Apache Kafka是一个分布式事件流平台,它是处理实时数据的强大工具。而理解Kafka的关键概念:分区(Partition)、消费者组(Consumer Group)和消费者(Consumer)的关系对于正确地使用Kafka来说非常重要。

文章目录
- Kafka分区
- Kafka消费者组
- Kafka分区与消费者组的关系
- Kafka消费者和消费者组的关系
- 参考资源
Kafka分区
在Kafka中,主题(Topic)会被分成一个或多个分区。分区允许你将数据在Kafka集群的多个broker之间进行分散,增加数据处理的并行性。每个分区都有一个有序的、不可变的消息序列,这些消息都被连续地追加到结构化的commit log中。每条消息在分区中都有连续的序号标识,这个标识被称为offset。
Kafka消费者组
消费者组是Kafka提供的用以处理大量消费者的一种方法。一个消费者组包含一个或多个消费者实例。当多个消费者实例存在于同一个消费者组中时,数据会在这些消费者之间进行负载均衡。注意,这种负载均衡仅限于每个消费者组内,而不是全局的。
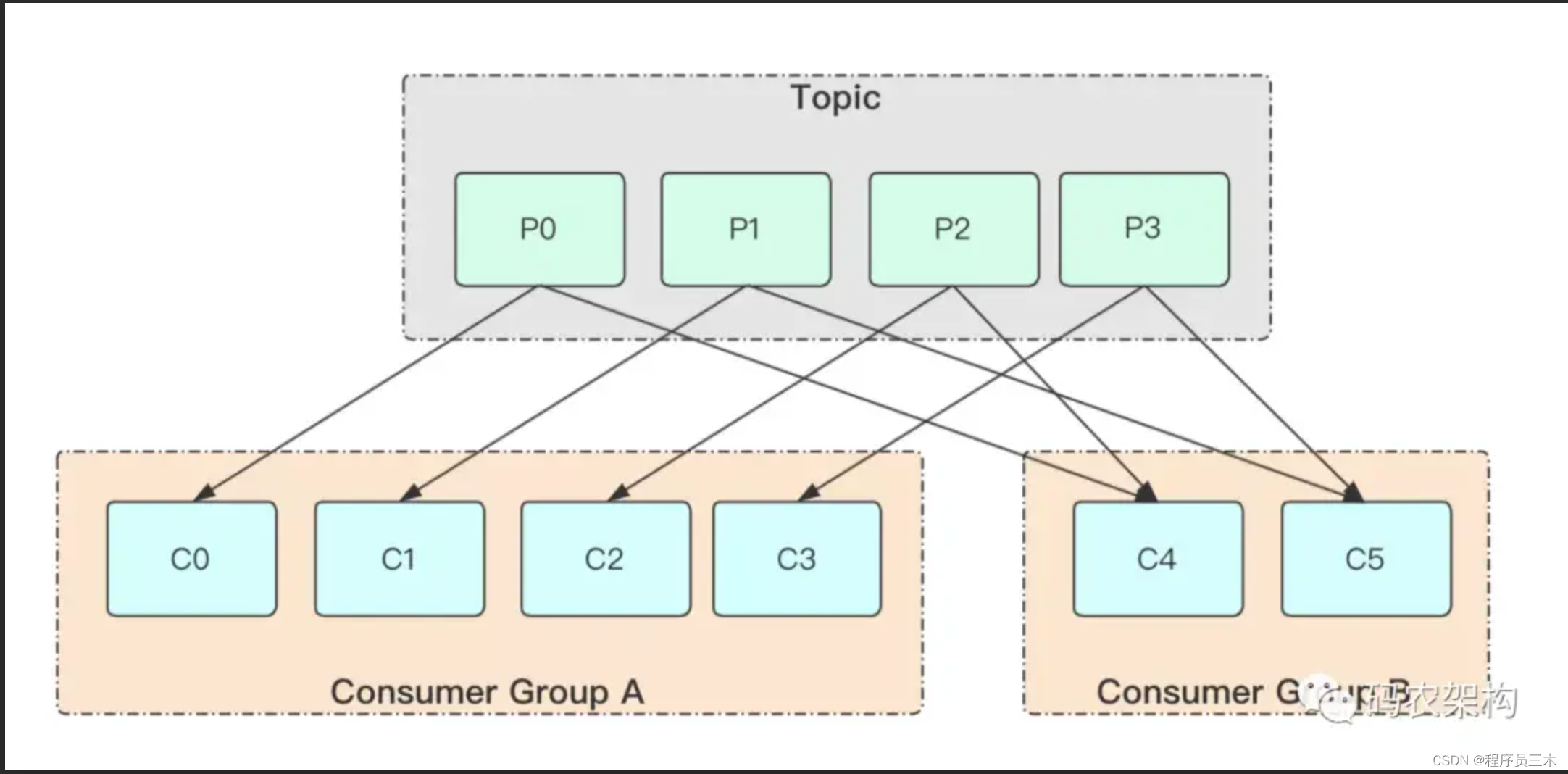
Kafka分区与消费者组的关系
关于分区与消费者组的关系,有几个重要原则:
- Kafka为每个分区提供完全的顺序保证。
- 每个分区只会被消费者组中的一个消费者处理。
这意味着,如果你需要让多个消费者并行处理数据并且保留顺序,那么你需要为主题设置多个分区,并且确保消费者数量不超过分区数量。当消费者数量超过分区数量时,会有消费者处于空闲状态。
Kafka消费者和消费者组的关系
消费者是消费者组的一部分,而一个消费者组可以有一个或多个消费者。消费者组中的每个消费者都是独立工作的,每个消费者获取的消息不会与其他消费者重叠。这种设计允许应用程序在处理能力或者需求增加时,通过简单的增加消费者数量来进行横向扩展。
总结起来,Kafka利用分区、消费者和消费者组的设计,提供了一种同时保证数据顺序、扩展性和负载均衡的高效处理方式。
参考资源
- Kafka Partitions and Consumer Groups Explained
- Exploring Partitions and Consumer Groups in Apache Kafka
- Apache Kafka Documentation














![[BUG] docker运行Java程序时配置代理-Dhttp.proxyHost后启动报错](https://img-blog.csdnimg.cn/direct/8d032c79b7b842b3b17fc104ba88bdb1.png)