滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Slider(options?: SliderOptions)
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| options | SliderOptions | 否 | 配置滑动条的参数。 |
SliderOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 否 | 当前进度值。 默认值:与参数min的取值一致。 从API version 10开始,该参数支持$$双向绑定变量。 |
| min | number | 否 | 设置最小值。 默认值:0 |
| max | number | 否 | 设置最大值。 默认值:100 说明: min >= max异常情况,min取默认值0,max取默认值100。 value不在[min, max]范围之内,取min/max,靠近min取min,靠近max取max。 |
| step | number | 否 | 设置Slider滑动步长。 默认值:1 取值范围:[0.01, max] 说明: 设置小于0的值时,按默认值显示。 |
| style | SliderStyle | 否 | 设置Slider的滑块与滑轨显示样式。 默认值:SliderStyle.OutSet |
| direction8+ | Axis | 否 | 设置滑动条滑动方向为水平或竖直方向。 默认值:Axis.Horizontal |
| reverse8+ | boolean | 否 | 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。 默认值:false |
SliderStyle枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| OutSet | 滑块在滑轨上。 |
| InSet | 滑块在滑轨内。 |
属性
支持除触摸热区以外的通用属性。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| blockColor | ResourceColor | 设置滑块的颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 默认值:'#ffffff'。 当滑块形状设置为 SliderBlockType.DEFAULT时,blockColor可设置默认圆形滑块颜色;当滑块形状设置为 SliderBlockType.IMAGE时,滑块无填充,设置blockColor不生效;当滑块形状设置为 SliderBlockType.SHAPE时,blockColor可设置自定义形状的填充颜色。 |
| trackColor | ResourceColor | 设置滑轨的背景颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 默认值:'#19182431'。 |
| selectedColor | ResourceColor | 设置滑轨的已滑动部分颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 默认值:'#007dff'。 |
| showSteps | boolean | 设置当前是否显示步长刻度值。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| showTips | value: boolean, content10+?: ResourceStr | value:设置滑动时是否显示气泡提示。 默认值:false content:设置气泡提示的文本内容,默认显示当前百分比。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 当direction的值为Axis.Horizontal时,tip显示在滑块正上方。值为Axis.Vertical时,tip显示在滑块正左边。 tip的绘制区域为Slider自身节点的overlay。 Slider不设置边距或者边距比较小时,tip会被截断。 |
| trackThickness8+ | Length | 设置滑轨的粗细。 默认值:当参数style的值设置SliderStyle.OutSet 时为 4.0vp,SliderStyle.InSet时为20.0vp 从APIversion9开始,该接口支持在ArkTS卡片中使用。 说明: 设置为小于等于0的值时,取默认值。 |
| blockBorderColor10+ | ResourceColor | 设置滑块描边颜色。 说明: 默认值:'#ffffff'。 当滑块形状设置为 SliderBlockType.DEFAULT时,blockBorderColor可设置默认圆形滑块描边颜色;当滑块形状设置为 SliderBlockType.IMAGE时,滑块无描边,设置blockBorderColor不生效;当滑块形状设置为 SliderBlockType.SHAPE时,blockBorderColor可设置自定义形状中线的颜色。 |
| blockBorderWidth10+ | Length | 设置滑块描边粗细。 说明: 当滑块形状设置为 SliderBlockType.DEFAULT时,blockBorderWidth可设置默认圆形滑块描边粗细;当滑块形状设置为 SliderBlockType.IMAGE时,滑块无描边,设置blockBorderWidth不生效;当滑块形状设置为 SliderBlockType.SHAPE时,blockBorderWidth可设置自定义形状中线的粗细。 |
| stepColor10+ | ResourceColor | 设置刻度颜色。 说明: 默认值:'#19182431'。 |
| trackBorderRadius10+ | Length | 设置底板圆角半径。 说明: 默认值:'2vp'。 |
| blockSize10+ | SizeOptions | 设置滑块大小。 说明: 默认值:当参数style的值设置为SliderStyle.OutSet 时为:{width: 16, height: 16},当参数style的值设置为SliderStyle.InSet时为:{width: 12, height: 12}。 当设置的bolckSize的宽高值不相等时,取较小值的尺寸,当设置的宽高值中有一个或两个都小于等于0的时候,取默认值。 |
| blockStyle10+ | SliderBlockStyle | 设置滑块形状参数。 说明: 默认值:SliderBlockType.DEFAULT,使用圆形滑块。 |
| stepSize10+ | Length | 设置刻度大小(直径)。 说明: 默认值:'4vp'。 当值为0时,刻度点不显示,当值小于0时,取默认值。 |
| minLabeldeprecated | string | 设置最小值。 从APIversion9开始废弃,使用min替代。 |
| maxLabeldeprecated | string | 设置最大值。 从APIversion9开始废弃,使用max替代。 |
说明:
- Slider无默认padding。
- 当Slider为水平滑动条时,Slider默认高度为40vp,宽度为父容器的宽度,滑动条居中显示,左右间距为分别为10vp,若设置padding,padding不会覆盖左右间距。
- 当Slider为竖直滑动条时,Slider默认宽度为40vp,高度为父容器的高度,滑动条居中显示,上下间距为分别为6vp,若设置padding,padding不会覆盖上下间距。
SliderBlockStyle10+对象说明
Slider组件滑块形状参数。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | SliderBlockType | 是 | 设置滑块形状。 默认值:SliderBlockType.DEFAULT,使用圆形滑块。 |
| image | ResourceStr | 否 | 设置滑块图片资源。 图片显示区域大小由blockSize属性控制,请勿输入尺寸过大的图片。 |
| shape | Circle | Ellipse | Path | Rect | 否 | 设置滑块使用的自定义形状。 |
SliderBlockType10+枚举说明
Slider组件滑块形状枚举。
| 名称 | 描述 |
|---|---|
| DEFAULT | 使用默认滑块(圆形)。 |
| IMAGE | 使用图片资源作为滑块。 |
| SHAPE | 使用自定义形状作为滑块。 |
事件
支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: number, mode: SliderChangeMode) => void) | Slider拖动或点击时触发事件回调。 value:当前滑动进度值。若返回值有小数,可使用number.toFixed()方法将数据处理为预期的精度。 mode:事件触发的相关状态值。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: Begin和End状态当手势点击时都会触发,Moving和Click状态当value值发生变化时触发。 当连贯动作为拖动动作时,不触发Click状态。 value值的变化范围为对应步长steps数组。 |
SliderChangeMode枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 值 | 描述 |
|---|---|---|
| Begin | 0 | 手势/鼠标接触或者按下滑块。 |
| Moving | 1 | 正在拖动滑块过程中。 |
| End | 2 | 手势/鼠标离开滑块。 |
| Click | 3 | 点击滑动条使滑块位置移动。 |
示例
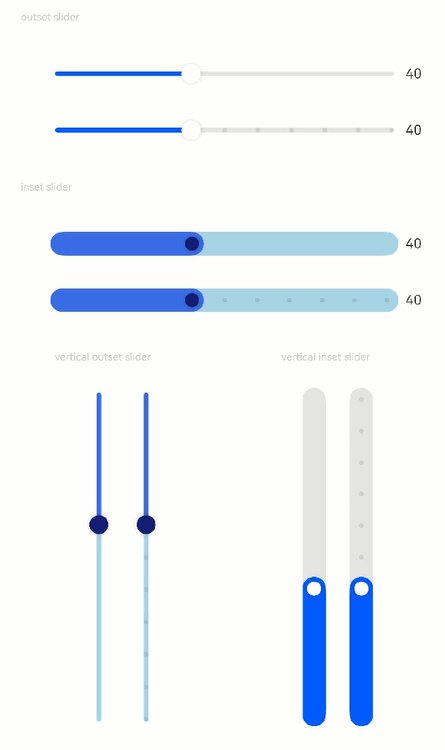
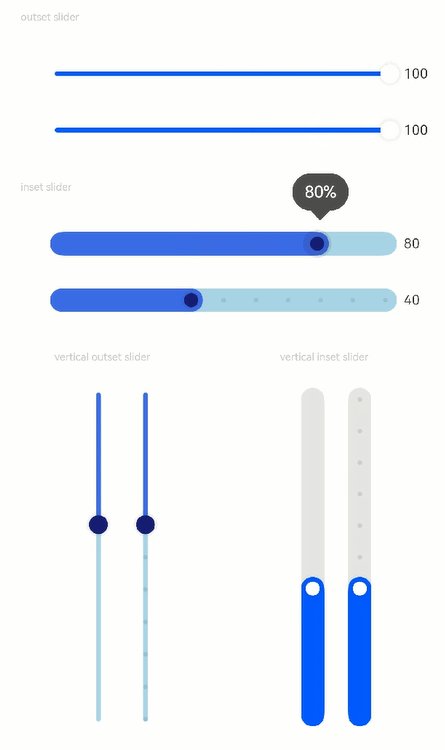
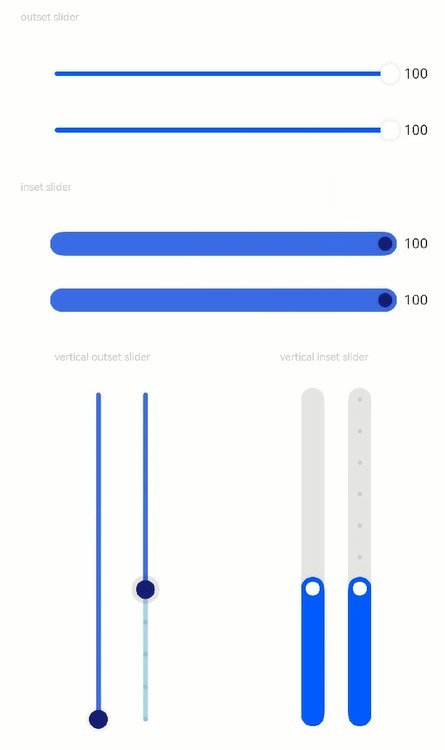
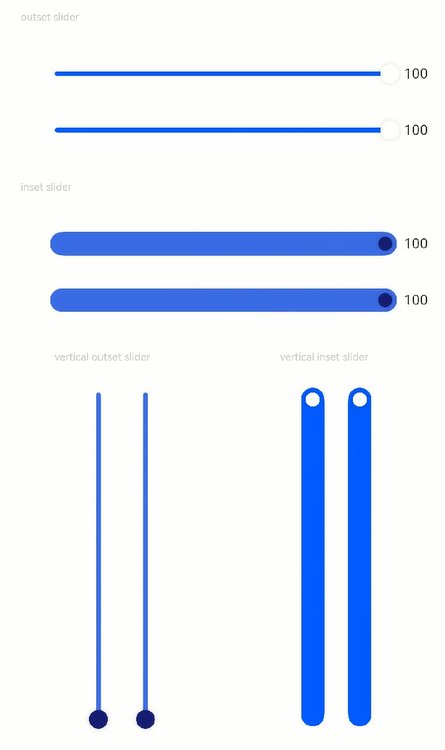
示例1
// xxx.ets
@Entry
@Component
struct SliderExample {
@State outSetValueOne: number = 40
@State inSetValueOne: number = 40
@State outSetValueTwo: number = 40
@State inSetValueTwo: number = 40
@State vOutSetValueOne: number = 40
@State vInSetValueOne: number = 40
@State vOutSetValueTwo: number = 40
@State vInSetValueTwo: number = 40
build() {
Column({ space: 8 }) {
Text('outset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)
Row() {
Slider({
value: this.outSetValueOne,
min: 0,
max: 100,
style: SliderStyle.OutSet
})
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.outSetValueOne = value
console.info('value:' + value + 'mode:' + mode.toString())
})
// toFixed(0)将滑动条返回值处理为整数精度
Text(this.outSetValueOne.toFixed(0)).fontSize(12)
}
.width('80%')
Row() {
Slider({
value: this.outSetValueTwo,
step: 10,
style: SliderStyle.OutSet
})
.showSteps(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.outSetValueTwo = value
console.info('value:' + value + 'mode:' + mode.toString())
})
Text(this.outSetValueTwo.toFixed(0)).fontSize(12)
}
.width('80%')
Text('inset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)
Row() {
Slider({
value: this.inSetValueOne,
min: 0,
max: 100,
style: SliderStyle.InSet
})
.blockColor('#191970')
.trackColor('#ADD8E6')
.selectedColor('#4169E1')
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.inSetValueOne = value
console.info('value:' + value + 'mode:' + mode.toString())
})
Text(this.inSetValueOne.toFixed(0)).fontSize(12)
}
.width('80%')
Row() {
Slider({
value: this.inSetValueTwo,
step: 10,
style: SliderStyle.InSet
})
.blockColor('#191970')
.trackColor('#ADD8E6')
.selectedColor('#4169E1')
.showSteps(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.inSetValueTwo = value
console.info('value:' + value + 'mode:' + mode.toString())
})
Text(this.inSetValueTwo.toFixed(0)).fontSize(12)
}
.width('80%')
Row() {
Column() {
Text('vertical outset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)
Row() {
Text().width('10%')
Slider({
value: this.vOutSetValueOne,
style: SliderStyle.OutSet,
direction: Axis.Vertical
})
.blockColor('#191970')
.trackColor('#ADD8E6')
.selectedColor('#4169E1')
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.vOutSetValueOne = value
console.info('value:' + value + 'mode:' + mode.toString())
})
Slider({
value: this.vOutSetValueTwo,
step: 10,
style: SliderStyle.OutSet,
direction: Axis.Vertical
})
.blockColor('#191970')
.trackColor('#ADD8E6')
.selectedColor('#4169E1')
.showSteps(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.vOutSetValueTwo = value
console.info('value:' + value + 'mode:' + mode.toString())
})
}
}.width('50%').height(300)
Column() {
Text('vertical inset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)
Row() {
Slider({
value: this.vInSetValueOne,
style: SliderStyle.InSet,
direction: Axis.Vertical,
reverse: true // 竖向的Slider默认是上端是min值,下端是max值,因此想要从下往上滑动,需要设置reverse为true
})
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.vInSetValueOne = value
console.info('value:' + value + 'mode:' + mode.toString())
})
Slider({
value: this.vInSetValueTwo,
step: 10,
style: SliderStyle.InSet,
direction: Axis.Vertical,
reverse: true
})
.showSteps(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.vInSetValueTwo = value
console.info('value:' + value + 'mode:' + mode.toString())
})
}
}.width('50%').height(300)
}
}.width('100%')
}
}
示例2
@Entry
@Component
struct SliderExample {
@State tipsValue: number = 40
build() {
Column({ space: 8 }) {
Text('block').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')
Slider({ style: SliderStyle.OutSet, value: 40 })
.blockSize({ width: 40, height: 40 })
.blockBorderColor(Color.Red)
.blockBorderWidth(5)
Divider()
Text('step').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')
Slider({ style: SliderStyle.InSet, value: 40, step: 10 })
.showSteps(true)
.stepSize(8)
.stepColor(Color.Yellow)
Divider()
Text('track').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')
Slider({ style: SliderStyle.InSet, value: 40 })
.trackBorderRadius(2)
Divider()
Text('blockStyle').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')
Slider({ style: SliderStyle.OutSet, value: 40 })
.blockStyle({ type: SliderBlockType.DEFAULT })
Slider({ style: SliderStyle.OutSet, value: 40 })
.blockStyle({ type: SliderBlockType.IMAGE, image: $r('sys.media.ohos_app_icon') })
Slider({ style: SliderStyle.OutSet, value: 40 })
.blockSize({ width: '60px', height: '60px' })
.blockColor(Color.Red)
.blockStyle({ type: SliderBlockType.SHAPE, shape: new Path({ commands: 'M60 60 M30 30 L15 56 L45 56 Z' }) })
Divider()
Text('tips').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')
Slider({ style: SliderStyle.InSet, value: this.tipsValue })
.showTips(true, this.tipsValue.toFixed())
.onChange(value => {
this.tipsValue = value
})
}
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
腾讯T10级高工技术,安卓全套VIP内容 →Android全套学习资料
腾讯T10级高工技术,安卓全套VIP课程
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。