目录
- 常用函数
- 日期对象
- ee.Date.fromYMD()
- ee.List.sequence()
- 序列影像处理
- ee.ImageCollection.fromImages()
- ee.Filter.calendarRange()
- .set()
- 案例:统计年均降水量
- 图像集合变量的使用
常用函数
日期对象
ee.Date.fromYMD()
ee.Date.fromYMD是Google Earth Engine中的一个方法,用于根据给定的年份(Year)、月份(Month)和日期(Day)创建一个日期对象(Date)。它的语法是:
ee.Date.fromYMD(year, month, day)
其中,year是一个整数,表示年份;month是一个整数,表示月份(1代表一月,2代表二月,依此类推);day也是一个整数,表示日期。这个方法会返回一个表示指定日期的ee.Date对象。
例如,如果要创建一个表示2023年5月15日的日期对象,可以这样写:
var date = ee.Date.fromYMD(2023, 5, 15);
这将返回一个ee.Date对象,表示2023年5月15日。
ee.List.sequence()
ee.List.sequence是Google Earth Engine中的一个函数,用于创建一个数字序列的列表。它的语法是:
ee.List.sequence(start, end, step)
其中,start是序列的起始值,end是序列的结束值,step是序列的步长(可选,默认为1)。该函数返回一个包含指定数字范围内所有数字的列表。
例如,如果要创建一个从1到10的数字序列,可以这样写:
var sequence = ee.List.sequence(1, 10);
如果想要指定步长,比如每隔2个数取一个值,可以这样写:
var sequence = ee.List.sequence(1, 10, 2);
这将返回一个列表,包含数字1、3、5、7、9。

序列影像处理
ee.ImageCollection.fromImages()
ee.ImageCollection.fromImages是Google Earth Engine中的一个方法,用于从一组图像对象创建图像集合。它的语法是:
ee.ImageCollection.fromImages(images)
其中,images是一个包含图像对象的数组。该方法将这些图像对象转换为一个图像集合,并返回该图像集合。
例如,如果有一组图像对象image1、image2、image3,可以这样将它们转换为一个图像集合:
var imageCollection = ee.ImageCollection.fromImages([image1, image2, image3]);
这将返回一个包含这三个图像的图像集合。
ee.Filter.calendarRange()
ee.Filter.calendarRange是Google Earth Engine中的一个过滤器,用于过滤图像集合中满足指定日期范围的图像。它的语法是:
ee.Filter.calendarRange(start, end, field)
其中,start是日期范围的起始日期,end是日期范围的结束日期,field是表示日期的字段。field可以是以下值之一:‘year’、‘month’、‘day’、‘hour’、‘minute’、‘second’。该方法将返回一个过滤器对象,用于筛选满足指定日期范围的图像。
例如,如果要筛选出某个图像集合中2019年1月1日至2019年12月31日之间的图像,可以这样写:
var startDate = ee.Date.fromYMD(2019, 1, 1);
var endDate = ee.Date.fromYMD(2019, 12, 31);
var filter = ee.Filter.calendarRange(startDate, endDate, 'year');
这将返回一个过滤器对象,用于筛选出2019年的图像。
.set()
.set是Google Earth Engine中用于设置图像、特征或图像集合的属性的方法。它允许您为对象添加或更新属性。
在上下文中,.set(‘year’, year)和.set(‘system:time_start’, ee.Date.fromYMD(year, 1, 1))分别用于为生成的年度降水图像设置属性。第一个 .set 用于设置年份属性,而第二个 .set 用于设置起始时间属性。
例如:
var image = ee.Image(0); // 创建一个图像对象
image = image.set('year', 2022); // 设置图像的年份属性为2022
image = image.set('system:time_start', ee.Date.fromYMD(2022, 1, 1)); // 设置图像的起始时间属性为2022年1月1日
在这个例子中,我们创建了一个值为0的图像对象,然后使用 .set 方法为该图像对象设置了两个属性,分别是年份属性(‘year’)和起始时间属性(‘system:time_start’)。
案例:统计年均降水量
var chirps = ee.ImageCollection("UCSB-CHG/CHIRPS/DAILY");
// 设置开始和结束的年份
var startyear = 1990;
var endyear = 2020;
// 时间格式
var startdate = ee.Date.fromYMD(startyear, 1, 1);
var enddate = ee.Date.fromYMD(endyear + 1, 1, 1);
// 制作时序
var years = ee.List.sequence(startyear, endyear);
print(years)
//获取矢量边界,这里改动边界就好了,也就是要上传你自己的矢量边界,或者直接在地图上画
var countries = ee.FeatureCollection('projects/a-flyllf0313/assets/tianshui');
// 将其转化为geometry
var SriLanka = countries.geometry();
//影像的处理和过滤,这里需要选择加入你要用的影像数据
var annualPrecip = ee.ImageCollection.fromImages(
years.map(function (year) {
var annual = chirps
.filter(ee.Filter.calendarRange(year, year, 'year'))
.sum();
return annual
.set('year', year)
.set('system:time_start', ee.Date.fromYMD(year, 1, 1));
}));
//设置计算的区域降水的统计和参数设置
var title = {
title: 'Annual precipitation',
hAxis: {title: 'Time'},
vAxis: {title: 'Precipitation (mm)'},
};
var chart = ui.Chart.image.seriesByRegion({
imageCollection: annualPrecip,
regions: SriLanka,
reducer: ee.Reducer.mean(),
band: 'precipitation',
scale: 2500,
xProperty: 'system:time_start',
seriesProperty: 'SITE'
}).setOptions(title)
.setChartType('ColumnChart');
//打印chart
print(chart);
var annualMean = annualPrecip.mean().clip(SriLanka);
var pViz = {
min: 400,
max: 800,
palette: '000000, 0000FF, FDFF92, FF2700, FF00E7'
};
Map.centerObject(countries, 5);
Map.addLayer(annualMean, pViz, 'mean yearly P');
这段代码首先加载了名为“UCSB-CHG/CHIRPS/DAILY”的降水数据集,然后设置了开始年份和结束年份,以及时间格式。接着,通过 ee.List.sequence 方法创建了一个从1990年到2020年的年份序列。
接下来,代码获取了一个矢量边界,并将其转换为几何对象,以指定感兴趣区域。然后,使用 ee.ImageCollection.fromImages 方法按年份遍历降水数据集,并对每年的数据进行累加,得到年度总降水量图像集合。
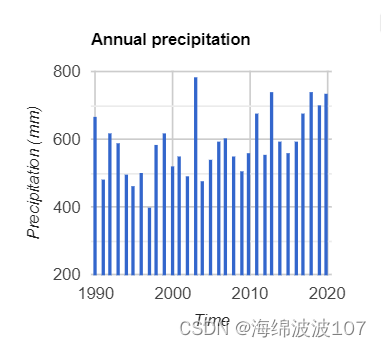
随后,代码设置了用于生成降水量图表的参数,并使用 ui.Chart.image.seriesByRegion 方法生成了该图表。图表展示了感兴趣区域内年度降水量的变化趋势。
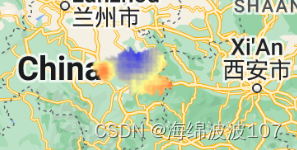
最后,代码计算了年均降水量,并将其裁剪到感兴趣区域,并将结果添加到地图中进行可视化。
整个过程旨在分析感兴趣区域内年度降水量的变化趋势,并提供相应的可视化结果。


图像集合变量的使用
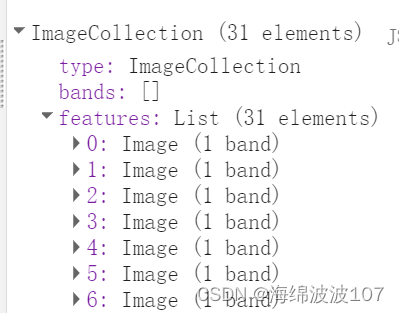
annualPrecip是创建的一个图像集合变量(ImageCollection)

由ee.ImageCollection.fromImages()创建,使用在下方的创建图表需要用到的imageCollection参数中
var chart = ui.Chart.image.seriesByRegion({
imageCollection: annualPrecip,
regions: SriLanka,
reducer: ee.Reducer.mean(),
band: 'precipitation',
scale: 2500,
xProperty: 'system:time_start',
seriesProperty: 'SITE'
}).setOptions(title)
.setChartType('ColumnChart');
另外,还可以在后面跟.mean()来对图像集合变量进行统计
var annualMean = annualPrecip.mean().clip(SriLanka);