src\components\SearchInput\index.vue
搜索组件编写
<template>
<div class="search-wrap">
<input type="text"
:placeholder="placeholder"
:maxlength="maxlength"
:value="inputValue"
@input="searchData($event)"/>
</div>
</template>
<script>
import {ref} from 'vue';
export default {
name: 'SearchInput',
props: {
placeholder: String,
maxlength: Number
},
setup(){
const inputValue = ref('');
const searchData = (e) => {
}
return {
inputValue,
searchData
}
}
}
</script>src\store\mutations.js
添加新的逻辑
export default {
setHeaderTitle(state, routerName) {
switch (routerName) {
case 'day':
state.headerTitle = '当天信息'
break
case 'month':
state.headerTitle = '近期假期'
break
case 'year':
state.headerTitle = '当年假期'
break
default:
state.headerTitle = '当天信息'
break
}
},
/**
* 设置输入框最大长度
* @param {*} state
* @param {*} routerName
*/
setMaxlength(state, routerName) {
switch (routerName) {
case 'day':
state.maxlength = 8
break
case 'month':
state.maxlength = 6
break
case 'year':
state.maxlength = 4
break
default:
state.maxlength = 8
break
}
},
/**
* 设置输入框提示信息
* @param {*} state
* @param {*} routerName
*/
setPlaceholder(state, routerName) {
const date = new Date()
let year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate()
month = month < 10 ? '0' + month : month
day = day < 10 ? '0' + day : day
switch (routerName) {
case 'day':
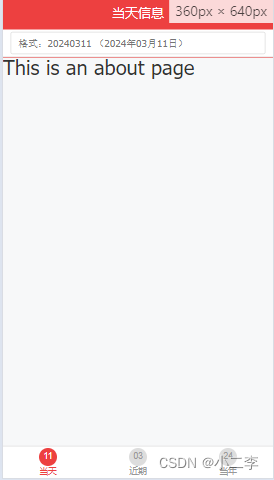
state.placeholder = `格式:${year}${month}${day} (${year}年${month}月${day}日)`
break
case 'month':
state.placeholder = `格式:${year}${month} (${year}年${month}月)`
break
case 'year':
state.placeholder = `格式:${year} (${year}年)`
break
default:
state.placeholder = `格式:${year}${month}${day} (${year}年${month}月${day}日)`
break
}
},
}
src\App.vue
监听路由变化,重新更新输入框最大长度和提示信息缓存数据
<search-input :placeholder='placeholder' :maxlength='maxlength'></search-input>
// 监听路由变化,设置 header 标题
watch(
() => router.currentRoute.value.name,
(value) => {
store.commit('setHeaderTitle', value)
store.commit('setPlaceholder', value)
store.commit('setMaxlength', value)
}
)