使用Design Runs窗口
“设计运行”窗口显示在项目中创建的所有合成和实现运行。它包括用于配置、管理和启动运行的命令。
打开Design Run窗口
选择窗口 → Design Runs打开“Design Runs”窗口。
设计运行窗口功能
•每个实现运行都缩进显示在其子级的合成运行下面。
•一个综合运行可以有多个实施运行。使用窗口中的树窗口小部件展开和折叠合成运行。
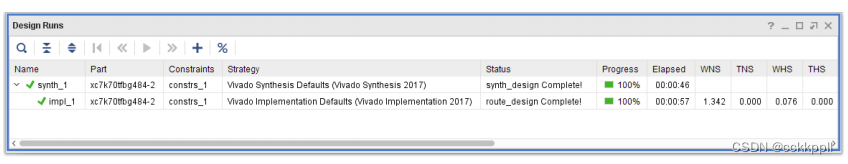
•“设计运行”窗口是一个树表窗口。
有关使用列对此窗口中的数据进行排序的更多信息,请参阅一节在Vivado Design Suite用户指南中使用数据表窗口:使用Vivado IDE(UG893)。

运行状态
“设计运行”窗口报告运行状态,包括以下情况:
•运行尚未开始。
•跑步正在进行中。
•跑步完成。
•跑步已过时。
运行时间
“设计运行”窗口报告开始和经过的运行时间。
运行计时结果
设计运行窗口报告实现运行的计时结果,WHS、THS和TPWS。
过期的跑步
修改源文件、约束或项目设置时,管路可能会过期。你可以在“设计运行”窗口中重置和删除过时的运行数据。
活动跑步
Vivado IDE中的所有视图都引用活动运行。日志窗口、报告窗口、状态栏和项目摘要显示活动管路的信息。“项目摘要”窗口仅显示活动运行的编译、资源和摘要信息。
提示:在Vivado IDE中,任何时候都只能激活一个合成运行和一个实现运行。活动跑步以粗体文字显示。要激活跑步,请执行以下操作:
1.在“设计运行”窗口中选择运行。
2.从弹出菜单中选择“激活”。
更改实施运行设置
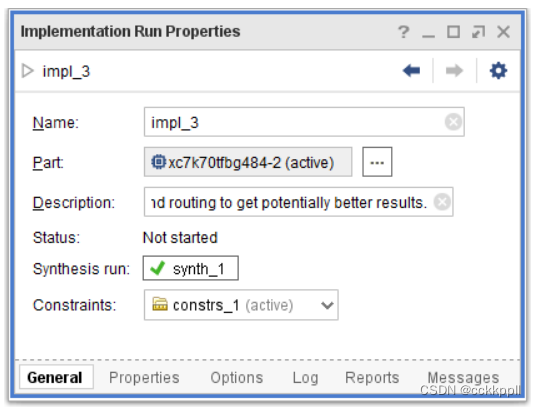
在“设计运行”窗口中选择一个运行,以在运行中显示运行的当前配置属性窗口,如下图所示。在“运行属性”窗口中,可以更改:
•跑步名称
•跑步目标的AMD部分
•运行说明
•既推动实施又成为新约束目标的约束集来自实施

指定设计管路设置
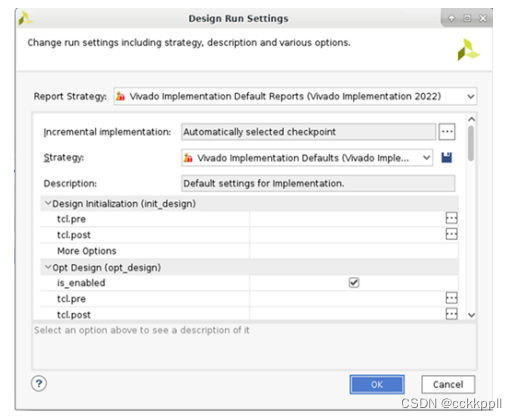
在“设计管路设置”对话框中指定设计管路设置,如下图所示。要打开“设计管路设置”对话框,请执行以下操作:
1.在“设计管路”窗口中右键单击管路。
2.从弹出菜单中选择“更改运行设置”以打开“设计运行设置”对话框框,如下图所示。
提示:您只能更改状态为“未开始”的跑步的设置。使用重置运行返回运行到“未开始”状态。请参见重置管路。

“设计运行设置”对话框显示以下内容:
•跑步目前采用的实施策略。
•与该战略相关的每个实施步骤的命令选项
过程下面介绍三个命令选项。
策略
选择用于实施运行的策略。Vivado设计套件包括一套预先定义的实施策略,您也可以创建自己的策略。有关更多信息,请参阅定义实施策略。
描述
描述所选的实施策略。
选项
选择策略时,Vivado实现过程的每个步骤都显示在中的表中对话框的下部:
•Opt设计(Opt_Design)
•电源选择设计(Power_Opt_Design)(可选)
•场所设计(场所设计)
•放置后电源选择设计(Power_Opt_Design)(可选)
•放置后物理选项设计(Phys_Opt_Design)(可选)
•路线设计(Route_Design)
•路由后物理选择设计(Phys_Opt_Design)(可选)
•写入比特流(Write_Bitstream)
单击命令选项可在设计底部查看该选项的简要说明“运行设置”对话框。
修改命令选项
要修改命令选项,请单击特定选项的右侧列。你可以做下列的
•从下拉菜单中选择具有预定义设置的选项。
•选择或取消选择复选框以启用或禁用选项。
注意:每个实现命令的最常见选项都可以通过检查获得盒。使用“更多选项”字段添加其他支持的命令选项。语法:before选项用连字符表示的名称和用空格分隔的选项。
•键入一个值以定义接受用户定义值的选项。
•接受文件名和路径的选项打开文件浏览器,以便定位和指定文件
•在中的每个步骤前后插入一个自定义Tcl脚本(称为钩子脚本)实现过程(tcl.pre和tcl.post)。
插入挂钩脚本可以在每次实现之前或之后执行特定任务步骤(例如,在Place Design之前和之后生成时间报告以比较时间
后果
有关定义Tcl钩子脚本的更多信息,请参阅Vivado Design Suite Tcl命令参考指南(UG835)。
提示:tcl.pre和tcl.post脚本中的相对路径相对于相应的运行目录它们应用于的项目的名称:<project>/<project.runs>/<run_name>。使用当前项目或当前运行的DIRECTORY属性来定义中的相对路径您的Tcl脚本:
将策略另存为
选择Strategy(策略)字段旁边的Save Strategy As(将策略另存为)图标,将对策略的任何更改保存为未来使用的新策略。
小心!如果未选择“将策略另存为”,则更改将保存到当前运行的实现中,但是不被保存以供将来使用。
验证运行状态
Vivado IDE根据的状态处理运行并启动实现跑状态显示在“设计运行”窗口中(如下图所示)。
•如果跑步的状态为“未开始”,则跑步会立即开始。
•如果运行状态为“错误”,则工具会重置运行以删除任何不完整的运行数据,然后重新开始运行。
•如果运行状态为“完成”(或“过期”),则工具会提示您确认在继续运行之前,应重置运行。
重置跑步
要重置跑步:
1.在“设计管路”窗口中选择管路。
2.右键单击并从弹出菜单中选择“重置运行”。
重置实现运行会将其返回到的第一个实现步骤(opt_design)选择的运行。如下图所示,Vivado工具会提示您确认Reset Runs命令,并可选择从运行目录中删除生成的文件。

提示:默认设置是删除生成的文件。禁用此复选框以保留生成的运行文件。
删除管路
要从“设计管路”窗口中删除管路,请执行以下操作:
1.选择管路。
2.从弹出菜单中选择删除。
如下图所示,Vivado工具会提示您确认Delete Runs命令,并可选择从运行目录中删除生成的文件。
提示:默认设置是删除生成的文件。禁用此复选框以保留生成的运行文件。

![[Java、Android面试]_01_多线程: 重要参数、状态、优雅停止线程等](https://img-blog.csdnimg.cn/direct/0fdb6b6755854f9faea737c8cb81b87c.png)