VSCode提交代码方式:

- 先在电脑本地文件夹中打开git的bash窗口
- 使用git clone https://github.com/xxxx/克隆仓库地址到本地,并生成一个项目的文件夹
- 打开VSCode,点击文件按钮,打开加载项目的文件夹
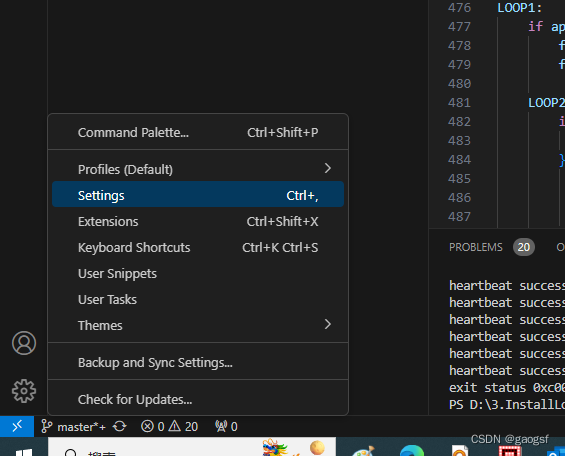
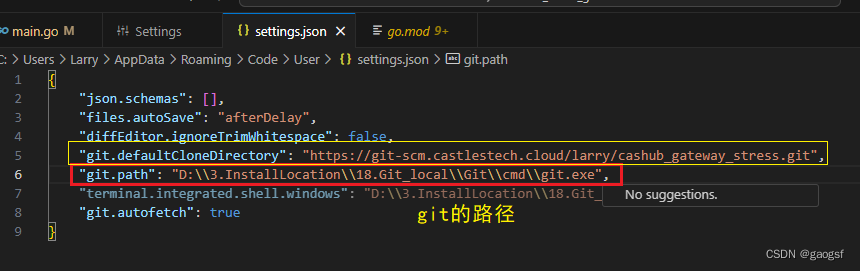
- 对于VSCode设置Git路径:点击setting

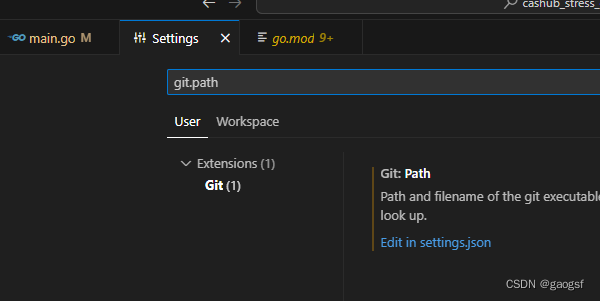
,在setting窗口输入git.path,点击Edit in settings.json

修改git.path的路径,以及修改clone项目远程仓库的路径

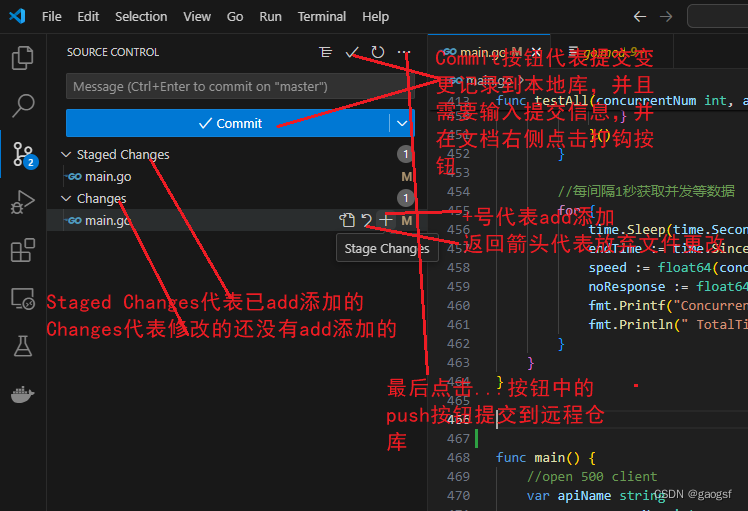
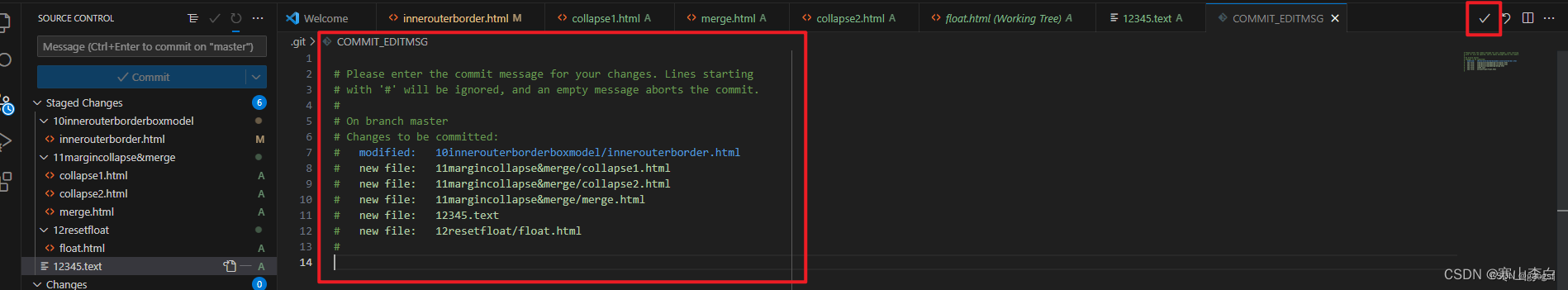
- 在项目中创建的文件且还没有加入到本地仓库的会显示’U’, 点击“+”号文件会进入到Staged Changes文件夹下(文件点击+号的文件会在Changes文件夹下),点击返回箭头按钮,会放弃增加的问或文件变更
- 添加后,要提交到本地仓库时,需要点击蓝色的Commit按钮,或者点击上面的SOURCE CONTROL右边的对号按钮,会弹出commit信息的文件窗口,需要输入相关提交的信息,然后再点击窗口文件右上角的对号,进行commit

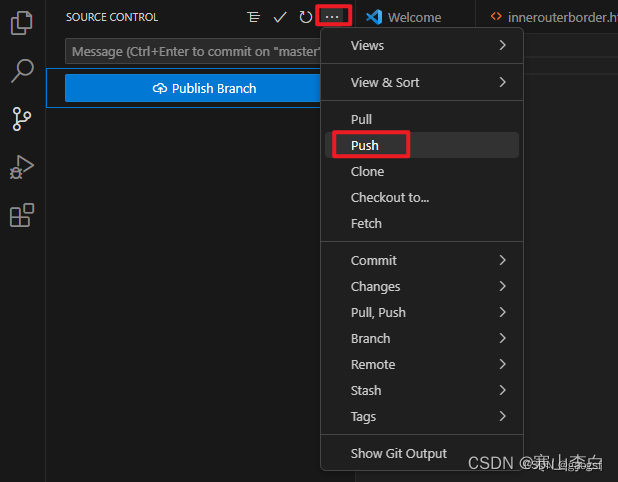
- 点击SOURCE CONTROL右侧的"…"按钮,选择push按钮,提交代码到远程仓库,此时会提示如图,点击yes


也可以直接通过git命令提交代码:
- 在项目文件下打开git bash
- 输入命令,将新增加的文件添加到本地仓库: git add .
10.输入commit命令,将更新的代码提交到本地仓库: git commit -m “xxxx” - 输入push命令,将本地仓库代码提交到远程仓库: git push
















![[Angular 基础] - 表单:响应式表单](https://img-blog.csdnimg.cn/direct/adb473c37470445a8a24f3c2434b4293.gif#pic_center)