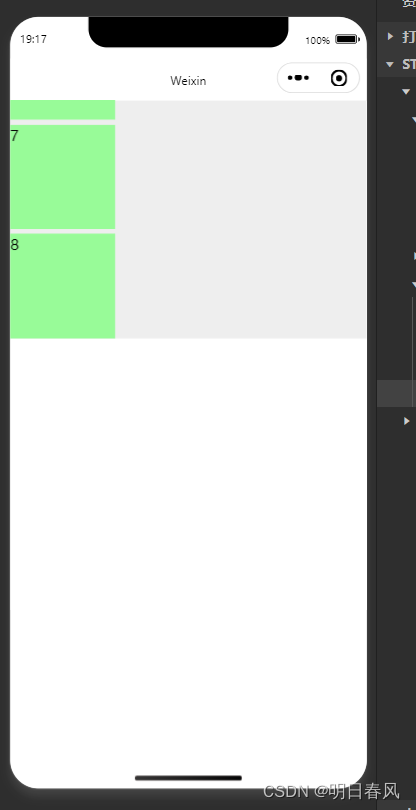
竖向滚动:
.wxml:
<scroll-view class = "myScroll" scroll-y>
<view class="row">1</view>
<view class="row">2</view>
<view class="row">3</view>
<view class="row">4</view>
<view class="row">5</view>
<view class="row">6</view>
<view class="row">7</view>
<view class="row">8</view>
</scroll-view> <!-- scroll-view:可滚动,scroll-y:竖向滚动 --> 
.wxss:
.myScroll{
width: 100%; /*沾满整个屏幕 */
height:500rpx;
background: #eeeeee;
}
.myScroll .row{
width: 220rpx;
height:220rpx;
background: palegreen;
margin-bottom: 10rpx; /* 每个容器底部间距10rpx */
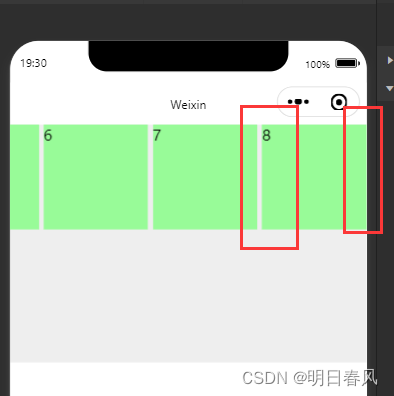
} 横向滚动:
强制一行然后实现滚动效果:
/*1、把子容器排成一行, 如果只有inline的话,width、height就不起作用了 */
display: inline-block;
/*2、强制让子元素挤在一行*/
white-space: nowrap;
wxml:
<scroll-view class = "myScroll" scroll-x>
<view class="row">1</view>
<view class="row">2</view>
<view class="row">3</view>
<view class="row">4</view>
<view class="row">5</view>
<view class="row">6</view>
<view class="row">7</view>
<view class="row">8</view>
</scroll-view> <!-- scroll-view:可滚动,scroll-y:竖向滚动 --> 
wxss:
.myScroll{
width: 100%; /*沾满整个屏幕 */
height:500rpx;
background: #eeeeee;
/*2、强制让子元素挤在一行*/
white-space: nowrap;
}
.myScroll .row{
width: 220rpx;
height:220rpx;
background: palegreen;
/*1、把子容器排成一行, 如果只有inline的话,width、height就不起作用了 */
display: inline-block;
margin-right: 10rpx;
}
/* 每个元素都有10间隔 最后一个元素不需要有间隔:*/
.myScroll .row:last-child{
margin-right: 0;
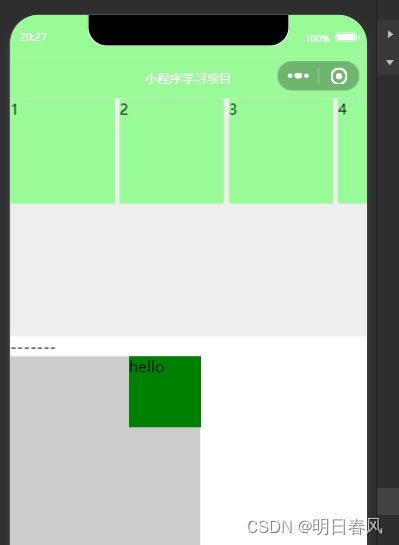
}案例5:movable-area自由移动
拖动图形验证功能可以使用这个实现
<movable-area>、 <movable-view>必须联合使用, <movable-view>才是可移动区域
- movable-area 必须设置width和height属性,不设置默认为10px**
- 当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;
- 当movable-view大于movable-area时,movable-view的移动范围必须包含movable-area
| <movable-view> 属性 | 类型 | 默认值 | 必填 | 说明 | |
|---|---|---|---|---|---|
| direction | string | none | 否 | movable-view的移动方向, 属性值有all、vertical、horizontal、none | |
| inertia | boolean | false | 否 | movable-view是否带有惯性 | |
| out-of-bounds | boolean | false | 否 | 超过可移动区域后,movable-view是否还可以移动 |
.wxml:
<movable-area style="width: 400rpx;height:400rpx;background:#ccc; overflow: hidden;">
<!-- out-of-bounds:可以移出、overflow: hidden移出后隐藏移出部分 -->
<movable-view direction="all" inertia x="20rpx" y="20rpx" out-of-bounds
style="width: 150rpx;height: 150rpx;background: green;"
>
<view>hello</view>
</movable-view>
</movable-area>
案例6:navigator页面链接导航
<navigator url = "/pages/index/index" hover-class="hoverNav">这是跳转到index页面</navigator>
<navigator url = "/pages/index/index" class="out" hover-class="hoverNav">
<image src="/static/pic2.png" mode="aspectFit" class="image"></image>
</navigator>
.out .image{
width: 200rpx;
height: 200rpx;
}
.hoverNav{
color: aquamarine;
background:rgb(248, 52, 101);
}相对路径 退出两层 ../../
/代表根目录
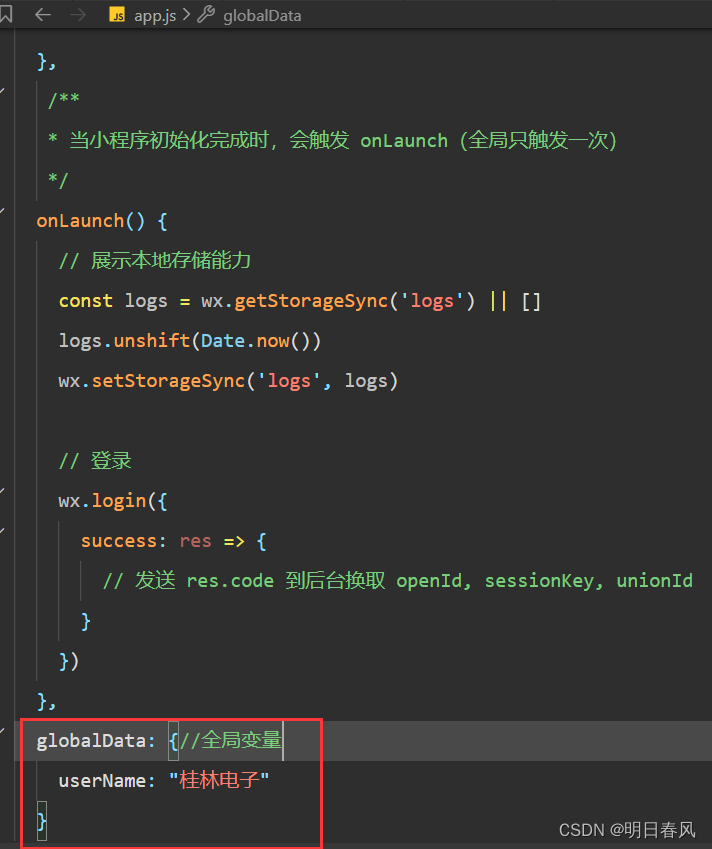
案例7:app.js
app.js是全局配置文件:

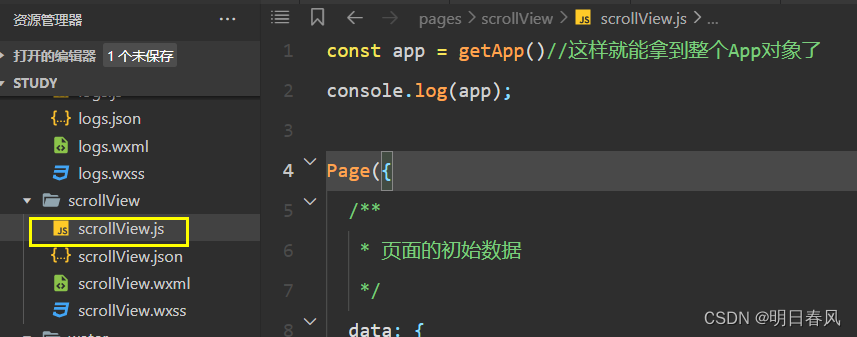
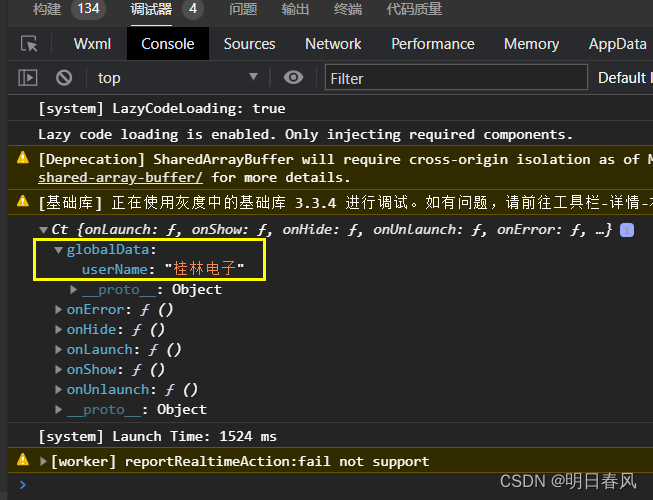
用的比较多的是globalData全局变量:


看控制台:



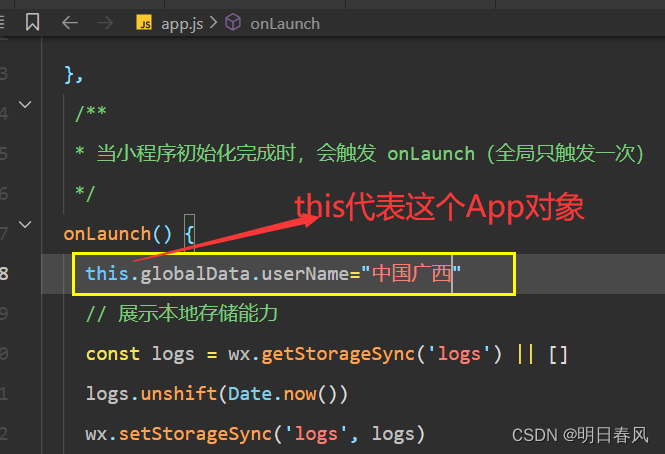
如何修改全局变量的值呢:

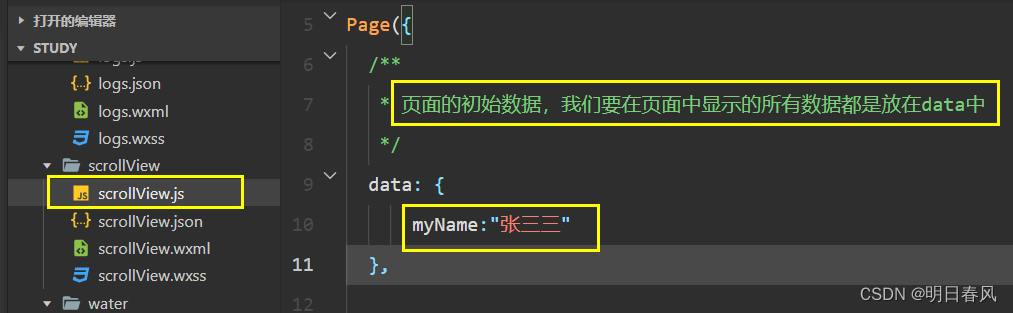
案例8:data差值表达式中:
两个花括号!!!!

<view>
我的名字是:{{myName}}
</view>设置一个定时器,在页面加载完成2s后修改值
这个+号是连接符
true和false必须放在差值表达式中
if else两个盒子要放在一起,如果你中间加了一些别的字符,就会报错



















![Leetcode每日一题[C++]-1261.在受污染的二叉树中查找元素](https://img-blog.csdnimg.cn/direct/4d2fa0a624d542e0a8ef45f236917367.png)