随着互联网时代的发展,人们的生活方式正在发生改变。传统的餐饮行业也正在发生变革。人们不再满足过去的点餐方式,需要更好的体验。本课题旨在结合点餐系统的技术优势,设计一个能够方便顾客与商家,并且节约人力成本以及可以很好地提升顾客体验的系统。
本课题基于流行的HTML5技术来搭建页面框架,并且采用PHP+MYSQL+Apache来开发一个在餐馆中使用的无线点餐系统,以及利用AJAX技术来实现异步请求使页面能够在不刷新页面的情况下与后台交换数据。结合顾客点餐与商家的实际需求,基于HTML5进行点餐系统的设计与开发,系统实现了订单的管理、餐品的添加、顾客点餐等功能。
该系统的开发,很大程度上餐馆的人力成本,并方便了顾客的点餐流程,大大提升了用户的体验。
关键字 PHP HTML5 点餐
毕业设计说明书(论文)外文摘要
Title Design of Ordering System Based on HTML5 and PHP
Abstract
With the development of the Internet, people’s way of life is changing.And traditional food industry is changing.People are no longer satisfied with the old ways, need a better experience. This project aims at combining the advantages of ordering system, to design a convenient for customers and the business, and save manpower costs, and can greatly facilitate the customer experience systems.
This topic is based on the popular HTML5 technologies to build the frame, and use PHP+MYSQL+Apache to develop a system of wireless ordering in a restaurant. And the use of AJAX technology to achieve an asynchronous request can make the page without refreshing the page to exchange data with back. Combination of customer orders and the actual needs of businesses, HTML5-based ordering system design and development, system for order management, food adds, customers ordering function.
Development of the system, to a large extent the manpower cost of restaurant, and convenient for customers ordering process greatly improves the user experience.
Keywords PHP,HTML5,Ordering
前 言
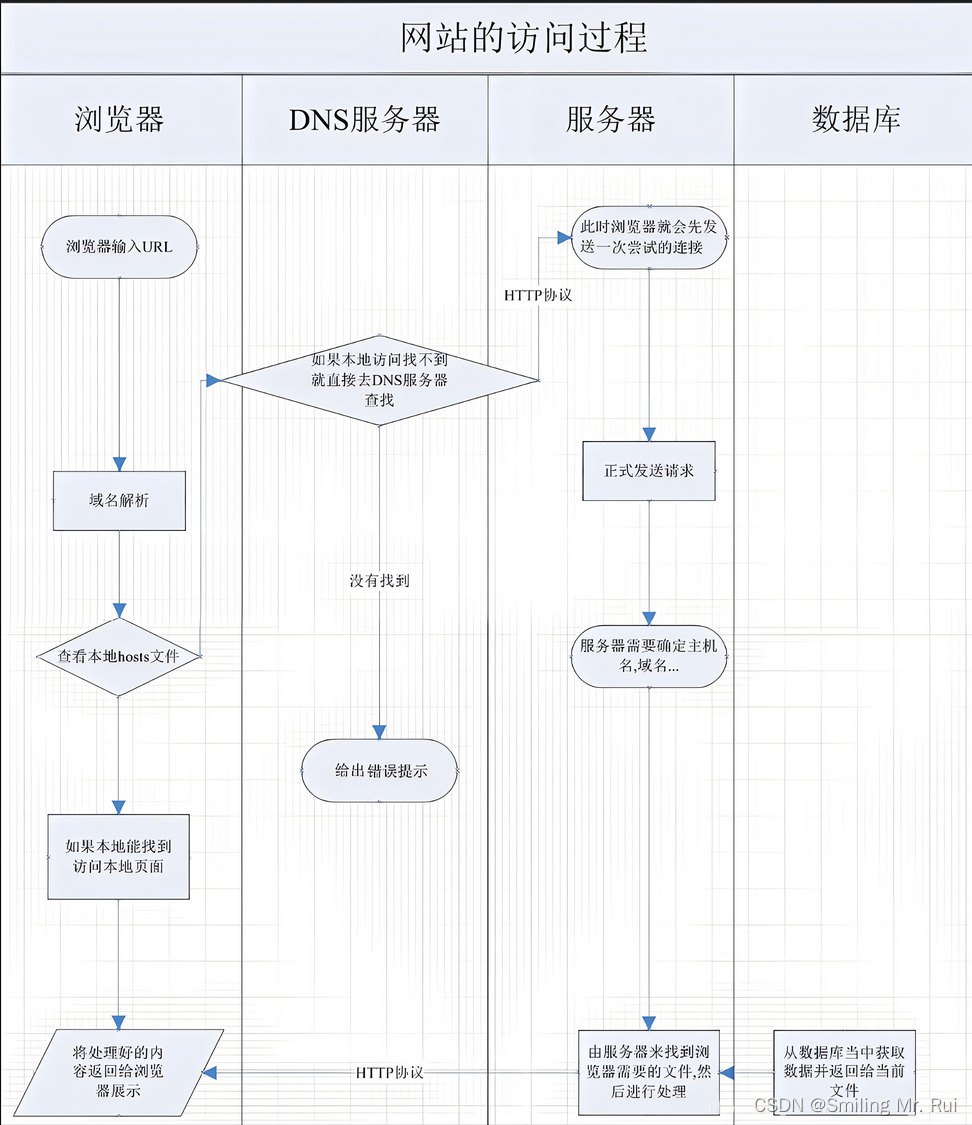
随着电子商务的发展,人们的消费方式和消费理念发生了很大变化,足不出户的网上购物已经成为许多人的一种生活方式,同时网络点餐逐渐走进人们的生活,并被广泛接受。现在许多餐厅服务员点餐后将餐品订单信息传送到后厨、后厨使用的是由无线网络设备构成的局域网络,餐厅使用起来方便,但是需要增加价格不菲的硬件设施。通过我们设计的Web点餐系统,顾客可以不受时空的限制,便捷地实现预定点餐过程,具有及时、高效、经济的特点。另外利用网络的同步传输,可以将点餐信息同步传输到前台和后厨,提高管理精度和效率。基于PHP构建的HTML5点餐系统,其实质是利用PHP和MYSQL数据库技术开发一个电子商务网站,采用B/S(浏览器/服务器)架构,利用网络平台搭建一个虚拟的网上餐厅,当在餐厅点餐时,用户选择所需餐品并加入购物车中,提交订单后可以跟踪餐品的状态,并且可以对所选购的餐品进行评论。
目录
第一章 系统的发展与研究现状 4
1.1 研究意义 4
1.2 国内外现状分析 5
1.3 研究内容 6
第二章 相关技术简介 6
2.1 PHP的简介 6
2.2 MYSQL简介 7
2.3 AJAX简介 7
第三章 系统分析 8
3.1 可行性分析 8
3.2 需求分析 9
3.3 数据流程分析 10
图3-1 系统数据流 11
第四章 系统总体设计 11
4.1 系统结构设计 12
图4-1 后台管理员功能 12
4.1.2 前台功能设计 12
图4-2 前台功能模块图 13
4.2 数据库设计 13
图4-3 系统E-R图 14
图4-4 顾客实体图 14
(3)管理员实体如图4-5所示。 14
图4-5 管理员实体图 14
图4-6 菜单实体图 15
图4-7 订单实体图 15
图4-8 推荐实体图 15
图4-9 公告实体图 16
图4-10 评论实体图 16
表4-1 餐品表 16
表4-2 订单表 17
第五章 系统详细设计与实现 18
5.1 首页 18
图5-1 登录系统流程 19
5.2 餐厅主页 20
5.3 餐品浏览 20
图5-2 餐品浏览流程图 21
图5-3 餐品评论 21
图 5-4 餐品评论流程图 22
图 5-5 购物车界面 23
图5-6 购物车流程图 24
1) 当点击餐品添加的按钮所触发的 24
2) 在购物车详情中删除所选餐品 24
3) 计算购物车中商品的总价格(菜单中添加时需执行一次) 25
4) //购物车点击时的隐藏与显示 25
图5-7 订单流程图 26
5.4 管理员模块 26
图5-8 餐品类别 27
图5-9 餐品类别流程图 27
- 上传餐品分类 28
- 显示与删除 28
图5-10 餐品上传 29
图5-9 已上传的餐品 29
图5-10 餐品管理流程图 30 - 上传图片 30
- 修改价格,其他修改与其类似,故不做过多赘述。 31
图5-10 订单查询 31
图 5-11 订单管理流程图 32
图 5-12 营收与利润流程图 33
图5-13 统计管理 34
图5-14 统计管理 34
图 5-15 公告管理流程图 35
图 5-16 推荐管理流程图 36
第六章 系统测试 37
6.1 方法与步骤 37
图 6-1 软件测试过程 37
6.2 用例设计与结果分析 37
图6-2 登录界面 38
图6-2 餐品管理 39
图6-3 请求成功 39
图 6-3 订单测试 40
6.3 评价 40
第七章 总结 41
7.1 设计过程 41
7.2 设计结论 41
第一章 系统的发展与研究现状
本章主要讲述点餐系统的国内外现状与本次设计的研究内容,以及其实际应用方面的意义。
1.1 研究意义
基于PHP构建的HTML5点餐系统的开发,可以很大程度上减轻餐厅的人力成本,并且减少了人工操作过程中的错误和疏漏。现在许多餐厅服务员在顾客点餐后能够将菜单直接传送到后厨,其使用的是由无线网络设备构成的局域网络,餐厅使用起来方便,但是需要增加价格不菲的硬件设施。通过PHP设计的点餐系统,顾客可以不受时空的限制,便捷地实现预定点餐过程,具有及时、高效、经济的特点。系统还可提供销量统计,利润统计,利于提高餐厅的管理水平。本系统,其实质是利用PHP和MYSQL数据库技术实现的一个电子商务网站,采用B/S(浏览器/服务器)架构,利用网络平台搭建的一个虚拟的网上餐厅,当在餐厅点餐时,用户选择所需餐品加入购物车并提交订单,后厨看到顾客的订单与所提交的餐品可以直接着手去做,省去了服务员的中间环节,节省了时间,并且提高了效率。后厨还可以对订单的状态进行更改,比如准备中、已完成。这样顾客就可以跟踪所提交餐品的状态,提高了用户的体验。
1.2 国内外现状分析
点餐系统已是餐饮行业发展的必然趋势,正以其节省人力、提高效率、投入少而回报快、大大提升餐饮企业形象、及时了解库存以便及时采购相应所需、降低材料成本、报表功能强大清晰等诸多优势越来越被业界更多的酒店、餐饮行业所广泛认可和接受。
在国外,有些点餐系统是基于Android平台点餐系统的硬件架构和基于C/S结构的软件设计方案。有的方案使用Android手机或平板电脑,有的方案利用arm处理器强大的计算能力,C/S结构的优点是能充分发挥客户端的处理能力,很多工作可以在客户端处理后再提交给服务器,通信量较小,客户端响应速度快。缺点是服务器和客户端都需要安装专门的软件,管理复杂,维护和升级成本较高。还有基于Android平台来实现的,需要用户下载客户端,这样有的用户可能会觉得麻烦,同时这样会丢失一大批IOS用户。
国内的研究现状:目前国内也有相关的点餐系统,不过它是使用的.NET平台的,.NET系统目前是基于Windows系统的,本系统使用PHP,可以实现跨平台运行。还有,有些企业采用的是C#技术开发的方案,集合C#、Sqlserver数据库以及Socket编程实现点餐系统功能,然而C#不适用于编写时间急迫或性能非常高的代码,C#缺乏性能极高的应用程序所需要的关键功能。
本系统采用的是浏览器/服务器(B/S结构),它是基于Web技术的一种应用软件系统结构。服务器程序集中实现系统的核心功能,并做成Web网站供客户端浏览访问。客户端只需要安装网页浏览器访问服务器端的动态网页来进行各种操作。B/S的优点是客户端不需要安装任何专门的软件,软件升级全部在服务器端进行操作,客户端不需要维护,增加客户端也非常简单。缺点是服务器和网络运行负担比较繁重。本系统是基于HTML5技术来实现的,可以跨平台,实现Android和iOS的统一,用户直接在浏览器端打开就可以。
1.3 研究内容
本课题采用PHP来开发一个基于HTML5的点餐系统。旨在结合点餐系统的技术优势,设计一个能够方便顾客与商家,并且节约人力成本以及很好地提升了顾客体验的系统。课题结合顾客点餐与商家的实际需求,基于HTML5进行点餐系统的设计与开发,系统实现了订单的管理、餐品的添加、顾客点餐等功能。
本系统角色分为顾客、商家两种角色。主要包括四个方面的功能:顾客点餐,顾客订单管理,商家餐品管理,商家订单管理。
1)顾客点餐:顾客可以浏览商家上传的餐品图片,可以查看到评论,加入到购物车,并可以通过商家的推荐来选择。
2)顾客订单管理:顾客提交订单后可以查看已提交的订单,并且能够实时地跟踪订单的状态。
3)商家餐品管理:可以根据餐品的分类上传餐品,并且能够对已上传的餐品进行修改价格等操作。
4)商家订单管理:商家可以查看用户的订单,后厨可以实时的进行操作,这样用户可以了解到菜品的状态,比如:准备中、已完成。
第二章 相关技术简介
本章主要对系统开发所涉及的语言基本原理及体系结构进行一些简要介绍,其中包括PHP、MYSQL、HTML5、JQuery、AJAX。
2.1 PHP的简介
PHP(Hypertext Preprocessor)是一种嵌入HTML页面中的脚本语言。它大量地借用C和Perl语言的语法, 并结合PHP自己的特性,使Web开发者能够快速地写出动态产生页面。
PHP是完全免费的开源产品,不用花钱,Apache和MYSQL也是用样免费开源,在国外非常流行,PHP和MYSQL搭配使用,可以非常快速的搭建一套不错的动态网站系统,因此国外大多数主机系统都配有免费的APACHE+PHP+MYSQL。通常认为这种搭配的执行效率比IIS+ASP+ACCESS要高,而后者的使用还必须另外交钱给微软。
2.2 MYSQL简介
MYSQL是一个关系型数据库管理系统,主要应用在Internet上的中小型网站中。由于其体积小、速度快、成本低,尤其是开放源码这一特点,很多中小型网站为了降低网站成本而选择了MYSQL作为数据库。简单来说,MYSQL是一个存储数据的仓库,可以存储文字,图片之类的信息,实现数据操作的增删改查,是网站运行的命脉所在。尽管MYSQL仍在开发中,但它已经提供一个丰富和极其有用的功能集。它的连接性、速度和安全性使MYSQL非常适合作为在Internet上的数据库。
MYSQL服务器工作在客户/服务器或嵌入系统中,它由多线程SQL服务组成,支持不同的后端、多个不同的客户程序和库、管理工具和广泛的应用程序接口(APIs)。MYSQL也可以是一个嵌入的多线程库,你可以把它连接到你的应用中而得到一个小、快且易于管理的产品。
2.3 AJAX简介
AJAX 是Asynchronous JavaScript And XML的简称(异步 JavaScript 及 XML)
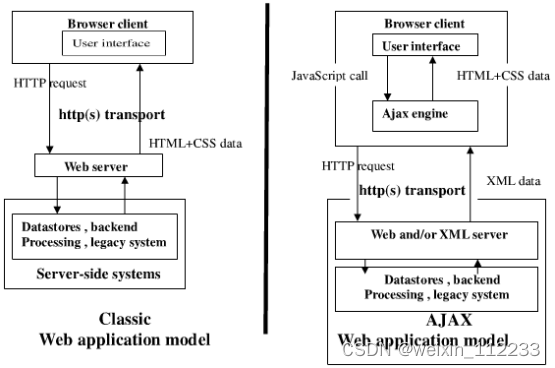
即 Asynchronous JavaScript And XML 的首字母缩写。AJAX 并不是一种新的编程语言,而仅仅是一种新的技术,它可以创建更好、更快且交互性更强的Web 应用程序。AJAX 使用 JavaScript 在 Web 浏览器与 Web 服务器之间来发送和接收数据。通过在幕后与 Web 服务器交换数据,而不是每当用户作出改变时重载整个 Web 页面,AJAX 技术可以使网页更迅速地响应。其工作剖析图如图1-1所示。其相当于在用户和服务器之间家里一个中间层。通过客户端浏览器的内置对象XMLHttpRequest来发送异步请求,当发生请求的时候不会阻塞客户端的操作。

图1-1 AJAX的工作剖析图
第三章 系统分析
3.1 可行性分析
可行性分析从下面的两个方面进行研究:技术可行性、经济可行性。
(1)技术可行性
基于PHP构建的HTML5点餐系统的开发采用主流的PHP语言以及MYSQL数据库来实现,前端通过HTMl5来搭建页面框架,并通过JavaScript来进行动态的交互,以及通过流行的AJAX技术来实现与后台的交互,可以更好地提高用户体验,并且可以异步的实现客户端与服务器端进行少量的数据交换。PHP语言非常适合小型项目的快速搭建,在服务器端具有很快的执行速度,非常适合本项目。
(2)经济可行性
可以通过对已存在的相关系统进行调查来获得开发这个系统所需的相关资料。所需要的其他一些应用软件均为免费开源软件,可以方便地从网络上获取。并且所需的由Apache搭载的服务器都是免费的。所使用的硬件系统仅为一台可以连接Internet的PC机,即可满足性能要求。这些都能够大大的节省我们进行系统开发的人力、物力以及财力。因此经济上可行。
3.2 需求分析
3.2.1 业务需求分析
本系统的业务主体是顾客和餐厅的工作人员。现对顾客和餐厅工作人员的活动分析如下。
1)顾客需求分析
顾客登录系统,可以直接浏览餐厅所有的餐品,并且可以按照分类浏览,并且可以查看到已有的评论,这样可以根据前人的评价,适当地选择。顾客可以直接将想要选择的商品添加到购物车中,而且可以选择从购物车中删除所选的餐品。顾客选好后直接提交订单,提交给后厨处理。
2)餐厅工作人员需求分析
餐厅的工作人员登录后台管理系统,可以根据自己餐厅的实际情况,对餐厅的菜品进行分类管理,并按照已有的分类进行餐品上传。餐厅的工作人员可以查询顾客提交的订单,并且可以对订单的状态进行更改,比如:准备中、已完成。顾客可以跟踪自己所提交订单所处的状态。
此外,餐厅管理者可以根据日期方便地查看到餐品的统计以及利润,更好地管理餐厅。
3.2.2 功能需求分析
根据如上分析,我们将系统的功能按照角色划分。前台主要是顾客操作,后台是餐厅工作人员的后台管理。设计出如下系统的功能:
顾客模块主要包括:
(1)顾客注册:顾客需要注册完成身份验证,对餐厅进行访问。
(2)顾客登录:注册成功后,可以访问系统。
(3)浏览餐品:系统的主要功能,可以根据餐品的类别直观地查看餐厅已有的餐品。
(4)推荐餐品:餐厅主体根据餐品的走势、本店特色、新品进行的推荐。
(5)公告系统:及时准备的告知顾客本店信息。
(6)查看评论:浏览餐品时,可以查看餐品对应的评论,给顾客一定的参考。
(7)购物车:可以将所想选择的餐品加入购物车中统一处理。
(8)用户中心:可以跟踪所提交订单的状态。
餐厅工作人员模块主要包括:
(1)管理员登录:对管理员进行身份验证。
(2)餐品类别:根据餐厅的实际情况对餐品进行分类,利于顾客浏览。
(3)上传餐品:管理员基于餐厅已有的类别,上传餐品的名字、图片、描述、价格等信息。
(4)修改餐品:对已上传的餐品的餐品进行修改,比如价格。
(5)订单管理:后厨可以查看订单中的餐品,并且修改订单的状态,方便顾客跟踪。
(6)统计:方便餐厅管理人员对餐厅进行管理,制定未来战略。
(7)利润:直观地了解餐厅的经营情况。
(8)推荐餐品管理:餐厅主体根据餐品的走势、本店特色、新品进行的推荐。
(9)公告管理系统:及时准备的告知顾客本店信息。
3.3 数据流程分析
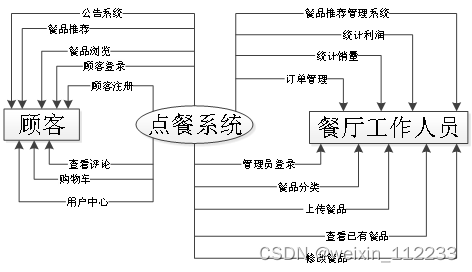
系统数据流如图3-1所示。

图3-1 系统数据流
第四章 系统总体设计
本章主要讲述系统的结构设计,分析系统的前、后台功能设计,完成有关数据库的设计。
4.1 系统结构设计
根据业务流程,主要分为顾客和商家两大角色。顾客登录到系统后,能够对餐品进行浏览并查看餐品评论,以及加入购物车、提交订单等。商家能够对餐品以及订单进行管理,进行各种活动。
4.1.1 后台功能设计
后台主要是管理系统中的信息资源。后台管理员模块主要功能如下:
(1)餐品管理:管理员可以添加餐品、修改餐品或删除餐品,并对餐品的类别进行管理。
(2)订单管理:管理员在此处可以查询到顾客的订单,并对订单的状态进行修改,将订单的状态显示为准备中或已完成,这样顾客就可以跟踪到所订餐品的状态
(3)信息管理:管理员通过公告栏发布餐厅最近的活动或公告。
(4)统计管理:管理员在此处看到餐品的销量以及利润。
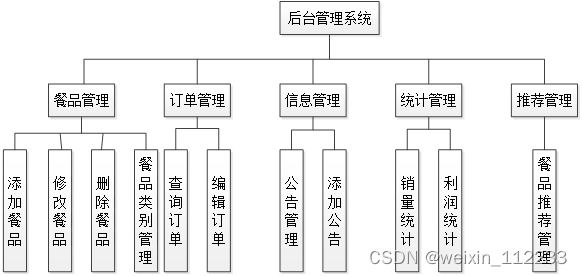
后台管理员功能如图4-1所示。管理登录后台管理界面之后就可以对订单、餐品、公告等信息进行管理。

图4-1 后台管理员功能
4.1.2 前台功能设计
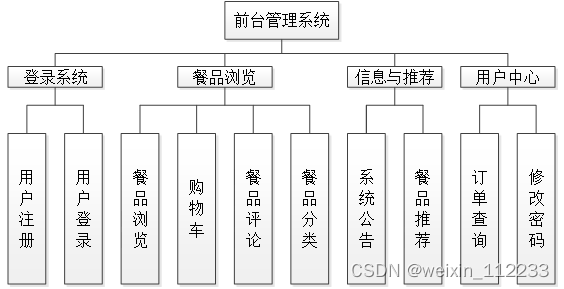
前台主要是浏览以及进行一些交互的操作。主要功能如图4-2所示。顾客进行身份验证后登录系统,分类浏览餐品信息,获得有关餐品的名称、价格、描述、图片等信息。根据自己的需要进行的一系列的餐品操作。

图4-2 前台功能模块图
4.2 数据库设计
数据库设计是在需求分析之后,选择某一具体的数据库管理系统,设计数据库的结构并建立数据库的过程。系统实现与数据结构的合理程度有很大联系。数据库设计不合理,后面具体实现的时候还要多次调整结构,严重影响开发的效率。
数据库及其应用系统的技术,在信息系统开发和建设中很重要。
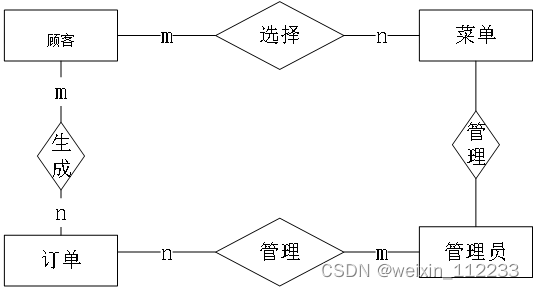
4.2.1 E-R模型
根据前面对系统的业务分析、数据分析,本系统涉及的实体详见下图
(1)系统如图4-3所示。

图4-3 系统E-R图
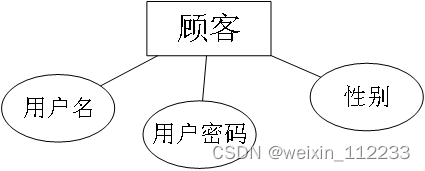
(2)顾客实体如图4-4所示。

图4-4 顾客实体图
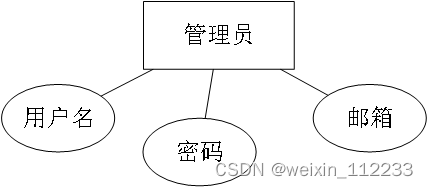
(3)管理员实体如图4-5所示。

图4-5 管理员实体图
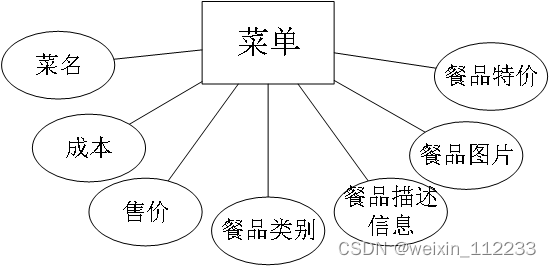
(4)菜单实体如图4-6所示。

图4-6 菜单实体图
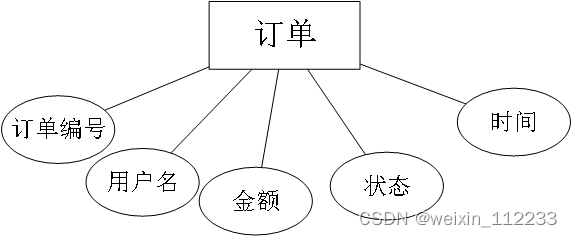
(5)订单实体如图4-7所示。

图4-7 订单实体图
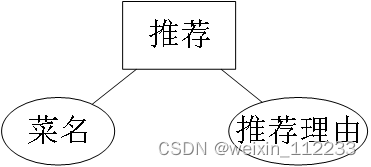
(6)推荐实体如图4-8所示。

图4-8 推荐实体图
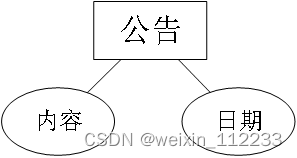
(7)公告实体如图4-9所示。

图4-9 公告实体图
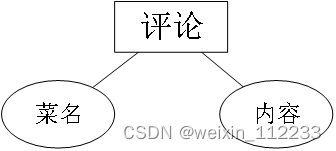
(8)评论实体如图4-10所示。

图4-10 评论实体图
4.2.2 物理设计
表设计是建立在E-R图的基础之上。根据前面对学生、教师、实验室管理员的需求分析以及对于数据库中实体及关系进行的设计,本课题系统中所用到的数据表包括:管理员、餐品类别、餐品、用户、订单、推荐、公告、评论。
下面是本数据库中设计的主要表。
(1)餐品表
主要存储菜名、图片、价格、餐品描述等信息,结构如表4-1所示。商品价格涉及到精度,故这里用字符型存储浮点数数值,总长度为10,小数点后2位。
表4-1 餐品表
字段名称 数据类型 默认值 允许非空 自动递增 备注
id unsigned NO YES 主键
pName varchar(255) NO 商品名称
cName int unsigned NO 所属类别
mPrice decimal(10,2) NO 成本价
iPrice decimal(10,2) NO 售价价
sPrice decimal(10,2) 0 NO 活动也加
pDesc mediumtext YES 商品简介
pImg varchar(255) NO 商品图片
(1)订单表
主要存储订单id、用户id、订单状态、时间等信息,结构如表4-2所示。
表4-2 订单表
字段名称 数据类型 默认值 允许非空 自动递增 备注
id unsigned NO YES 主键
indentid varchar(255) NO 订单编号
username int unsigned NO 用户名
zprice varchar(50) NO 金额
state int unsigned no NO 订单状态
indent_time_ymd int unsigned NO 日期(年月日)
indent_time_hms int unsigned NO 日期(时分秒)
第五章 系统详细设计与实现
本章主要讲述主要的几个功能模块在程序中是怎样实现的。而在每个模块的介绍中,则会具体说明一些设计要点。
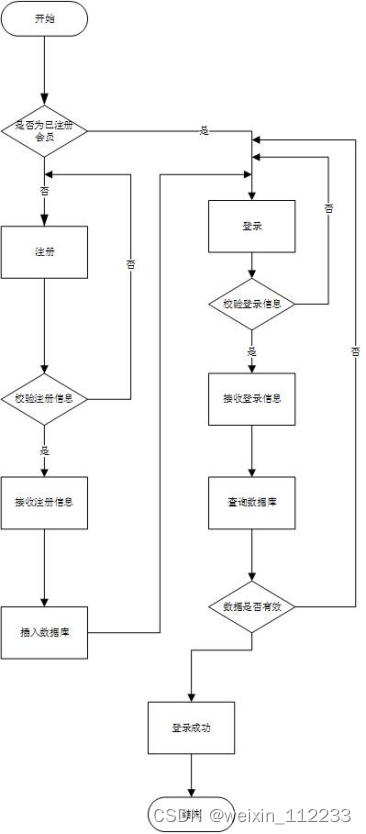
5.1 首页
(1)设计思想
用户注册成为餐厅会员,之后进入登录进入系统。注册时候会对密码进行校验,以防止用户输错密码。
(2)技术实现
技术上主要涉及注册以及对用户的登录名及密码的验证。前台通过HTML5将数据存放在表单中,用户提交表单,将数据传递给后台php处理。php获取到数据进入数据库中进行相应的操作。若非餐厅会员,则需进行注册,php将会在数据库中插入一条相应的记录,并会提示用户注册成功,并挑战到登录界面。若为餐厅会员,则直接可以直接登录,php会将获取到的数据到数据库中进行查询,如果用户名或密码错误,则提示重新登录。登录成功之后进入餐厅主页面。在用户提交表单之前,会通过JavaScript对用户所填写的数据进行校验,若输入数据在格式上有问题或验证码不正确会提示用户重新输入。
流程如图5-2所示。当顾客进入系统时,会先判断是否为餐厅会员,若已是会员,则直接进入系统。若非会员,则需进行注册成为餐厅会员才能进入登录系统。当顾客注册时,首先会在前端通过JavaScript有一个验证,若验证通过,则会通过表单将信息传到后台PHP页面,PHP将接收到的信息进行处理存入MYSQL数据库中。之后会跳转到登录界面,用户登录时,PHP会将接收到的登录信息到数据库中进行查询,若用户输入信息正确,则会直接跳转到系统主页。若在数据库中查询不到信息,则会提示顾客“用户名或登录密码错误”。

图5-1 登录系统流程
5.2 餐厅主页
餐厅主页主要实现餐品的推荐、公告信息。
(1)设计思想
用户进入主页面时,可以直观简洁的看到餐厅的餐品推荐,有一个直观的印象了解,吸引顾客眼球;以及可以浏览到餐厅的公告信息,了解最新的优惠活动。
(2)技术实现
通过PHP从后台数据库获取相关的数据,将其以HTML5的形式展现在前端页面中,顾客可以一目了然直接看到推荐餐品的详细信息,并且通过JavaScript可以实现推荐餐品的轮播效果;以及可以看到商家不定期的公告信息。
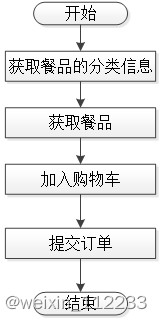
5.3 餐品浏览
餐品浏览主要实现按照餐品的类别浏览餐品的详细信息以及查看商品的评论和购物车功能。
5.3.1 浏览餐品
(1)设计思想
其设计思想与餐厅主页类似,此处不再赘述。
(2)技术实现
通过php获取后台的餐品信息以及分类信息,并通过JavaScript遍历到前端页面,当顾客点某一分类就可以快速地链接到所属分类下的餐品。本系统中的JavaScript都是基于JQuery框架实现的。
餐品浏览流程图如图5-2所示。当用户进入浏览餐品页面时,会通过php从后台获取餐品的分类信息,将其遍历在菜单栏中。并可以通过 JavaScript实现当用户点击时显示出来,再点击一次又可将其隐藏。获取到餐品的分类信息后,又会根据餐品的分类信息,从后台获取餐品的详细信息。比如餐品介绍、价格等。当用户对某些餐品有购买意愿时,又可以通过JavaScript将其加入购物车,之后又可以通过Ajax将购物车中的餐品提交到后台。

图5-2 餐品浏览流程图
主要代码:
KaTeX parse error: Expected '}', got 'EOF' at end of input: …on(){var cname=(this).text().trim();
$(this).attr(“id”,cname);
KaTeX parse error: Expected group as argument to '\'' at position 36: …<a'+'href='+'\''̲+'#'+cname+'\''…(“.list”).addClass(“list-toggle”);});
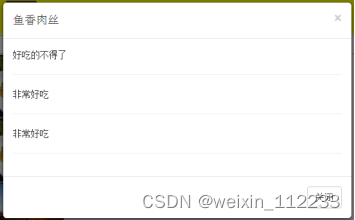
5.3.2 餐品评论
(1)设计思想
餐品评论主要是当用户成功享用餐品后,可以对所提交的餐品进行评论。这里所指的是当用户浏览餐品时,会看到每道餐品的评论。
餐品评论模块界面设计如图5-3所示。

图5-3 餐品评论
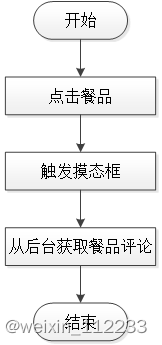
(2)技术实现
利用AJAX技术进行GET请求,之后通过PHP从后台数据库获取所点餐品所对应的评论。
餐品评论流程图如图5-4所示。当用户想要查看某道餐品的评论时,可以直接点击每道餐品的名称即可,这时会通过JavaScript触发每道餐品所对应的弹窗,并且会获得每道餐品所对应的“id”,之后会获取到相应的信息。根据获取到的相应餐品信息,通过PHP从后台数据库获取所点餐品所对应的评论。这里所采用的是AJAX技术,会在不刷新页面的情况下进行GET或POST请求,动态从后台获取。使用户没有刷新页面的感觉,提高了用户体验。

图 5-4 餐品评论流程图
主要代码如下:
KaTeX parse error: Expected '}', got 'EOF' at end of input: …ady(function(){(“.comment_get”).click(function(){
//获取菜名
var pName=
(
t
h
i
s
)
.
p
a
r
e
n
t
(
)
.
n
e
x
t
(
)
.
f
i
n
d
(
"
s
p
a
n
"
)
.
f
i
r
s
t
(
)
.
t
e
x
t
(
)
.
t
r
i
m
(
)
;
c
o
n
s
o
l
e
.
l
o
g
(
p
N
a
m
e
)
;
/
/
通过
d
o
A
c
q
u
i
r
e
C
o
m
m
e
n
t
.
p
h
p
获取菜名
(this).parent().next().find("span").first().text().trim(); console.log(pName); //通过doAcquireComment.php获取菜名
(this).parent().next().find("span").first().text().trim();console.log(pName);//通过doAcquireComment.php获取菜名.get(“doAcquireComment.php”,{“pName”:pName},function(data,status){console.log(status);console.log(data);
(
"
.
m
o
d
a
l
−
t
i
t
l
e
"
)
.
h
t
m
l
(
p
N
a
m
e
)
;
(".modal-title").html(pName);
(".modal−title").html(pName);(“.modal-body”).html(data);});});});
5.3.3 购物车
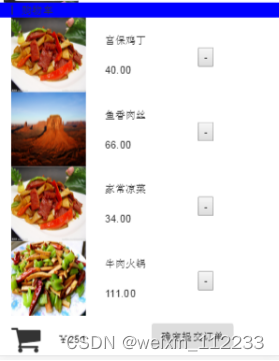
(1)设计思想:当用户选中餐品时,在购物车中多了一条此餐品的购买记录,也就是将所选择的餐品加入了购物车中,在购物车中可以对所选则的餐品进行删除,并且会动态的计算出所选餐品的总价。并且在所选餐品加入购物车的时候,会有一种“飞入”的特效。购物车界面设计如图5-5所示。

图 5-5 购物车界面
(2)技术实现:本部分主要通过JavaScript来实现,当用户点击购物车logo时,我们可以通过JavaScript来实现购物车的隐藏与显示。当用户点击添加餐品时,通过JavaScript获取到所选餐品的名称以及餐品对应图片的路径还有价格,并将其遍历到购物车中,同时计算所有餐品的总价。当点击购物车中的删除按钮时,通过JavaScript直接删除所选的整行记录。
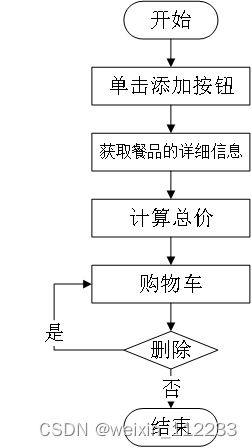
购物车流程图如图5-6所示。当用户浏览到自己所喜爱的餐品时,只需很简单方便地点击一下添加按钮。这时,通过JavaScript会检测到所对应餐品的单击事件,并且会获取到餐品的详细信息,如图片路径、价格、描述信息等。在获取完信息之后会将对应餐品的信息加入到购物车中。并且在将餐品加入购物车中时,会自动计算所加入所有餐品的总价,当删除商品的时候,总价也会重新计算。同时,在将餐品加入购物车的时候,会在视觉上出现一个“飞入”的效果。同时用户也可以在购物车中查询自己已经添加的餐品。当点击购物车的图标时,会利用JavaScript对CSS进行操作,会将购物车中的详细信息显示出来,当再点击时又会将其隐藏。当查看购物车中的详细信息时,如果想要删除已经选择的餐品,可以单击购物车中删除按钮,这时JavaScript会获取当前元素,并且对其删除,之后总价也会变化。

图5-6 购物车流程图
主要代码如下:
1) 当点击餐品添加的按钮所触发的
KaTeX parse error: Expected '}', got 'EOF' at end of input: …的src路径 var img=(this).parent().prev().find(“img”).attr(“src”);console.log(img);
//获取菜名
varcai_ming=
(
t
h
i
s
)
.
p
r
e
v
(
)
.
p
r
e
v
(
)
.
p
r
e
v
(
)
.
p
r
e
v
(
)
.
p
r
e
v
(
)
.
p
r
e
v
(
)
.
t
e
x
t
(
)
;
c
o
n
s
o
l
e
.
l
o
g
(
c
a
i
m
i
n
g
)
;
/
/
获取餐品的价格
v
a
r
p
r
i
c
e
=
(this).prev().prev().prev().prev().prev().prev().text();console.log(cai_ming); //获取餐品的价格 var price=
(this).prev().prev().prev().prev().prev().prev().text();console.log(caiming);//获取餐品的价格varprice=(this).prev().prev().prev().prev().prev().text();
console.log(price);$(“.mall_details”).append(‘
- ’+‘
’+‘+’
‘’+‘’+‘’+‘
’+’+‘
‘
’+cai_ming+‘
’+price+‘’+‘‘+’
’+
‘-’+’ ‘+’ - ‘);
2) 在购物车详情中删除所选餐品
$(“.minus”).click(function(){var z_price=0;
( t h i s ) . p a r e n t ( ) . p a r e n t ( ) . p a r e n t ( ) . r e m o v e ( ) ; / / 计算购物车中商品的总价格(购物车中商品删除时也需要执行一次) (this).parent().parent().parent().remove(); //计算购物车中商品的总价格(购物车中商品删除时也需要执行一次) (this).parent().parent().parent().remove();//计算购物车中商品的总价格(购物车中商品删除时也需要执行一次)(“.mall_details li”).each(function(){var s_price= KaTeX parse error: Undefined control sequence: \d at position 78: …ice.replace(/[^\̲d̲.]/g,'');z_pric…(“.z_price”).text(“¥”+z_price);});
3) 计算购物车中商品的总价格(菜单中添加时需执行一次)
KaTeX parse error: Expected '}', got 'EOF' at end of input: …){ var s_price=(this).children().children().last().prev().text();
s_price=s_price.replace(/[^\d.]/g,’');z_price=z_price+parseInt(s_price);});
4) //购物车点击时的隐藏与显示
KaTeX parse error: Expected '}', got 'EOF' at end of input: …ick(function(){(“.mall_header”).toggleClass(“mall_hidden”);$(“.mall”).toggleClass(“mall_hidden”);});
5.3.4 订单
(1)设计思想
将购物车中已选的餐品,提交到后台,并可以实时地跟踪到餐品的状态,这样就可以了解到餐品的实时进度。关于有关餐品状态的有关问题,将会在后台模块中阐述,这里就不做过多介绍。
(2)技术实现
这部分主要是通过JavaScript并利用AJAX技术来实现与后台的交互。首先通过JavaScript来遍历购物车中有关于餐品的各种信息,之后将其封装成JSON数据。之后通过AJAX来将JSON数据传到后台PHP处理。
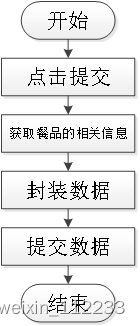
订单流程图如图5-6所示。当用户确认已经选好所需的餐品时,可以点击提交订单按钮。这时,会触发一个click事件,在事件发生时,通过JavaScript遍历购物车中的所有餐品信息,并且最终会将其封装为JSON数据,之后通过AJAX的POST请求,将其传到后台。

图5-7 订单流程图
主要代码:
$(“.indent”).click(function(){var data_array=[];
//保存提交订单中的菜名
//获取应该提交订单的json数据
KaTeX parse error: Expected '}', got 'EOF' at end of input: …5]/g;var pName=(this).children().children().last().prev().text();
pName=pName.match(/[\u4e00-\u9fa5]/g);pName=pName.join(“”);console.log(pName);data_array[data_array.length]=pName;});console.log(data_array);
//求总价
var zprice=$(“.z_price”).text().trim().substr(1);
var data={“pName”:data_array,“zprice”:zprice};//console.log(zprice);
$.post(“indent.php”,data);window.location=“user_member.php”;});});
5.4 管理员模块
管理员主要是对餐品的分类、上传、订单等进行管理。并且可以通过查看报表,分析餐厅的营业情况,近而制定下一步的计划。并且可以进行一些信息管理,比如公告系统,这样可以更加及时有效地向客户传递信息。
5.4.1 餐品类别
(1)设计思想
管理员可以对餐品进行分类管理,按照餐品的类别对餐品进行上传,并可以对餐品的类别进行删除。

图5-8 餐品类别
(2)技术实现
本部分也是主要通过AJAX来实现。在前端首先通过JavaScript来获取相应的分类信息,之后通过AJAX将餐品的类别传到后台相应的PHP进行处理。并通过PHP来处理传过来的数据,同时通过AJAX来实现页面中的刷新。餐品类别的删除也是一样。
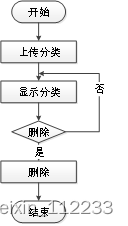
餐品类别流程图如图5-9所示。当后台管理员登录管理系统时,首先要上传餐品的分类。该分类根据餐厅自身的实际情况制定。当用户输入相应分类字段完成后,这时点击上传按钮。会将餐品分类信息写入数据库中。之后又会将分类的信息遍历到前端页面。并且在餐厅自身发展的同时,如果有某一餐品类别已经不再符合餐厅的发展需求,可以单击删除按钮进行删除。这时会请求一个PHP页面,将其对应的信息从数据库中删除。

图5-9 餐品类别流程图
主要代码如下:
1)上传餐品分类
KaTeX parse error: Expected '}', got 'EOF' at end of input: …分类信息 var cName=(“.cate”).val();$.post(“doAdmin_cate.php”,{“cName”:cName}) KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲cate').dataTabl….get(“doAdmin_cate_details.php”,function(data,success){$(“.details”).html(data);console.log(success);
//删除菜品分类
KaTeX parse error: Expected '}', got 'EOF' at end of input: …/获取的分类信息 var k=(this).parent().prev().text();console.log(k);
$.post(“delete_doAdmin_cate.php”,{cName:k});console.log(1); window.location=“admin_cate.php”;});});
2) 显示与删除
KaTeX parse error: Expected '}', got 'EOF' at end of input: …ick(function(){(‘#cate’).dataTable().fnDestroy();
$.get(“doAdmin_cate_details.php”,function(data,success){
$(“.details”).html(data);console.log(success);
//删除菜品分类
KaTeX parse error: Expected '}', got 'EOF' at end of input: …/获取的分类信息 var k=(this).parent().prev().text();console.log(k);
$.post(“delete_doAdmin_cate.php”,{cName:k});console.log(1);
window.location=“admin_cate.php”;});});});
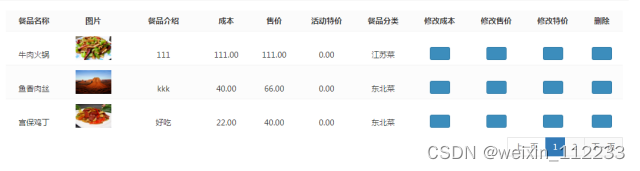
5.4.2 餐品管理
本部分包括餐品的上传,以及对上传的餐品可以进行的修改。
(1)设计思想
管理员按照餐品的类别进行餐品的上传。在上传的时候要上传餐品的菜名、图片、成本、售价以及活动时的特价,还有餐品的描述信息。并且可以对其进行相应的修改。

图5-10 餐品上传

图5-9 已上传的餐品
(2)技术实现
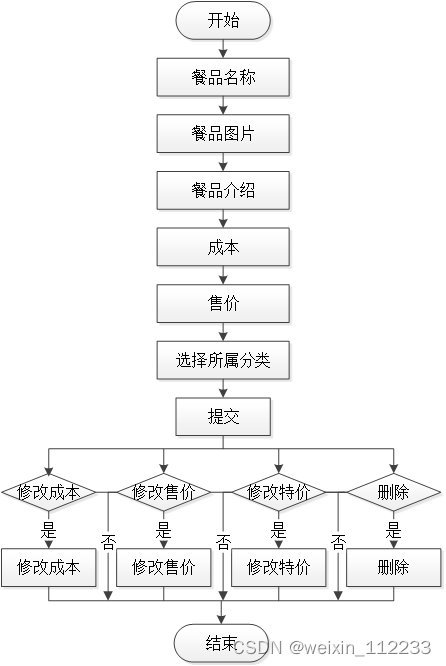
技术实现跟餐品类别有相似之处,不同之处在于在上传图片时,要将请求设置为“POST”,并要对enctype属性设置为“multipart/form-data”。每执行一个操作,通过AJAX执行一个请求。在这里是将上传的图片名字通过PHP的uniqid()函数修改为以微秒计的时间,产生一个唯一的ID。
餐品管理流程图如图5-10所示。管理员在表单中提交相应的字段,传给相应的后台页面处理。在上传成功之后,会通过 AJAX请求将餐品的详细信息遍历出来,而且,可以修改餐品的成本、售价、特价以及删除此条餐品。当点击对应的按钮时,会首先获取当前的事件,之后获取相对应得餐品信息,之后会通过AJAX请求之后执行不同的SQL语句。在这里,当餐厅根据节假日或餐厅自身的发展状况时,可以进行一系列的活动,对餐品的售价进行处理,即修改这里的特价。

图5-10 餐品管理流程图
主要代码如下:
1)上传图片
F I L E S [ " p I m g " ] [ " n a m e " ] = _FILES["pImg"]["name"]= FILES["pImg"]["name"]=name;move_uploaded_file($_FILES[“pImg”][“tmp_name”],iconv(“utf-8”, “gb2312”, “E:\myServer\Apache24\htdocs\ordersystem\photos” .“\” . $_FILES[“pImg”][“name”]));
2)修改价格,其他修改与其类似,故不做过多赘述。
KaTeX parse error: Expected '}', got 'EOF' at end of input: …on(){ varpName=(this).parent().prev().prev().prev().prev().prev().prev().prev().text().trim(); console.log(pName);KaTeX parse error: Expected '}', got 'EOF' at end of input: …n(){var mPrice=(“.mPrice”).val();console.log(mPrice);$.get(“doAdmin_foods_change_mPrice.php”,{“pName”:pName,“mPrice”:mPrice};window.location=“admin_foods.html”; }); });
5.4.3 订单管理
(1)设计思想
管理员在此,可以以根据日期查询到最新的订单。后厨可以看到每个订单所对应的餐品有哪些。当后厨开始准备顾客所需的餐品时,就可以将订单的状态修改为“准备中”,若后厨已完成餐品,那么可以对订单状态修改为“已完成”。这样顾客就可以很方便地跟踪到自己所点餐品所处的状态。

图5-10 订单查询
(2)技术实现
依然是主要通过AJAX来实现,这里为了避免订单过多所造成的浏览不变,将数据通过表格的形式来展现,并通过DATABALES这一流行的插件来进行分页处理。
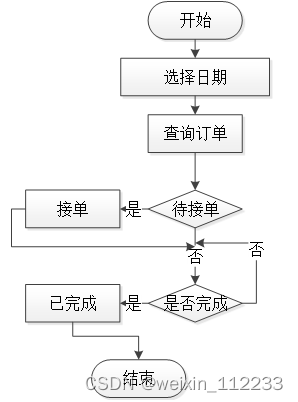
订单管理流程图如图5-11所示。管理员根据日期可以查询到当天的订单,会根据日期的远近,将最近的日期排在靠前的位置。管理员可以对每个订单的状态进行更改。当顾客提交订单后,管理员可以将订单的状态修改为准备中,这时会通过AJAX异步地将订单的状态修改为准备中,同理管理员对订单的其他操作也是这样。当顾客从前台页面刷新时,可以实时地浏览到订单所处的状态。

图 5-11 订单管理流程图
主要代码如下:
<1> KaTeX parse error: Expected '}', got 'EOF' at end of input: …ar indent_date=(“.date”).val().trim();console.log(indent_date);
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲indent').dataTa….get(“doAdmin_indent.php”,{“indent_time_ymd”:indent_date},function(data,success){
console.log(data.length);console.log(success);$(“.details”).html(data);//点击订单获取详细餐品信息
KaTeX parse error: Expected '}', got 'EOF' at end of input: …){var indentid=(this).text().trim();
$.get(“doAdmin_indent_foods.php”,{“indentid”:indentid},function(data,success){
$(“.indent_food_details”).html(data);});});
//操作订单状态(准备中)
KaTeX parse error: Expected '}', got 'EOF' at end of input: …{ var indentid=(this).parent().prev().prev().prev().prev().text().trim();
$.get(“doAdmin_indent_state_prepare.php”,{“indentid”:indentid},function(data,success){ });});
//操作订单状态(已完成)
KaTeX parse error: Expected '}', got 'EOF' at end of input: …){var indentid=(this).parent().prev().prev().prev().prev().prev().text().trim();
$.get(“doAdmin_indent_state_achieve.php”,{“indentid”:indentid},function(data,success){});}); });
Datatables.ajax.url(url).load(); });});
5.4.4 营收与利润
(1)设计思想
管理员可以根据限定日期查询餐品的销量与利润。
(2)技术实现
技术实现跟订单管理有异曲同工之妙。在这里不做过多赘述。
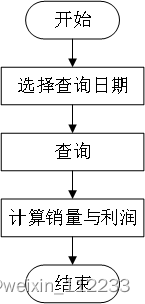
营收与利润流程图如图5-12所示。当选择好查询日期查询时,会获取到所选择的两个时间节点,之后根据时间到数据库中进行查询,并会在查询的时候,计算出每道餐品的销量与对应的总利润。

图 5-12 营收与利润流程图
主要代码如下:
KaTeX parse error: Expected '}', got 'EOF' at end of input: …ady(function(){(“.search_profit”).click(function(){var startTime=KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲startDate1").va…(“#endDate1”).val().trim();
varindent_date= ( " . d a t e " ) . v a l ( ) . t r i m ( ) ; c o n s o l e . l o g ( s t a r t T i m e ) ; c o n s o l e . l o g ( e n d T i m e ) ; (".date").val().trim();console.log(startTime); console.log(endTime); (".date").val().trim();console.log(startTime);console.log(endTime);.get(“doAdmin_profit.php”,{“startTime”:startTime,“endTime”:endTime},function(data,success){console.log(data); console.log(success); ( " . d e t a i l s " ) . h t m l ( d a t a ) ; v a r s u m p r o f i t = (".details").html(data);var sum_profit= (".details").html(data);varsumprofit=(“.zonglirun”).text().trim();console.log(sum_profit); $(“.sum_profit”).val(sum_profit+“元”); } });});
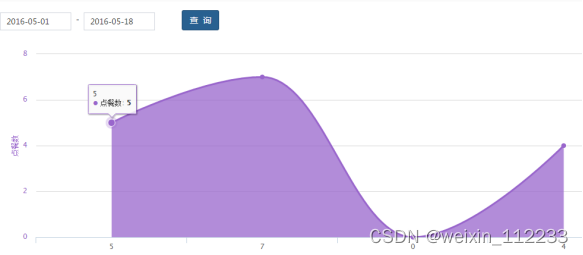
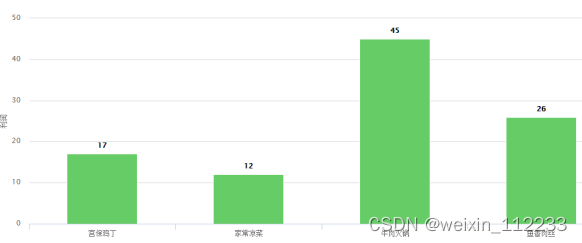
5.4.5 统计管理
(1)设计思想
通过统计可以对餐厅的情况有个更好地了解,有利于餐厅管理者更好地管理餐厅。在这里我们统计了餐品销量和利润
统计管理如图5-13、5-14所示。

图5-13 统计管理

图5-14 统计管理
(2)技术实现
该部分主要将从后台获取过来的数据封装为JSON,之后借助HIGHCHARTS插件将其以图表的形式展现出来。
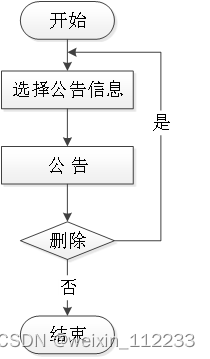
5.4.6 公告管理
(1)设计思想
管理员可以在有特殊情况或活动的时候,将公告顾客,让顾客可以及时有效地获取餐厅的信息。比如今日因某某原因暂停营业或今日某某活动享受8折优惠,商家就可以将公告信息发布在系统的主页上。
(2)技术实现
通过JavaScript将数据信息封装为JSON数据,之后通过AJAX传递给后台PHP页面进行处理。
公告管理流程图如图5-15所示。当确定好公告信息时,将其输入到表单中并提交,之后通过JavaScript将其封装为JSON数据传递给后台PHP页面,PHP对接收到的数据进行处理并存储到数据库中。

图 5-15 公告管理流程图
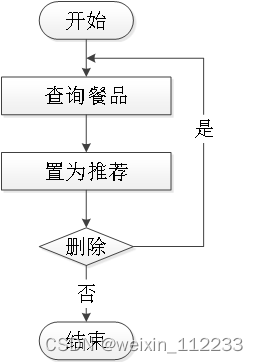
5.4.7 推荐管理
(1)设计思想
管理员可以根据餐厅的统计或相关的活动,在顾客进入主页的时候,对顾客进行推荐,吸引顾客眼球。
(2)技术实现
主要通过AJAX实现异步的请求。
推荐管理流程图如图5-16所示。当餐厅在经过一段时间经营后,会对餐品做出一个统计,这样可以根据餐厅的统计进行一些推荐。也可以在餐厅推出新品时,进行一些新品推荐,或者根据餐厅的实际情况所实行的营销活动进行推荐。当确定好推荐时,管理员首先在系统中进行餐品的查询,这时,可以根据已有的餐品分类,或者输入特定的字段进行查询,之后通过AJAX异步请求来返回数据。如果想要删除某条推荐,单击删除按钮,则会请求对应的PHP页面来删除数据库中对应的记录。

图 5-16 推荐管理流程图
第六章 系统测试
测试的目的在于能够及时准确的发现系统中存在的问题,能够及时的解决,保证产品的质量。因此,在一个系统开发中测试是必不可少的。6.1 方法与步骤
在软件开发中,经常会遇到一些不可避免的问题,为避免前一阶段的问题影响后续的开发活动,必须实行分阶段分步骤的测试。
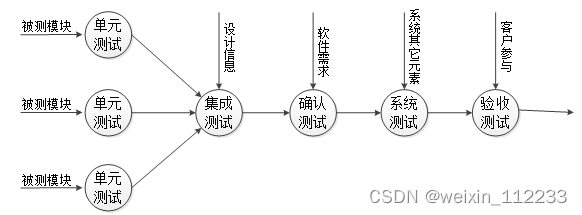
具体的测试过程如图6-1所示。

图 6-1 软件测试过程
6.2 用例设计与结果分析
6.2.1 模块测试
模块测试的主要目的在于检测出模块内部的错误。
(1)登录测试
登录界面如图6-2所示。
首先对登录进行了测试,当用户注册成功后进入登录页面。将注册成功的信息输入进去,发现可以正常地进行登录。此时,测试一下输入错误的用户名与密码进行测试。结果发现,当用户输入错误的用户名和密码时,无法进入系统。

图6-2 登录界面
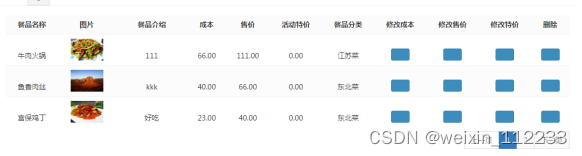
(2)餐品管理测试
餐品管理如图6-2所示。
对餐品管理页面进行测试,事先确定已有餐品完成了上传。这时进入餐品管理页面。如若系统正常执行,则会获取到餐品的名称、价格、图片等信息。可见,系统是可以正常获取到此类信息的。这时,测试一下修改按钮是否如预期中的一样可以修改价格。但结果并不如想象中所预期的一样。这时,本人分析原因可能有如下几个。1)本模块是采用AJAX技术来发送请求,是否是由于没有成功的发送请求。 2)接收请求的PHP文件代码是否有问题。3)数据库是否有问题。
解决过程:
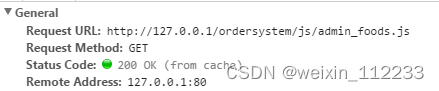
1)通过谷歌浏览器自带的开发者模式进行调试发现,当单击修改成本时,成功地执行了AJAX请求,结果如图6-3所示。
2)检查对应PHP文件的代码,发现没有问题。这时通过谷歌浏览器进行调试,发现PHP文件获取过来的信息是空的字符串。这时,返回查看处理AJAX请求的相应JavaScript文件,检查文件代码仍然没有发现问题。
3)仅通过点击按钮查看JavaScript代码,通过console.log()输出相应的结果,发现确实是输出的空字符串。此时通过百度搜索与向公司同事请教以及到论坛上提问。在页面中,我是通过添加“class”类获取数据,有人建议我可以尝试一下通过“id”来获取数据。之后在通过PHP遍历数据的时候,我将所有的“class”类都转为了“id”。此时,在进行测试,发现可以通过console.log()输出相应的信息了,不再是空字符串了。这时重新进行模块测试,可以完成功能。本人分析,可能是由于将后台数据遍历到前端页面时,由于添加了大量一样的“class”类,导致在文档中出现问题。

图6-2 餐品管理

图6-3 请求成功
6.2.2 集成测试
在模块测试的基础之上,将模块按照设计要求组合成为一个完整的系统进行测试。
进入系统界面,可以正常地按照餐品分类浏览到后台管理员上传的餐品,点击添加按钮可以完美的加入购物车中,并且提交订单,提交订单后的状态为“未准备”。后厨在订单管理系统中可以根据餐厅的实际情况将餐品状态置为 “准备中”。此时刷新前台页面,用户可以查看到订单的状态为“准备中”。订单测试如图6-3所示。

图 6-3 订单测试
6.2.3 验收测试
此测试是以用户为主的测试,为此请到了公司的同事来帮忙体验一下。
进行用户注册,故意输错验证码、输错两次的密码在前台都会有提示,并可以正常登陆。在首页的推荐区都是可以正常地显示并且轮播。进入餐品的浏览页面时也没有出现问题,并且加入餐品时可以很好地出现“飞入”的购物车特效。购物车显示与隐藏也没有出现问题,并且价格可以自动计算总和。并且也可以很好地查看到餐品的评论。一键提交之后,也可以很好地跟踪自己的订单状态。整体体验还比较不错。
6.3 评价
在这次测试中还是比较顺利的,同时也是幸运的。及时的发现了问题,并且最终经过了一段时间的努力解决了它。虽然在解决的路途上很艰辛,但是最终整个系统的结果还是比较令人满意的,节省了餐厅的人力成本,并且很好地提高了用户的体验。第七章 总结
7.1 设计过程
在这次毕业设计过程中,版本改了好多次,最主要的原因是前期的需求分析存在不完整的缺陷,还有本人之前主要是做Web的前端开发,没有做过后端的开发,此次毕业设计对我个人也是一个挑战以及提高的过程。PHP语言一开始也不是很了解,之前也未做过后端的开发项目,但是熟悉了之后,系统做的速度还是很快的,毕业设计确实让我学到了很多东西。通过多次和老师讨论商量,最终形成了当前的系统版本。
7.1.1 设计过程简述
首先,我们对软件的功能进行了必要的需求分析,将系统的主要功能定下来。顾客注册与登录,浏览餐品并加入购物车,在购物车中可以对餐品进行修改,并可以提交订单,以及可以在用户中心中查询到自己的订单状态,同时可以对所选餐品进行评论;后台可以对订单进行管理,统计等。确定了以上主要功能之后,整个系统的结构大体就可以进行分配和设计了。然后就是开始着手对系统的界面设计,并对主要功能进行更加详细的设计,比如前台设计中要进行购物车的实现。需求分析清晰了,从而有针对性地研究其功能和实现方法。接着就是对各个功能模块进行编码和页面设计的编码。之后就是软件相关模块的改进与软件运行综合调试,查看出现的问题,找到根源并解决它。
7.1.2 设计中的困难与不足
在整个的设计过程中,由于个人能力的不足以及开发经验的缺乏,在设计过程中在基础方面很薄弱,为此特意加强了学习。
但即使这样,整个系统中还是存在不少不足的,尤其是对PHP、MYSQL理解的不够深,有很大的提升空间。有些基本地概念都不是很理解,在开发中经常会出现由于SQL语句导致的问题。
7.2 设计结论
本课题是通过HTML5来搭建基本的页面框架,并基于PHP来实现后台的逻辑功能,从需求分析,到系统设计,再到系统的实现,是一个完整的过程。在没做之前,感觉课题很难。主要原因在于:没有用过PHP、MYSQL,对后端开发流程不是很了解,等等。但是,当克服自我内心的抗拒之后,心里只有一个信念,通过这次的设计会学到很多,也可以证明自己的学习能力。所以,当系统差不多完成的时候,内心那种激动也是可想而知的。
系统初始,系统分析并不清晰,导致了后来出现许多问题。由于前期数据库考虑问题不是很全面,开发中经常出现问题,甚至有时需要对数据库进行修改。
这次毕业设计是对大学所学内容的一次实践,做到了学以致用。从这次毕业设计,也让我清楚的认识到自己需要学习的还有很多,大学结束了,但是学习的征程并没有结束。要想更好的发展,必须还要弥补自己的不足,多学习技术。将所学的知识,实践到具体的项目,毕竟软件是一门实践的课程。