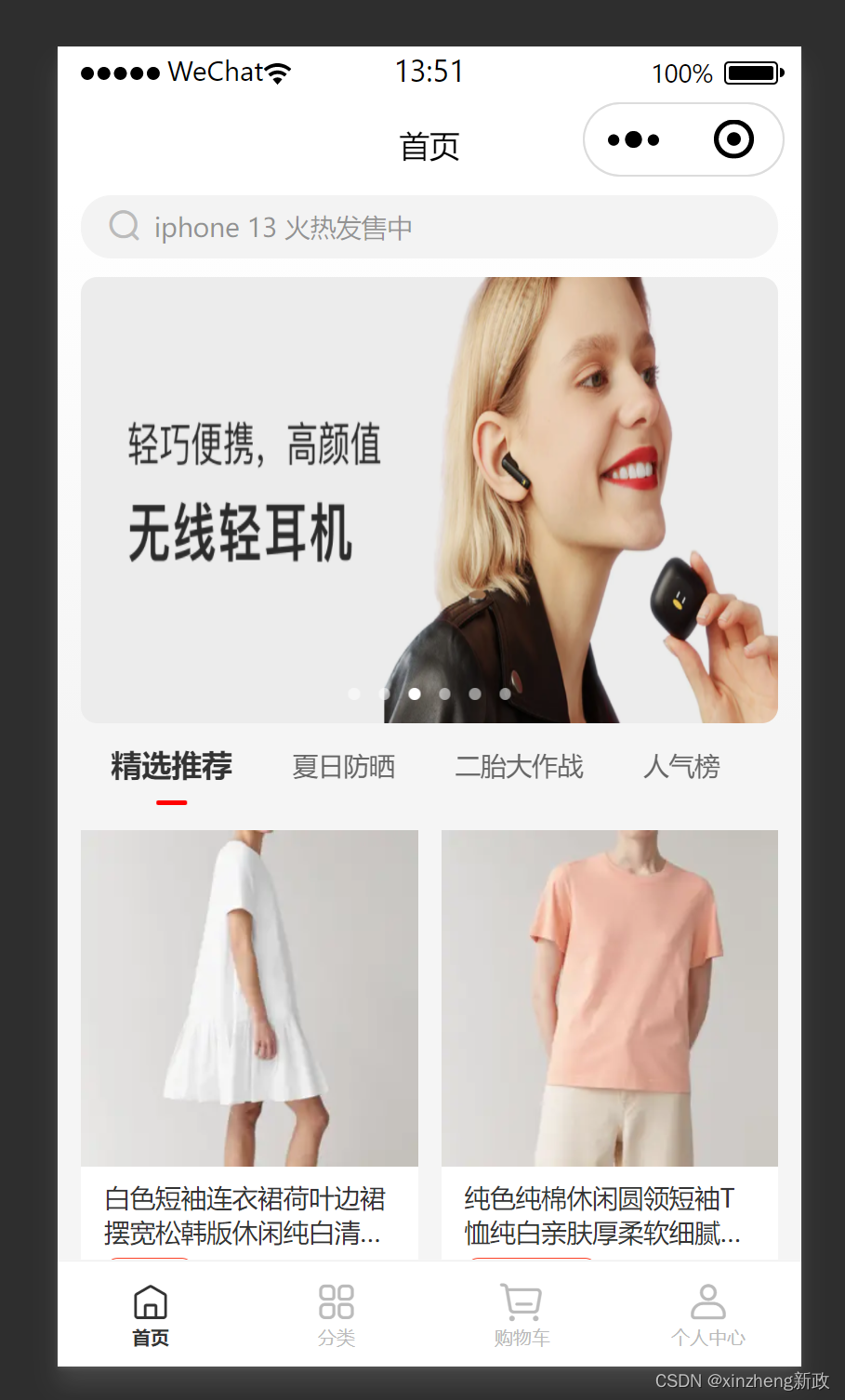
pages/goods/search/home.wxml首页功能设定

1. loading入场
2. 下拉刷新
3. 搜索栏
4. 分类切换
5. 商品列表
6. 规格弹层
7. 加载更多
<view style="text-align: center; color: #b9b9b9" wx:if="{{pageLoading}}">
<t-loading theme="circular" size="40rpx" text="加载中..." inherit-color />
</view>
<view class="home-page-header">
<view class="search" bind:tap="navToSearchPage">
<t-search
t-class-input="t-search__input"
t-class-input-container="t-search__input-container"
placeholder="iphone 13 火热发售中"
leftIcon=""
disabled
>
<t-icon slot="left-icon" prefix="wr" name="search" size="40rpx" color="#bbb" />
</t-search>
</view>
<view class="swiper-wrap">
<t-swiper
wx:if="{{imgSrcs.length > 0}}"
current="{{current}}"
autoplay="{{autoplay}}"
duration="{{duration}}"
interval="{{interval}}"
navigation="{{navigation}}"
imageProps="{{swiperImageProps}}"
list="{{imgSrcs}}"
bind:click="navToActivityDetail"
/>
</view>
</view>
<view class="home-page-container">
<view class="home-page-tabs">
<t-tabs
t-class="t-tabs"
t-class-active="tabs-external__active"
t-class-item="tabs-external__item"
defaultValue="{{0}}"
space-evenly="{{false}}"
bind:change="tabChangeHandle"
>
<t-tab-panel
wx:for="{{tabList}}"
wx:for-index="index"
wx:key="index"
label="{{item.text}}"
value="{{item.key}}"
/>
</t-tabs>
</view>
<goods-list
wr-class="goods-list-container"
goodsList="{{goodsList}}"
bind:click="goodListClickHandle"
bind:addcart="goodListAddCartHandle"
/>
<load-more list-is-empty="{{!goodsList.length}}" status="{{goodsListLoadStatus}}" bind:retry="onReTry" />
<t-toast id="t-toast" />
</view>
1 <view class="search" bind:tap="navToSearchPage"> 中:的作用是什么
在小程序中,<view> 是一个基本的组件,用于在页面中创建一个视图容器。它类似于HTML中的<div>元素,可以用来包裹其他小程序组件或者作为布局的容器。
在你提到的代码中,class="search" 是给<view>元素添加了一个名为"search"的CSS类。通过CSS类,你可以对该元素进行样式的设置,例如修改背景颜色、字体大小等。
而 bind:tap="navToSearchPage" 是给<view>元素绑定了一个点击事件,当用户点击该元素时,会触发名为"navToSearchPage"的事件处理函数。你可以在对应的页面或组件中定义该事件处理函数,并在函数中编写相应的逻辑代码。
wx.navigateTo(Object object) | 微信开放文档
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
bind:submit="handleSubmit"是一种在前端开发中常见的绑定事件的方式。它通常用于表单提交时触发相应的处理函数。具体来说,"bind:submit"表示将一个名为"handleSubmit"的函数与表单的提交事件进行绑定。
当用户在表单中点击提交按钮或按下回车键时,绑定的"handleSubmit"函数将被调用。这个函数可以执行一些逻辑,比如验证表单数据、发送请求等。通过这种方式,我们可以实现对表单提交事件的自定义处理。
pages/goods/search/index.wxml
<view class="search-page">
<t-search
t-class-input-container="t-class__input-container"
t-class-input="t-search__input"
value="{{searchValue}}"
leftIcon=""
placeholder="iPhone12pro"
bind:submit="handleSubmit"
focus
>
<t-icon slot="left-icon" prefix="wr" name="search" size="40rpx" color="#bbb" />
</t-search>
<view class="search-wrap">
<view class="history-wrap">
<view class="search-header">
<text class="search-title">历史搜索</text>
<text class="search-clear" bind:tap="handleClearHistory">清除</text>
</view>
<view class="search-content">
<view
class="search-item"
hover-class="hover-history-item"
wx:for="{{historyWords}}"
bind:tap="handleHistoryTap"
bindlongpress="deleteCurr"
data-index="{{index}}"
wx:key="*this"
>
{{item}}
</view>
</view>
</view>
<view class="popular-wrap">
<view class="search-header">
<text class="search-title">热门搜索</text>
</view>
<view class="search-content">
<view
class="search-item"
hover-class="hover-history-item"
wx:for="{{popularWords}}"
bind:tap="handleHistoryTap"
data-index="{{index}}"
wx:key="*this"
>
{{item}}
</view>
</view>
</view>
</view>
<t-dialog
visible="{{dialogShow}}"
content="{{dialog.message}}"
bindconfirm="confirm"
bind:close="close"
confirm-btn="确定"
cancel-btn="{{dialog.showCancelButton ? '取消' : null}}"
t-class-confirm="dialog__button-confirm"
t-class-cancel="dialog__button-cancel"
/>
</view>
问题1: focusd的作用
<t-search
t-class-input-container="t-class__input-container"
t-class-input="t-search__input"
value="{{searchValue}}"
leftIcon=""
placeholder="iPhone12pro"
bind:submit="handleSubmit"
focus
>在给定的代码中,focus属性的作用是将输入框设置为自动获取焦点。当页面加载完成后,输入框会自动获得焦点,用户可以直接开始输入内容,而无需手动点击输入框。这可以提高用户的使用体验,特别是在需要频繁输入内容的情况下。
services/home/home.js
/** 获取首页数据 */
function mockFetchHome() {
const { delay } = require('../_utils/delay');
const { genSwiperImageList } = require('../../model/swiper');
return delay().then(() => {
return {
swiper: genSwiperImageList(),
tabList: [
{
text: '精选推荐',
key: 0,
},
{
text: '夏日防晒',
key: 1,
},
{
text: '二胎大作战',
key: 2,
},
{
text: '人气榜',
key: 3,
},
{
text: '好评榜',
key: 4,
},
{
text: 'RTX 30',
key: 5,
},
{
text: '手机也疯狂',
key: 6,
},
],
activityImg: `${cdnBase}/activity/banner.png`,
};
});
}
/** 获取首页数据 */
export function fetchHome() {
if (config.useMock) {
return mockFetchHome();
}
return new Promise((resolve) => {
resolve('real api');
});
}
这段代码是一个JavaScript模块,它导入了config和cdnBase变量,并且定义了一个名为fetchHome的函数。该函数根据config.useMock的值来判断是否使用模拟数据。如果config.useMock为true,则调用mockFetchHome函数返回模拟数据;如果为false,则返回一个Promise对象,该Promise对象在解析时返回字符串’real api’。
问题1: Promise对象 是什么
Promise对象是JavaScript中用于处理异步操作的一种机制。它代表了一个尚未完成但最终会完成的操作,并可以获取其结果或错误信息。
JavaScript Promise | 菜鸟教程
Promise对象有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。当一个Promise对象处于pending状态时,可以通过调用resolve函数将其状态改变为fulfilled,表示操作成功完成;或者通过调用reject函数将其状态改变为rejected,表示操作失败。
Promise对象可以通过链式调用的方式处理多个异步操作。通过调用then方法,可以指定在Promise对象状态变为fulfilled时执行的回调函数;通过调用catch方法,可以指定在Promise对象状态变为rejected时执行的回调函数。
Promise对象的优点在于可以避免回调地狱(callback hell)的问题,使异步代码更加清晰和易于理解。
问题2: return new Promise((resolve) => {resolve('real api');}); 中各符号的作用分别是什么。
在这段代码中,符号的含义如下:
return:表示将一个值返回给调用者。在这里,它将返回一个Promise对象。new:表示创建一个新的对象实例。在这里,它创建了一个Promise对象的实例。Promise:表示一个异步操作的结果。它可以是一个成功的值或一个失败的原因。(resolve) => {...}:表示一个回调函数,它接收一个参数resolve。在这里,它是Promise构造函数的参数,用于解决(或完成)Promise并返回结果。
../_utils/delay
export function delay(ms = 200) {
return new Promise((resolve) => setTimeout(resolve, ms));
}
这是一个用于延迟执行的函数。它使用了Promise和setTimeout来实现延迟。函数的参数ms表示延迟的毫秒数,默认为200毫秒。在延迟结束后,Promise会被解析(resolve)。
问题1: export 的作用是什么
在JavaScript中,export关键字用于将函数、变量、类或模块等内容导出,使其可以在其他文件中使用。在给定的代码中,export用于导出一个名为delay的函数。
通过使用export关键字,我们可以将delay函数暴露给其他文件,以便在其他地方使用它。这样,其他文件就可以通过导入该模块来访问和调用delay函数。
../../model/swiper
const images = [
'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png',
'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png',
'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png',
'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png',
'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png',
'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png',
];
export function genSwiperImageList() {
return images;
}问题1: genSwiperImageList 是什么样的函数?
这是一个JavaScript函数,名为genSwiperImageList,它的作用是生成一个轮播图的图片列表。函数内部使用了一个变量images来存储图片列表,并通过return语句将其返回。