考察的知识点包括:
- JavaScript 数组的遍历。
- JavaScript 对象的遍历,特别是使用 for...in 循环。
- 如何使用方括号[]和点号 . 访问对象的属性和方法。
- 控制台输出(console.log)的使用。
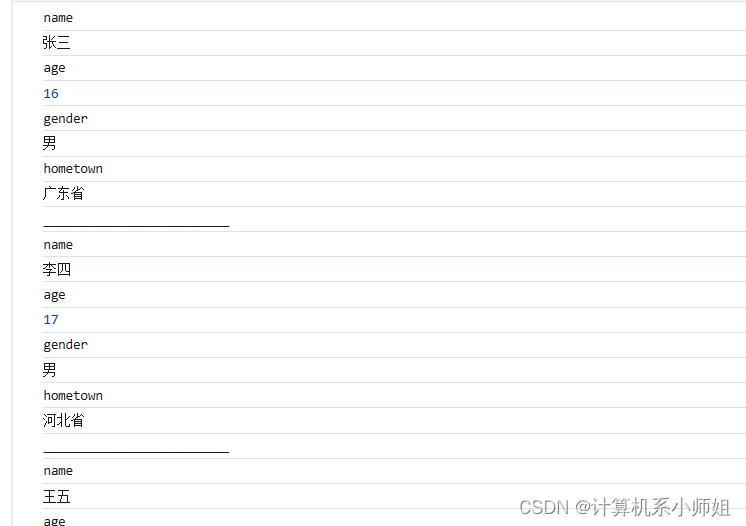
控制台输出结果如下:

参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 定义一个存储若干学生信息的数组
let students = [ // 一个数组 里面的元素是一个个的对象
{ name: '张三', age: 16, gender: '男', hometown: '广东省' },
{ name: '李四', age: 17, gender: '男', hometown: '河北省' },
{ name: '王五', age: 18, gender: '男', hometown: '福建省' },
{ name: '马六', age: 19, gender: '男', hometown: '河南省' }
]
// 实现遍历数组中的对象
// 1.首先外层循环是对数组的遍历 获取每个数组里元素的下标 在这里即获取每个对象的下标
for (i = 0; i < students.length; i++) {
// 2.内层 对对象的遍历
for (let key in students[i]) { // 这里的key呢 实际上就是代表对象的每个属性 如:'name' 'age'
console.log(key)// 打印对象的属性名
console.log(students[i][key]) // 获取对象属性的值 相当于 数组对象名['属性名']
}
console.log('_________________________')
}
</script>
</body>
</html>代码解析如下:
- 声明并初始化一个名为 students 的数组,数组中包含了四个学生的对象。每个学生对象都有四个属性:name(姓名),age(年龄),gender(性别),和 hometown(家乡)。
- 使用一个 for 循环遍历 students 数组。循环变量 i 从 0 开始,直到 students.length(数组长度)为止,每次循环 i 增加 1。
- 对于数组中的每个学生对象,再次使用一个 for...in 循环来遍历对象的所有可枚举属性。变量 key 在每次循环中取得当前属性的名字。
- 在 for...in 循环内部,首先用 console.log(key); 语句打印出当前属性的名字。由于属性名是动态获取的,所以这段代码可以适用于任意结构的对象,而不仅仅是学生信息对象。
- 紧接着,使用 console.log(students[i][key]); 语句打印出当前属性名对应的属性值。这里通过 students[i][key] 访问方式来获取当前对象 students[i] 的 key 属性的值。
- 在遍历完一个学生对象的所有属性之后,使用 console.log('----------------'); 打印一条分隔线,以便在输出中区分不同学生的信息。