一.Qt datetime 介绍
Qt中的
QDateTime类是用于处理日期和时间的组合的类,它提供了丰富的功能来操作和格式化日期时间数据。以下是其主要特点和用法:
- 构造函数:
QDateTime可以通过组合QDate(日期)和QTime(时间)对象来创建,也可以使用当前系统时间或指定时间点来初始化。- 日期和时间操作:
QDateTime支持计算两个时间点之间的差值,这对于需要精确时间计算的应用程序来说非常有用。- 时区设置:可以对
QDateTime对象设置不同的时区,以适应全球化的应用需求。- 格式化输出:
QDateTime允许将日期和时间格式化为字符串,方便显示和记录。- 获取和设置:可以获取当前的日期和时间,或者设置特定的日期和时间。
- 时间类组件:在Qt中,常用的时间类组件如
QDate、QTime和QTimeZone都会用到QDateTime来保存时间和日期信息。
二.Qt QDateTime使用示例:
#include <QCoreApplication>
#include <QDebug>
#include <QDateTime>
#include <QThread>
int main(int argc, char *argv[])
{
QCoreApplication a(argc, argv);
//方法1:时间相差秒数
QDateTime startTime= QDateTime::currentDateTime();
QThread::sleep(5);
QDateTime endTime= QDateTime::currentDateTime();
qint64 intervalTime = startTime.secsTo(endTime);
qDebug() <<QStringLiteral("intervalTime = ") <<intervalTime;
//方法2: 时间相差秒数
qint64 intervalTime2 = endTime.toTime_t() - startTime.toTime_t();
QString interval2 = QString("%1").arg(intervalTime2);
qDebug() <<QStringLiteral("intervalTime2 = ")<<interval2;
//获取当前日期时间时分秒 周
QString current_date_time = QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss.zzz ddd");
qDebug() <<QStringLiteral("current_date_time = ")<<current_date_time;
return a.exec();
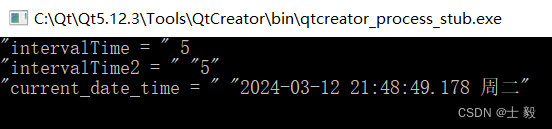
}运行结果:

综上所述,
QDateTime是Qt框架中非常核心的时间处理类,它结合了日期和时间的功能,为开发者提供了一套完整的工具来处理与时间相关的各种任务。在使用Qt进行开发时,如果涉及到日期和时间的处理,QDateTime将是一个重要的资源。