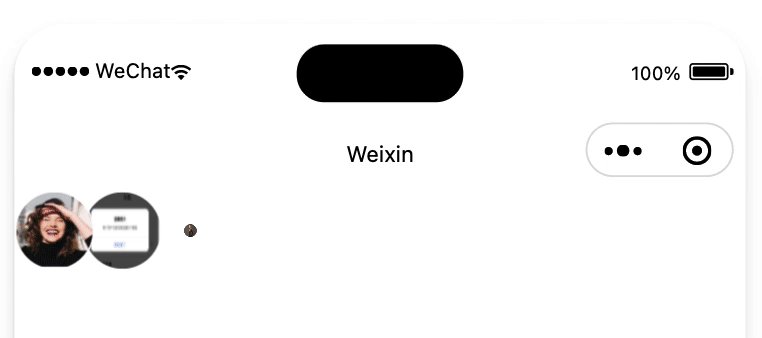
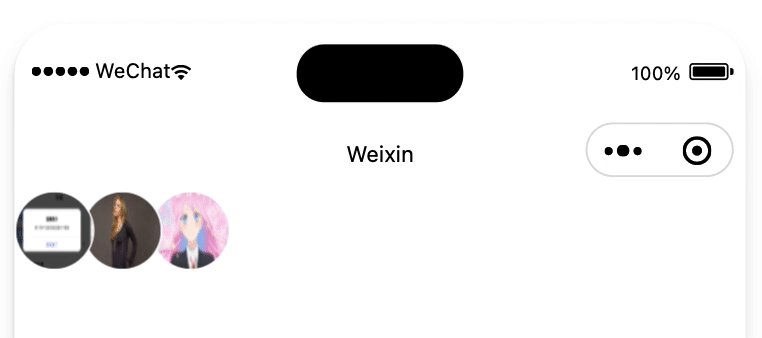
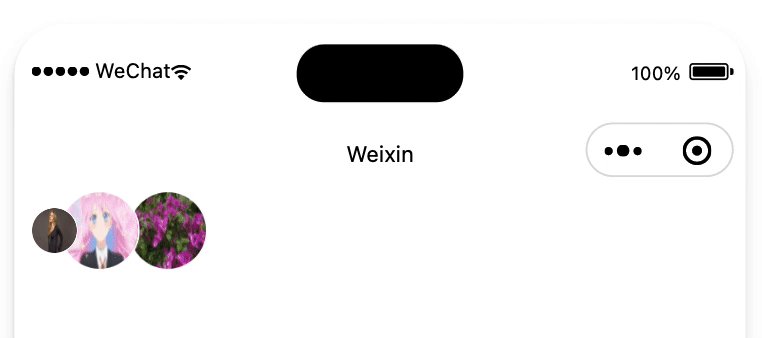
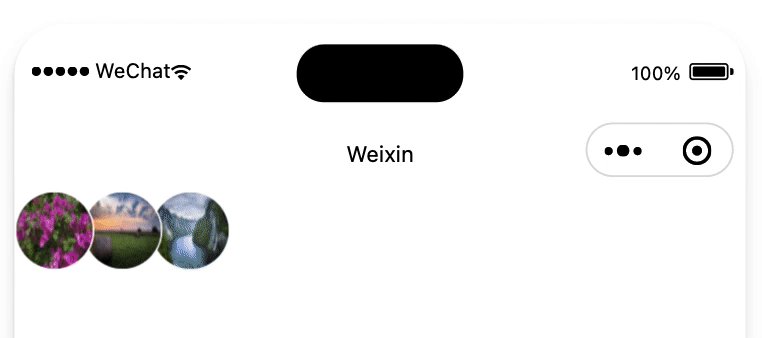
1、效果图

2、效果流程分析
1、第1个头像大小从1到0缩小的同时,第2个头像左移
2、上面动画结束后,延迟50ms,第3个头像从0到1放大
3、把头像列表顺序前移一位,并重置轮播状态,以此达到一个循环。然后继续第一个步骤
3、源码
组件使用
<AvatarsBanner avatars="{{avatars}}" />
index.wxml
<view
class="avatarList"
style="width:{{itemWidth*3-overlapWidth*2}}rpx;"
>
<!-- 备注:微信小程序经测试,即使不渲染的元素也要添加到节点上,否则第3个的放大动画不会展示 -->
<image
src="{{item}}"
animation="{{index===0?firstAnimation:(index===1?secondAnimation:(index===2?lastAnimation:''))}}"
wx:for="{{avatars}}"
wx:key="index"
style="left: {{(itemWidth-overlapWidth)*index}}rpx; z-index: {{avatars.length-index}};width:{{itemWidth}}rpx;height:{{itemWidth}}rpx;"
class="avatarImage {{index>2 && 'hidden'}}"
/>
</view>
index.js
const animalTime = 200; // 动画时间
const intervalTime = 1000; // 定时器频率
Component({
properties: {
// 头像列表
avatars: {
type: Array,
value: [],
observer(newVale) {
this.interval && clearInterval(this.interval);
this.startAnimation();
},
},
style: {
type: String,
value: '',
},
// 图片宽度:rpx
itemWidth: {
type: Number,
value: 36,
},
// 重叠部分宽度:rpx
overlapWidth: {
type: Number,
value: 10,
},
},
data: {},
methods: {
startAnimation() {
const { avatars } = this.data;
const { itemWidth, overlapWidth } = this.properties;
if (avatars.length < 3) {
return;
}
// 创建animation对象
this.firstAnimation = wx.createAnimation();
this.secondAnimation = wx.createAnimation();
this.lastAnimation = wx.createAnimation();
this.interval = setInterval(() => {
// num1缩放动画
this.firstAnimation.scale(0).step({ duration: animalTime });
this.setData({
firstAnimation: this.firstAnimation.export(),
});
// num2、num3平移动画(除以2是rpx转px)
const offsetX = (overlapWidth - itemWidth)/2;
this.secondAnimation.translate(offsetX, 0).step({ duration: animalTime });
this.lastAnimation.translate(offsetX, 0).step({ duration: animalTime });
this.setData({
secondAnimation: this.secondAnimation.export(),
lastAnimation: this.lastAnimation.export(),
});
// num3放大动画(animalTime + 50:表示前面两个动画结束,并且setData数据更新)
setTimeout(() => {
this.lastAnimation.scale(1).step({ duration: animalTime });
this.setData({
lastAnimation: this.lastAnimation.export(),
});
}, animalTime + 50);
// 还原动画 (等待缩小动画完成后再切换头像)
setTimeout(() => {
this.firstAnimation.scale(1).step({
duration: 0,
});
this.secondAnimation.translate(0, 0).step({
duration: 0,
});
this.lastAnimation.translate(0, 0).scale(0).step({
duration: 0,
});
this.setData({
avatars: avatars.slice(1).concat(avatars[0]),
lastAnimation: this.lastAnimation.export(),
firstAnimation: this.firstAnimation.export(),
secondAnimation: this.secondAnimation.export(),
});
}, animalTime);
}, intervalTime);
},
},
});
index.wxss
.avatarList {
display: flex;
flex-direction: row;
position: relative;
height: 100%;
}
.avatarImage {
position: absolute;
border: 1rpx solid #ffffff;
border-radius: 50%;
/* 占位图 */
background-image: url('https://xm-1301527776.cos.ap-shanghai.myqcloud.com/images/miniprogram/channel/Post/ic_default_header.png');
background-repeat: no-repeat;
background-position: center;
background-color: #f6f6f6;
background-size: cover;
}
.hidden {
display: none;
}