目录
1 新建一个项目
2 项目文件介绍
2.1 项目文件夹介绍
2.2 配置文件*.pro
2.3 头文件*.h
2.4 源文件*.cpp
2.5 样式文件*.ui
3 修改 ui 文件
4 项目编译&调试&运行
4.1 运行
4.2 编译报错
1 新建一个项目
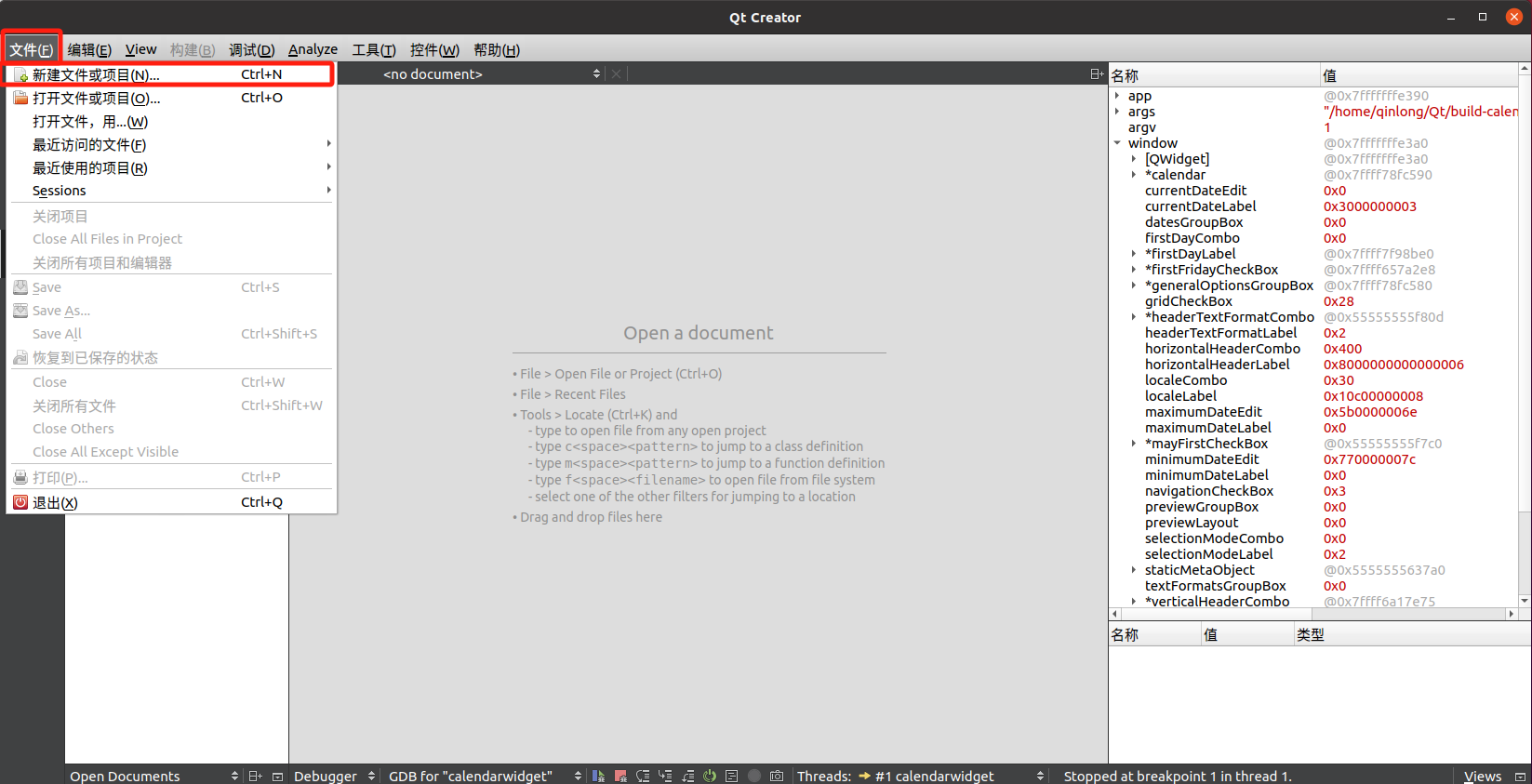
(1) 新建项目,方法一:打开QtCreator的图标—>单击文件 Qt Creator 的文件 —> 选择新建文件或者项目。方法二:快捷键 Ctrl + N。

(2) 弹出的新建项目如下图,这里我们可以看到有很多模板(包括项目模板和文件和类模板),可以使用, 包括 Qt, Qt Quick, Qt for Python, …, C++等等。 作为初学者我们选择第一个
Application(Qt) —> Qt Widgets Application。

所谓的模板就是 Qt 为了方便开发程序, 在新建工程时可以让用户基于一种模板来编写程序,包括 cpp 文件, ui 文件都已经快速的创建,而不用用户手动创建这些文件。 这样对用户的开发带来极大的便捷。当然用户可以可以自己手动创建项目,一个一个往里面加也是可以的,但是初学者不建议这么做。
(3) 输入项目为“01_hello_Qt” —> 更改文件路径 —> 勾选设为默认的项目路径(这样以后做项目实验时都是默认选择这个目录作为项目路径而不用自己手动选择路径了)—> 选择下一步。

(4) 选择编译器。默认已经是选择 qmake 编译,主要用 qmake 生成 Makefile 用于项目的编译,点击下一步。

(4) 类信息选择,保持默认即可。这里默认选择的基类为 QMainWindow。 在 Base class 一项中我们还可以看到还有 QWidget 和 QWialog 这样的基类可以选择。 默认勾选“Generate form”,意思是生成 ui 窗体文件 mainwindow.ui。 在嵌入式里一般不需要标题栏,状态栏等,所以常用的是 QWidget 基类。
- QMainWindow:主窗口类,主窗口具有主菜单栏、工具栏和状态栏。 类似于一般的应用程序的主窗口。如果您想做个嵌套的窗口程序开发的软件,不妨选择这个 QMainWindow。
- QWidget:是可视界面类的基类,也就是说 QMainWindow 类也是由 QWidget 继承封装来。所以 QWidget 要比 QMainWindow 功能少一些。
- QDialog:对话框类,建立一个对话框界面。比较少使用此项作为基类。 一般QMainWindow和 QWidget 作为基类的居多。 注因为 QWidget 不带窗口标题栏等, 嵌入式里最好 QWidget。

(5) Translation选项选择。 Translation选项提供了一个( .ts) 的文件给您, .ts 是可读的翻译文件,使用简单的 XML 格式。 极少需要使用到,保持默认点击下一步。

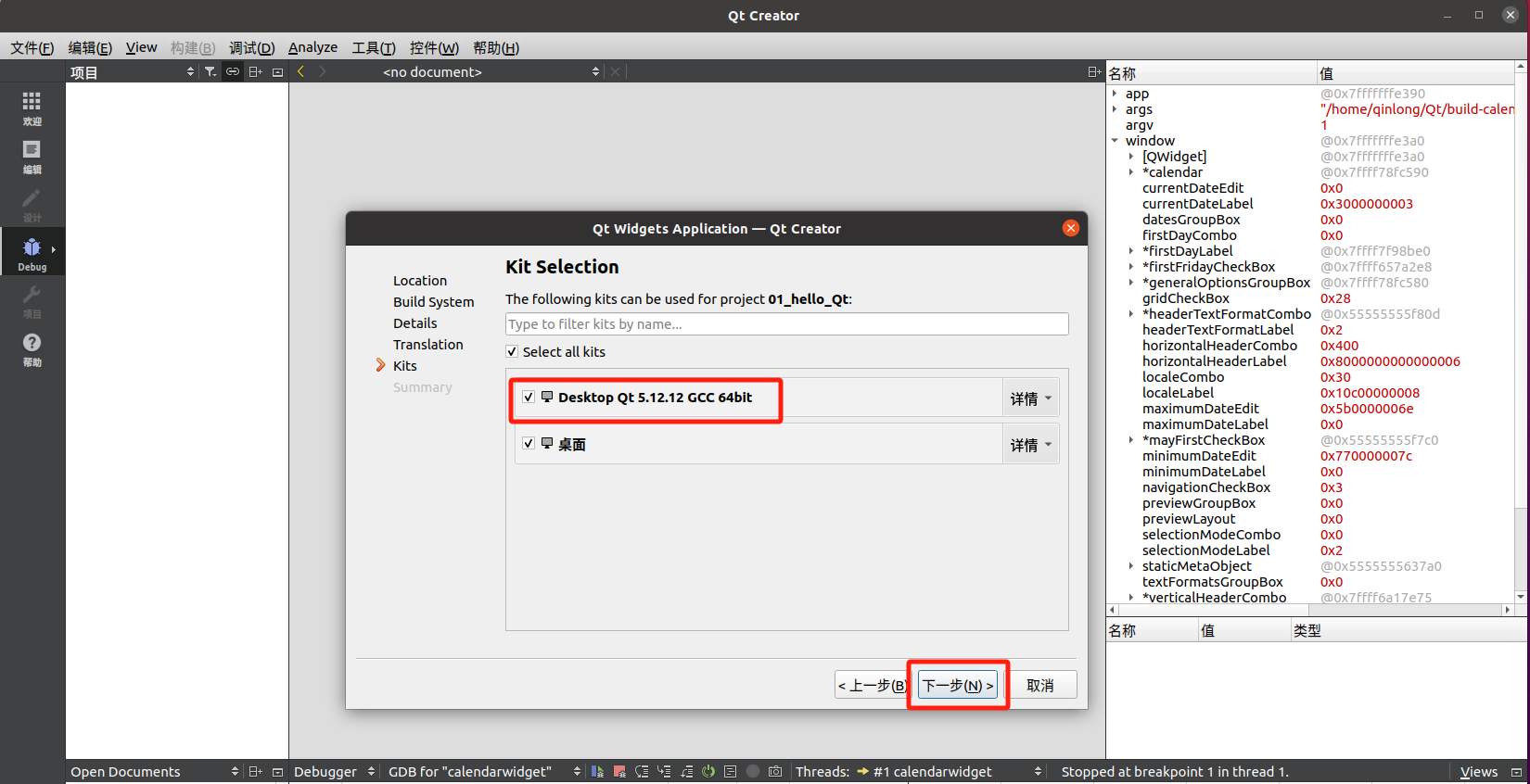
(6) 勾选编译器。这个编译器是我们在安装组件时选择的,使用这个编译器可以编译出 Ubuntu
版本上跑的可执行程序。在ARM平台的设备上,选择 ARM 平台的 Qt 编译器即可编译出 Qt 在 ARM平台上的可执行文件。然后点击下一步。

(7) 完成项目的创建。


2 项目文件介绍
2.1 项目文件夹介绍
Qt Creator 和其他 IDE 开发软件一样。都是分组管理项目内的各种源文件,下面是项目内的文件简介。
- 01_hello_Qt.pro:是项目管理文件,这个项目管理文件十分重要,当您加入了文件或者删除了文件, Qt Creator 会自动修改这个*.pro 文件。有时候需要打开这个*.pro 文件添加我们的设置项。
- Header文件夹:存放的是项目内所有的头文件*.h。
- Source文件夹:存放的是项目内的所有 C++源码文件*.cpp。
- Forms文件夹:存放项目内所有界面文件*.ui。 *.ui 文件由 XML 语言描述组成,编译时会生成相应的 cpp 文件,这样交叉编译器就可以编译它了。

2.2 配置文件*.pro
*.pro文件是用于配置Qt项目的一种文件,它指定了项目的各种设置,包括使用的Qt模块、编译选项、源文件、头文件、UI文件等。01_hello_Qt.pro 文件内容如下所示。

-
QT += core gui这行代码向项目添加Qt模块。
core模块提供非图形界面的核心功能,如事件处理、时间管理等。gui模块提供图形用户界面元素的功能,如窗口、控件等。 -
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets这行是一个条件语句,它检查Qt的主版本号是否大于4。如果是,它会向项目中添加
widgets模块。Widgets模块提供了一套UI组件用于构建经典的桌面风格用户界面。 -
CONFIG += c++11这行代码指示编译器使用C++11标准编译项目。
-
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000这是一行被注释掉的代码。如果取消注释,它会定义一个预处理器变量
QT_DISABLE_DEPRECATED_BEFORE,禁用所有在Qt 6.0.0之前已被弃用的API。 -
SOURCES += \ main.cpp \ mainwindow.cpp这部分指定了项目的源代码文件。这里包括了两个cpp文件:
main.cpp和mainwindow.cpp。 -
HEADERS += \ mainwindow.h这行代码指定了项目的头文件。这里只包括了一个头文件:
mainwindow.h。 -
FORMS += \ mainwindow.ui这行代码指定了项目的UI表单文件,用于定义用户界面。这里包含了一个文件:
mainwindow.ui。 -
qnx: target.path = /tmp/$${TARGET}/bin else: unix:!android: target.path = /opt/$${TARGET}/bin !isEmpty(target.path): INSTALLS += target这部分代码定义了不同平台下的目标安装路径。对于QNX系统,安装路径设置为
/tmp/$${TARGET}/bin;对于非Android的Unix系统,路径设置为/opt/$${TARGET}/bin。如果target.path非空,则将目标添加到安装列表中。
2.3 头文件*.h
mainwindow.h 的内容如下。
// 这两行代码是预处理指令,用于防止这个头文件被多次包含
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
// 这行代码包含了QMainWindow类的定义。
// QMainWindow是Qt中用于创建主窗口的一个类,提供了标准的菜单栏、工具栏、状态栏和中心窗口。
#include <QMainWindow>
// 用于将Ui::MainWindow类声明在一个命名空间中
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
// 这行声明了MainWindow类,并指定它继承自QMainWindow
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H2.4 源文件*.cpp
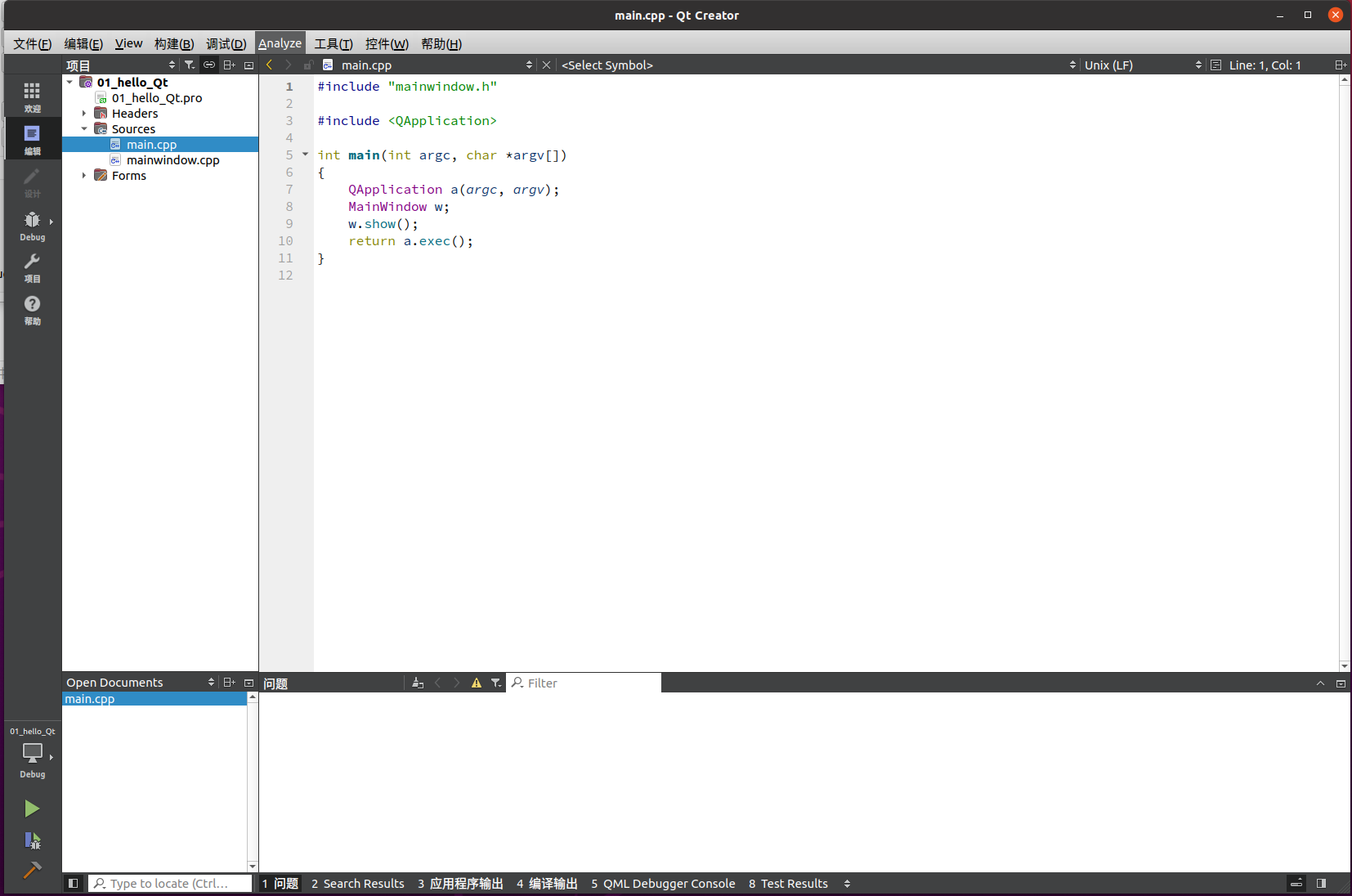
main.cpp的内容如下:
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
-
#include <QApplication>
包含 QApplication 类的定义。在每一个使用 Qt 的应用程序中都必须使用一个QApplication 对象。 QApplication 管理了各种各样的应用程序的广泛资源,比如默认的字体和光标。
-
MainWindow w;
w.show();创建一个对象 w,这个对象就是 MainWindow,并调用方法 show(),这样程序界面才能显示。
mainwindow.cpp的内容如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}-
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow){ }
这几行定义了MainWindow的构造函数。构造函数初始化了其基类QMainWindow的实例,并传递了一个parent指针。然后,它初始化ui成员变量,ui是一个指向动态分配的Ui::MainWindow对象的指针。 -
MainWindow::~MainWindow(){ }
这行定义了MainWindow的析构函数。析构函数是在MainWindow对象被销毁时调用的。使用delete来释放内存,避免内存泄露。
2.5 样式文件*.ui
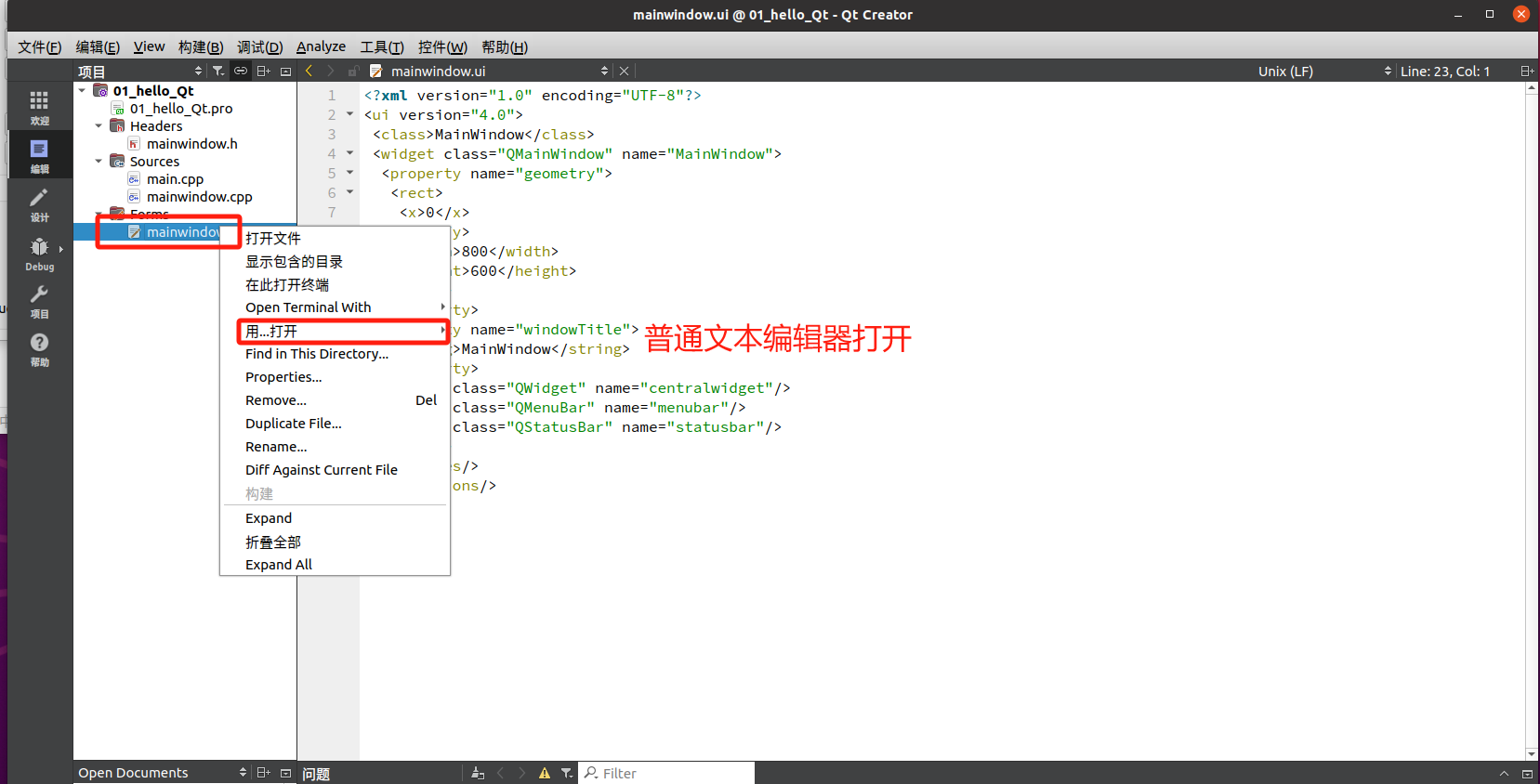
mainwindow.ui 是一个 xml 类型的文件,用于定义Qt应用程序的用户界面。这个文件是生成的不能手动编辑, 只能够通过图形界面修改其属性。

通过普通文本编辑器打开,xml 内容如下。
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget"/>
<widget class="QMenuBar" name="menubar"/>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
它通过Qt Designer和UI编译器(uic)生成相应的C++代码来构建UI。下面是对您提供的代码的逐行解释,用中文说明:
-
<?xml version="1.0" encoding="UTF-8"?>这行声明了文档是一个XML文件,并使用UTF-8编码。
-
<ui version="4.0">这个元素标记了UI定义的开始,并指定了UI文件格式的版本。
-
<class>MainWindow</class>这个元素指定了窗口的类名。在这个例子中,类名为MainWindow,表示这是主窗口的UI布局。
-
<widget class="QMainWindow" name="MainWindow">这个元素定义了一个类型为QMainWindow的窗口部件,其名称为"MainWindow"。QMainWindow是Qt中用于创建主窗口的一个类,提供了一个有菜单栏、工具栏、状态栏和中央窗口部件的标准应用程序窗口。
-
<property name="geometry">这个元素指定了窗口的几何属性,即窗口的大小和位置。
-
<rect>定义了一个矩形,用于设置窗口的几何尺寸。
-
<x>0</x> -
<y>0</y>这两行设置了窗口的起始位置坐标(左上角)为屏幕的(0,0)点。
-
<width>800</width> -
<height>600</height>这两行设置了窗口的宽度和高度分别为800和600像素。
-
-
-
<property name="windowTitle">这个元素指定了窗口的标题属性。
-
<string>MainWindow</string>设置窗口标题为"MainWindow"。
-
-
<widget class="QWidget" name="centralwidget"/>这行定义了主窗口的中央部件,其类为QWidget,名称为"centralwidget"。中央部件是主窗口用于放置主要交互界面的区域。
-
<widget class="QMenuBar" name="menubar"/>这行定义了一个菜单栏部件,其类为QMenuBar,名称为"menubar"。菜单栏是放置菜单的部件。
-
<widget class="QStatusBar" name="statusbar"/>这行定义了一个状态栏部件,其类为QStatusBar,名称为"statusbar"。状态栏用于显示应用程序的状态信息。
-
</widget>这个元素结束了对MainWindow窗口部件的定义。
-
<resources/>这个元素定义了用于该UI的资源,例如图标、图片等。在这个例子中,没有定义任何资源,所以它是空的。
-
<connections/>这个元素定义了信号与槽之间的连接。在这个例子中,没有定义任何连接,所以它也是空的。
-
</ui>这个元素标记了UI定义的结束。
双击 mainwindow.ui 后可以跳转到设计界面, 如下图,文章1.2已经介绍了几个功能区。

3 修改 ui 文件
可以看到中间的要设计的主窗体目前是空的,但是窗体上已经3 个对象成员在里面了。我们要在窗体里显示“Hello Qt!”,那么需要使用左边的控件栏。
要显示“Hello World!”,那么我们需要用常用的文本显示控件,常用的就是Label 文本控件了,当然 PushButon 按钮类也是可以显示文本的。但是我们不需要按钮的功能,只需要显示文本。
如下图,在左边的控件图,找到 Label 控件, Label 控件在“Display Widgets”(翻译为显示
小部件)下, 选中 Label 控件,将其拖至中间的设计窗体里,然后修改里面的文本为“Hello World!”。

4 项目编译&调试&运行
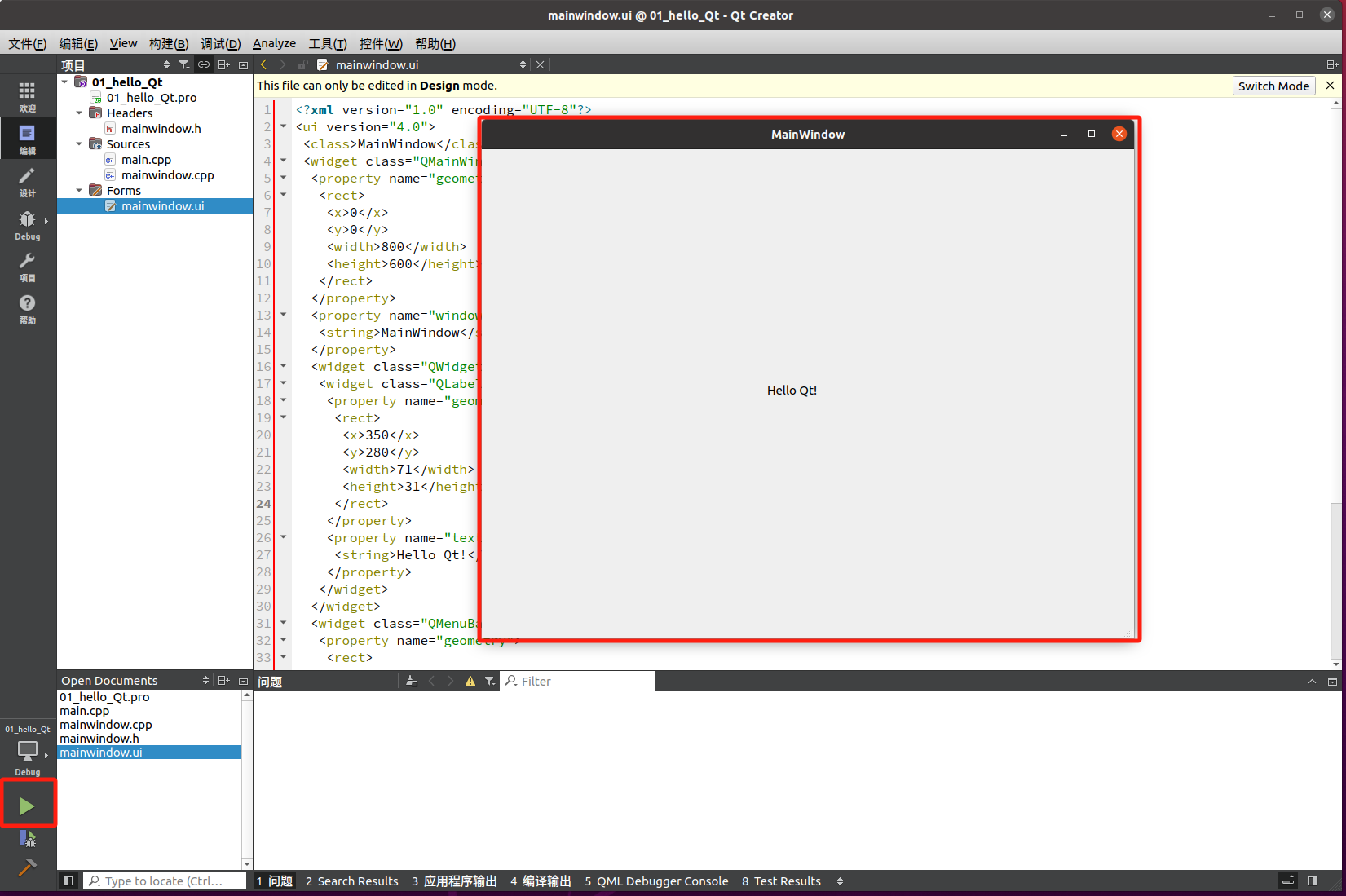
4.1 运行
完成上面的“Hello Qt!” 后,我们肯定下一步是想编译运行我们的程序了。先返回编辑页面,点击左下角的绿色三角符号或者按 Ctrl + R 快捷键编译且运行, 编辑时会输出编译信息。最后得到编译结果。

4.2 编译报错
如果编译时会报“Cannot find -lgL”的错误。由于 Qt5.0 的库默认会链接到 OpenGL,但是在 Ubuntu 机器上没有安装 OpenGL, 所以们需要在 Ubuntu 下安装 OpenGL Library。在 Ubuntu 终端下输入如下指令。
sudo apt-get install libglu1-mesa-dev