Hi,我是贝格前端工场,又到了给大家做技术扫盲的时候,本文讲一讲webview,有些老铁觉得很难懂,其实借助iframe来中转一下,就好理解了。
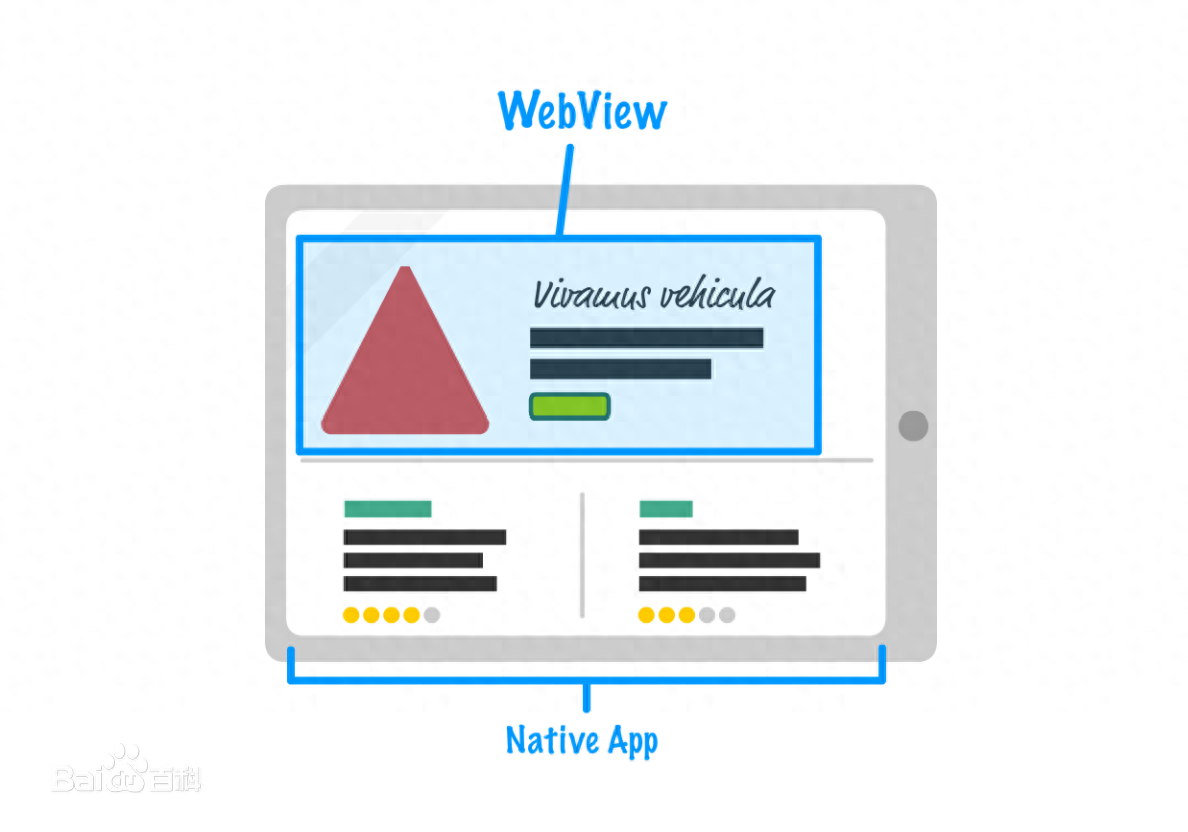
WebView是一种用于在应用程序中显示Web内容的组件。它可以嵌入到应用程序的用户界面中,以便显示网页、HTML内容、网页表单等。WebView提供了一个浏览器引擎,使应用程序能够加载和显示Web页面,并与页面进行交互。

一、webview的功能
使用WebView,开发人员可以在应用程序中实现以下功能:
- 显示网页内容:通过加载URL或HTML代码,WebView可以显示网页内容,包括文本、图像、链接等。
- 处理网页交互:WebView可以处理网页中的链接点击、表单提交、JavaScript交互等操作。
- 自定义WebView样式:开发人员可以通过设置WebView的样式、字体、背景等属性来自定义WebView的外观。
- 监听网页加载事件:WebView提供了一些回调方法,开发人员可以监听网页的加载状态,例如开始加载、加载完成、加载错误等。
- 处理网页重定向:WebView可以处理网页重定向,即当网页跳转到其他页面时,开发人员可以拦截重定向事件并进行处理。

需要注意的是,由于WebView是一个嵌入式浏览器引擎,它可能存在一些安全风险和性能问题。开发人员应该注意对加载的网页进行安全性检查,避免恶意代码的注入和跨站脚本攻击。此外,为了提高性能,可以使用缓存、预加载等技术来优化WebView的加载速度和用户体验。
二、webview和iframe的类比
WebView和iframe有一些相似之处,但也有一些不同之处。
相似之处:
- 内容嵌入:WebView和iframe都可以将其他网页或HTML内容嵌入到当前页面中。
- 跨域访问:WebView和iframe都可以用于跨域访问其他域名下的内容,但需要设置相应的安全策略。
不同之处:
- 应用场景:WebView主要用于移动应用开发,而iframe主要用于网页开发。
- 功能和定制性:WebView具有更强大的功能和定制性,可以通过JavaScript与原生应用进行交互,实现更灵活的界面和功能定制。而iframe仅用于嵌入其他网页内容,功能和定制性相对较弱。
- 跨平台性:WebView可以在多个平台上使用,例如Android、iOS和Windows等,可以实现跨平台的开发。而iframe仅适用于网页开发,不能在移动应用等其他平台上使用。
- 安全性:WebView加载的网页可能存在安全风险,需要进行安全性检查和防护措施。而iframe加载的内容通常来自同一域名,安全性相对较高。

总的来说,WebView和iframe在内容嵌入方面有相似之处,但在功能、定制性、跨平台性和安全性等方面有一些不同。开发人员需要根据具体需求和场景选择合适的技术和工具。
当然了webview要比iframe强大的多,往下看。
三、webview的使用场景
WebView在移动应用开发中有许多使用场景,下面列举了一些常见的使用场景:
- 显示网页内容:最常见的使用场景是在应用程序中显示网页内容。通过加载URL或HTML代码,可以在应用程序中展示网页、新闻、文章等内容。
- 内嵌第三方网页服务:有些应用程序需要集成第三方网页服务,例如社交媒体登录、支付接口等。WebView可以方便地嵌入这些服务的网页,使用户能够在应用程序中进行操作。
- 显示本地HTML文件:除了加载远程网页,WebView还可以加载本地的HTML文件。这对于需要在应用程序中展示静态内容或离线内容的情况非常有用。
- 实现Hybrid应用:Hybrid应用是指将Web技术(如HTML、CSS、JavaScript)与原生应用程序结合起来的应用。WebView可以作为Hybrid应用的核心组件,用于显示Web页面,并通过JavaScript与原生代码进行交互。
- 执行JavaScript操作:WebView可以执行JavaScript代码,开发人员可以通过JavaScript与网页进行交互,例如修改网页内容、获取网页元素、调用网页中的JavaScript函数等。
- 加载本地资源:除了加载网页,WebView还可以加载应用程序中的其他资源,例如图片、CSS文件、JavaScript文件等。这样可以实现更丰富的用户界面效果。
- 实现自定义浏览器:有些应用程序需要提供自定义的浏览器功能,例如添加书签、历史记录、搜索引擎等。通过WebView,开发人员可以实现这些功能,并根据自己的需求进行定制。

需要注意的是,WebView在使用过程中需要注意安全性和性能优化。开发人员应该对加载的网页进行安全性检查,避免恶意代码的注入和跨站脚本攻击。此外,为了提高性能,可以使用缓存、预加载等技术来优化WebView的加载速度和用户体验。
四、webview和原生相比的优劣势
与原生应用相比,WebView具有一些优势和劣势。
优势:
- 跨平台开发:WebView可以在多个平台上使用,例如Android、iOS和Windows等,可以实现跨平台的开发,减少开发成本和时间。
- 简化开发流程:使用WebView可以利用现有的Web技术和资源,开发人员可以使用HTML、CSS和JavaScript等前端技术进行开发,无需学习和使用原生的开发语言和工具。
- 快速迭代和更新:由于WebView加载的内容是通过网络传输的,开发人员可以通过更新服务器上的网页内容来快速更新应用的界面和功能,无需用户下载和安装新版本的应用。
- 灵活性和可定制性:WebView可以通过JavaScript与原生应用进行交互,实现更灵活的界面和功能定制,开发人员可以根据需求自定义WebView的行为和样式。
劣势:
- 性能限制:相比原生应用,WebView的性能可能较低,加载网页内容可能慢,并且在处理复杂的交互和动画效果时可能出现卡顿。
- 安全性限制:WebView加载的网页可能存在安全风险,例如恶意代码注入、跨站脚本攻击等。开发人员需要进行安全性检查和防护措施,以确保用户数据的安全。
- 用户体验限制:WebView无法完全与原生应用相媲美,可能缺乏一些原生应用的交互效果和用户体验,例如原生的导航栏、手势操作等。
- 功能限制:WebView可能无法完全支持某些原生功能,例如摄像头、传感器、通知等。开发人员需要根据需求进行功能适配和兼容性处理。
- 调试限制:相比原生应用,WebView的调试和排查问题可能更加困难,需要使用专门的工具和技术进行调试。
需要根据具体的应用场景和需求来评估是否使用WebView,权衡其优势和劣势,选择最适合的开发方式。
五、webview如何使用
要使用WebView,您可以按照以下步骤进行操作:
- 在布局文件中添加WebView组件:
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>- 在Java代码中获取WebView实例:
WebView webView = findViewById(R.id.webview);- 配置WebView的设置(可选):
webView.getSettings().setJavaScriptEnabled(true); // 启用JavaScript
webView.getSettings().setBuiltInZoomControls(true); // 启用缩放控制
// 其他设置...- 加载网页内容:
webView.loadUrl("https://www.example.com"); // 加载网页
// 或者加载本地HTML文件
webView.loadUrl("file:///android_asset/index.html");- 处理网页交互:
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 处理链接点击事件,例如在WebView中打开链接而不是跳转到浏览器
view.loadUrl(url);
return true;
}
});- 监听网页加载状态:
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// 网页加载进度变化时的回调
}
});- 处理其他WebView事件和操作:
// 添加其他监听器或处理其他操作,例如处理表单提交、执行JavaScript等需要注意的是,为了确保WebView的安全性和性能,开发人员应该对加载的网页进行安全性检查,避免恶意代码的注入和跨站脚本攻击。此外,为了提高性能,可以使用缓存、预加载等技术来优化WebView的加载速度和用户体验。
六、webview的浏览器内核
WebView基于不同平台使用不同的浏览器内核。下面是一些常见的WebView浏览器内核:
Android平台:
- Android 4.4及更早版本使用WebKit作为默认的浏览器内核。
- Android 4.4之后的版本(包括4.4)开始使用基于Chromium的WebView内核,称为WebView Chromium。
iOS平台:
- iOS使用WebKit作为默认的浏览器内核,因此WebView也是基于WebKit。
Windows平台:
- Windows 8及更早版本使用Internet Explorer作为默认的浏览器内核。
- Windows 10之后的版本开始使用EdgeHTML作为默认的浏览器内核。
需要注意的是,不同版本和设备上的WebView可能会使用不同的浏览器内核。开发人员可以通过检查WebView的UserAgent来确定WebView所使用的浏览器内核。
未完待续……