设置组件外描边样式。
说明:
从API Version 11开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
outline
outline(value: OutlineOptions)
统一外描边样式设置接口。
卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | OutlineOptions | 是 |
outlineStyle
outlineStyle(value: OutlineStyle | EdgeOutlineStyles)
设置元素的外描边样式。
卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | OutlineStyle | EdgeOutlineStyles | 是 | 设置元素的外描边样式。 默认值:OutlineStyle.SOLID |
outlineWidth
outlineWidth(value: Dimension | EdgeOutlineWidths)
设置元素的外描边宽度。
卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Dimension | EdgeOutlineWidths | 是 | 设置元素的外描边宽度,不支持百分比。 默认值:0,外描边效果width为必设项。 |
outlineColor
outlineColor(value: ResourceColor | EdgeColors)
设置元素的外描边颜色。
卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | EdgeColors | 是 | 设置元素的外描边颜色。 默认值:Color.Black。 |
outlineRadius
outlineRadius(value: Dimension | OutlineRadiuses)
设置元素的外描边圆角半径。
卡片能力: 从API version 11开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Dimension | OutlineRadiuses | 是 | 设置元素的外描边圆角半径,不支持百分比。 默认值:0。 最大生效值:组件width/2 + outlineWidth或组件height/2 + outlineWidth。 |
OutlineOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| width | Dimension | EdgeOutlineWidths | 否 | 设置外描边宽度,不支持百分比。 默认值:0,外描边效果width为必设项,否则不显示外描边。 |
| color | ResourceColor | EdgeColors | 否 | 设置外描边颜色。 默认值:Color.Black。 |
| radius | Dimension | OutlineRadiuses | 否 | 设置外描边圆角半径,不支持百分比。 默认值:0。 最大生效值:组件width/2 + outlineWidth或组件height/2 + outlineWidth。 |
| style | OutlineStyle | EdgeOutlineStyles | 否 | 设置外描边样式。 默认值:OutlineStyle.SOLID。 |
EdgeOutlineWidths对象说明
引入该对象时,至少传入一个参数。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | Dimension | 否 | 左侧外描边宽度。 |
| right | Dimension | 否 | 右侧外描边宽度。 |
| top | Dimension | 否 | 上侧外描边宽度。 |
| bottom | Dimension | 否 | 下侧外描边宽度。 |
EdgeColors对象说明
引入该对象时,至少传入一个参数。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | ResourceColor | 否 | 左侧外描边颜色。 |
| right | ResourceColor | 否 | 右侧外描边颜色。 |
| top | ResourceColor | 否 | 上侧外描边颜色。 |
| bottom | ResourceColor | 否 | 下侧外描边颜色。 |
OutlineRadiuses对象说明
引用该对象时,至少传入一个参数。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| topLeft | Dimension | 否 | 左上角圆角半径。 |
| topRight | Dimension | 否 | 右上角圆角半径。 |
| bottomLeft | Dimension | 否 | 左下角圆角半径。 |
| bottomRight | Dimension | 否 | 右下角圆角半径。 |
EdgeOutlineStyles对象说明
引入该对象时,至少传入一个参数。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | OutlineStyle | 否 | 左侧外描边样式。 |
| right | OutlineStyle | 否 | 右侧外描边样式。 |
| top | OutlineStyle | 否 | 上侧外描边样式。 |
| bottom | OutlineStyle | 否 | 下侧外描边样式。 |
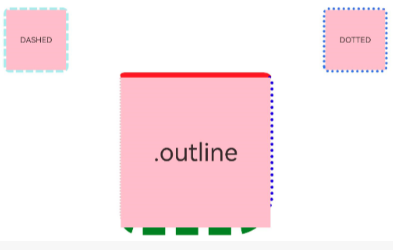
示例
// xxx.ets
@Entry
@Component
struct OutlineExample {
build() {
Column() {
Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
// 线段
Text('DASHED')
.backgroundColor(Color.Pink)
.outlineStyle(OutlineStyle.DASHED).outlineWidth(5).outlineColor(0xAFEEEE).outlineRadius(10)
.width(120).height(120).textAlign(TextAlign.Center).fontSize(16)
// 点线
Text('DOTTED')
.backgroundColor(Color.Pink)
.outline({ width: 5, color: 0x317AF7, radius: 10, style: OutlineStyle.DOTTED })
.width(120).height(120).textAlign(TextAlign.Center).fontSize(16)
}.width('100%').height(150)
Text('.outline')
.backgroundColor(Color.Pink)
.fontSize(50)
.width(300)
.height(300)
.outline({
width: { left: 3, right: 6, top: 10, bottom: 15 },
color: { left: '#e3bbbb', right: Color.Blue, top: Color.Red, bottom: Color.Green },
radius: { topLeft: 10, topRight: 20, bottomLeft: 40, bottomRight: 80 },
style: {
left: OutlineStyle.DOTTED,
right: OutlineStyle.DOTTED,
top: OutlineStyle.SOLID,
bottom: OutlineStyle.DASHED
}
}).textAlign(TextAlign.Center)
}
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。