问题出现
问题描述
select 多选框里的数据问题,我讲获取的数据信息放入框ref(null) 中,将数据返回到返回框里,一直发现存在问题,不能正常显示,百度里一下,发现没有百度到其他问题,最后换了一种方式,成功解决了
大神看一下什么问题告诉我一下
//自己定义后端数据请求的方式
<n-select
label-field="whateverLabel"
value-field="whateverValue"
children-field="whateverChildren"
filterable
:options="options"
/>
<script>
const ctcDataRef = ref([]);
//发送请求的数据信息
onMounted(
// 查询类目信息
getRequest(null, `ctc/queryCtc`).then((res) => {
ctcDataRef.value = res.data.data;
})
)
setup(){
return{
//一直出现错误
options:ctcDataRef.value
}
}
</script>
我这里还有一种私聊就是将数据直接放入到rreturn 中数据成功出现了,不存在问题,但是数据放到ref(null)出现了问题
将数据直接放入到return 中是成功的
到这里 有网友说肯定是你放入的数据不符合格式问题了
//自己定义后端数据请求的方式
<n-select
label-field="whateverLabel"
value-field="whateverValue"
children-field="whateverChildren"
filterable
:options="options"
/>
<script>
const ctcDataRef = ref([]);
//发送请求的数据信息
onMounted(
// 查询类目信息
getRequest(null, `ctc/queryCtc`).then((res) => {
ctcDataRef.value = res.data.data;
})
)
setup(){
return{
//一直出现错误
options:[
{
type: "group",
whateverLabel: "Rubber Soul",
key: "Rubber Soul",
whateverChildren: [
{
whateverLabel: "Everybody's Got Something to Hide Except Me and My Monkey",
whateverValue: "song0",
disabled: true
},
]
}
],
}
}
</script>
我在js中自定义了一段数据格式,放入到ref中也是有问题的
//自己定义后端数据请求的方式
<n-select
label-field="whateverLabel"
value-field="whateverValue"
children-field="whateverChildren"
filterable
:options="options"
/>
<script>
const ctcDataRef = ref([]);
//发送请求的数据信息
onMounted(
// 查询类目信息
getRequest(null, `ctc/queryCtc`).then((res) => {
ctcDataRef.value = [
{
type: "group",
whateverLabel: "Rubber Soul",
key: "Rubber Soul",
whateverChildren: [
{
whateverLabel: "Everybody's Got Something to Hide Except Me and My Monkey",
whateverValue: "song0",
disabled: true
},
]
}
],;
})
)
setup(){
return{
//一直出现错误
options:ctcDataRef.value
}
}
</script>
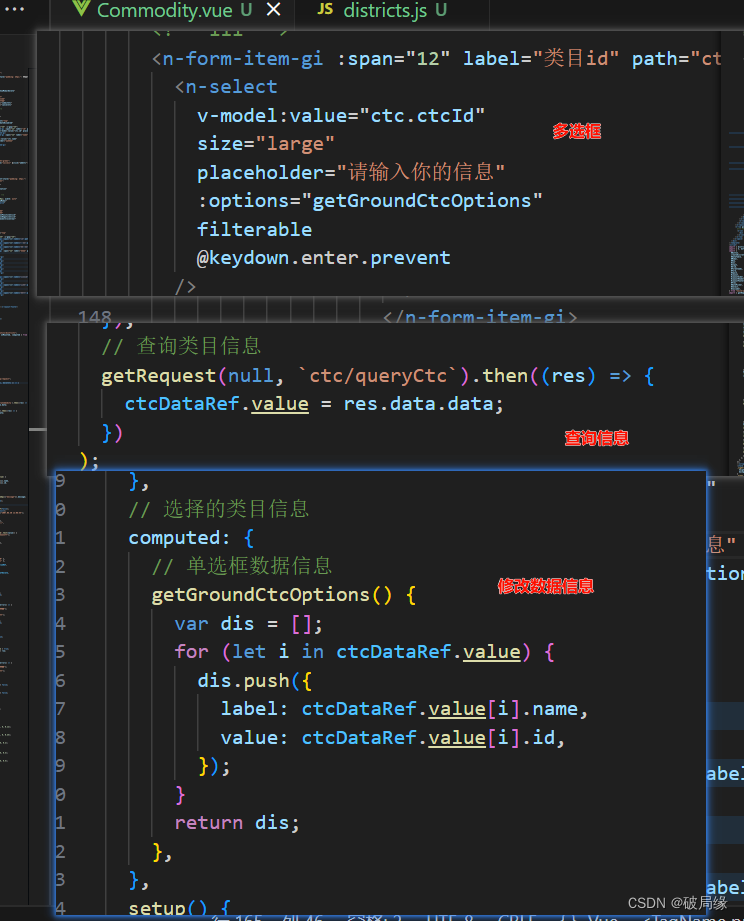
最后修改方式 换了一种select框解决的问题

<n-form-item-gi :span="12" label="类目id" path="ctcId">
<n-select
v-model:value="ctc.ctcId"
size="large"
placeholder="请输入你的信息"
:options="getGroundCtcOptions"
filterable
@keydown.enter.prevent
/>
</n-form-item-gi>
// 类目信息
const ctcDataRef = ref([]);
//查询数据信息
onMounted(
// 查询商品信息
getRequest(null, `commodity/queryCommodity`).then((res) => {
commodityData.value = res.data.data;
}),
// 查询类目信息
getRequest(null, `ctc/queryCtc`).then((res) => {
ctcDataRef.value = res.data.data;
})
);
// 这里需要导入computed信息
computed: {
// 单选框数据信息
getGroundCtcOptions() {
var dis = [];
for (let i in ctcDataRef.value) {
dis.push({
label: ctcDataRef.value[i].name,
value: ctcDataRef.value[i].id,
});
}
return dis;
},
},