JEECMS相关语法
- 1.[@cms_channel_list parentId='217']显示栏目标题图片与标题
- 2.[@cms_content_list count='4' orderBy='4' typeId='1,2,3,4' titLen='10' channelOption='1' channelId='96']显示内容图片与标题
- 3.[@cms_channel path='xypj']、[@cms_content_list typeId='1,2,3' count='6' orderBy='4' channelId='224' channelOption='0' dateFormat='MM/dd' monthFormat='MM']、[#if tag_list?size==0]
- 4.[@cms_content_list typeId='1,2,3' count='5' orderBy='4' channelId='213,214' channelOption='0' dateFormat='yyyy/MM' dayFormat='dd']
首先:我们要了解Freemarker与jeecms的关系?
Freemarker与jeecms的关系主要体现在技术架构和页面展示方面。
首先,jeecms是一个著名的开源内容管理系统(CMS),它采用了一系列先进的技术和组件来构建其强大的功能和灵活的架构。在这些技术中,Freemarker被用作一个重要的组成部分。
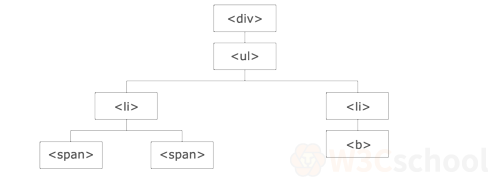
具体来说,Freemarker是一个模板引擎,一个基于模板生成文本输出的通用工具。在jeecms中,Freemarker主要负责页面的展示和渲染。通过使用Freemarker,jeecms能够将动态数据与静态模板相结合,生成最终的HTML页面,从而为用户提供丰富的内容和良好的浏览体验。
此外,jeecms的模块划分非常明确,其中包括cms、core和common等部分。cms模块中包含了Freemarker的使用,通过划分不同的层次和作用,如action、dao、entity、lucene、service和task等,来实现对内容的高效管理和展示。而Freemarker的模板技术则在这些层次中发挥了关键作用,使得jeecms能够灵活地生成和展示各种页面内容。
总的来说,Freemarker与jeecms的关系紧密,Freemarker作为jeecms的一个重要组件,为jeecms提供了强大的页面展示和渲染能力,使得jeecms能够为用户呈现出丰富、动态且易于维护的网站内容。
1.[@cms_channel_list parentId=‘217’]显示栏目标题图片与标题
[@cms_channel_list parentId='217']
[#list tag_list as c]
<div style="width: 18%;height: 100%;background-color: white;border-radius: 20px;box-shadow: 5px 5px 5px 5px #ddecf8;" onclick="window.open(`${c.url}`,'_self')">
<div style="width: 200px;height: 200px;background-image: url(${c.titleImg!site.defImg});margin: 10px auto;background-size: 100% 100%;"></div>
<div style="width: 80%;height: 30px;background-color: #2044DE;color: white;margin: 30px auto;border-radius: 10px;text-align: center;line-height: 30px;">[@text_cut s=c.name len=14 /]</div>
</div>
[/#list]
[/@cms_channel_list]
预览结果:

2.[@cms_content_list count=‘4’ orderBy=‘4’ typeId=‘1,2,3,4’ titLen=‘10’ channelOption=‘1’ channelId=‘96’]显示内容图片与标题
[@cms_content_list count='4' orderBy='4' typeId='1,2,3,4' titLen='10' channelOption='1' channelId='96']
[#list tag_list as a]
<div style="width: 40%;height: 52%;background-color: white;text-align: center;" onclick="window.open(`${a.url}`,'_self')">
<div style="width: 100%;height: 85%;background-image: url(${a.typeImg!site.defImg});background-size: cover;border-radius: 20px;margin-bottom: 12px"></div>
<span style="font-size: 20px">[@text_cut s=a.title len=14 /]</span>
</div>
[/#list]
[/@cms_content_list]
3.[@cms_channel path=‘xypj’]、[@cms_content_list typeId=‘1,2,3’ count=‘6’ orderBy=‘4’ channelId=‘224’ channelOption=‘0’ dateFormat=‘MM/dd’ monthFormat=‘MM’]、[#if tag_list?size==0]
<div class="box6 bt-right" ergodic="view">
<div class="box2_title">
<img src="/${res}/images/004.png" alt="">
<span>信用评价</span>
[@cms_channel path='xypj']
<a href="${tag_bean.url}" class="more1"
target="_blank">更多></a>
[/@cms_channel]
</div>
<ul>
[@cms_content_list typeId='1,2,3' count='6' orderBy='4' channelId='224'
channelOption='0'
dateFormat='MM/dd' monthFormat='MM']
[#if tag_list?size==0]
<li><a href="" style="pointer-events:none" target="_blank"
title="暂无数据">暂无数据</a>
</li>
[/#if]
[#assign n = 0]
[#list tag_list as a]
[#assign n = n+1]
[#if n gt 7][#break][/#if]
<li>
<a href="${a.url}" target="_blank"
title="${a.title}">${a.title}</a>
<span>${a.date?string(dateFormat)}</span>
</li>
[/#list]
[/@cms_content_list]
</ul>
</div>
4.[@cms_content_list typeId=‘1,2,3’ count=‘5’ orderBy=‘4’ channelId=‘213,214’ channelOption=‘0’ dateFormat=‘yyyy/MM’ dayFormat=‘dd’]
<div id="focus" style="border-top: 2px solid #0a9fe1;">
<ul style="left: -500px;">
[@cms_content_list typeId='1,2,3' count='5' orderBy='4' channelId='213,214'
channelOption='0'
dateFormat='yyyy/MM' dayFormat='dd']
[#list tag_list as a]
<li style="position:relative;">
<a href="${a.url}" target="_blank" style="">
<!-- ${a.typeImg!site.defImg} ${a.typeImg!site.defImg} ${res}/images/17089258126445.png-->
<img src="${a.typeImg!site.defImg}"
style="width:100%;height:100%;object-fit: cover; ">
</a>
<div class="photo_bt" style="background-color: rgba(20,201,233,0.5); ">
<div style="background-color: #00b7ee">
<p style="background-color: #00b7ee;height: 91px">
<span>${a.date?string(dayFormat)}</span>
<i>${a.date?string(dateFormat)}</i>
</p>
</div>
<div>
<a href="${a.url}" target="_blank" style="">
<div class="biaoti">
${a.title}
</div>
<div class="wenzi">
${a.title}
</div>
</a>
</div>
</div>
</li>
[/#list]
[/@cms_content_list]
</ul>