src\libs\utils.js
获取当前日期格式
/**
* 获取当前日期格式
* @param {*} field
* @returns
*/
function getNowDate(field) {
const date = new Date()
let year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate()
switch (field) {
case 'day':
return `${year}-${month}-${day}`
case 'month':
return `${year}-${month}`
case 'year':
return `${year}`
default:
return `${year}-${month}-${day}`
}
}src\store\mutations.js
设置数据缓存
setErrorCode(state, errorCode) {
state.errorCode = errorCode
},
setData(state, payload) {
const { field, data } = payload
switch (field) {
case 'day':
state.dayData = data
break
case 'month':
state.monthData = data
break
case 'year':
state.yearData = data
break
}
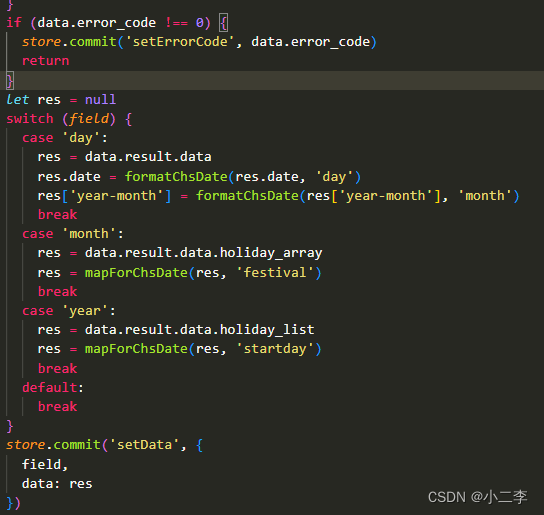
}src\services\index.js
对请求数据后的关键字段进行处理

src\views\Day.vue
处理当天页面加载数据
export default {
name: 'DayPage',
components: { DayCard },
setup() {
const store = useStore(),
state = store.state
onMounted(() => {
getData(store, 'day', getNowDate('day'))
})
return {
dayData: computed(()=> state.dayData)
}
},
}






![Nestjs与Vue实现多人聊天[简易版]](https://img-blog.csdnimg.cn/direct/fcde7eabc7c54616950045323e62ea30.jpeg)