需求:
有一份数据需要通过前端在线展示给用户,不需要复杂的样式交互,后端服务是基于Python3实现的API接口,对前端技术不是很了解,需要快速实现该需求。类似样式即可:

思路:
如果页面不复杂,想要快速实现页面的渲染,可以通过html文件来实现,具体的html文件内容可以通过写prompt调大模型生成,然后通过一个在线API访问即可,接口开发可以使用Python3完成,比如Flask。
实践:
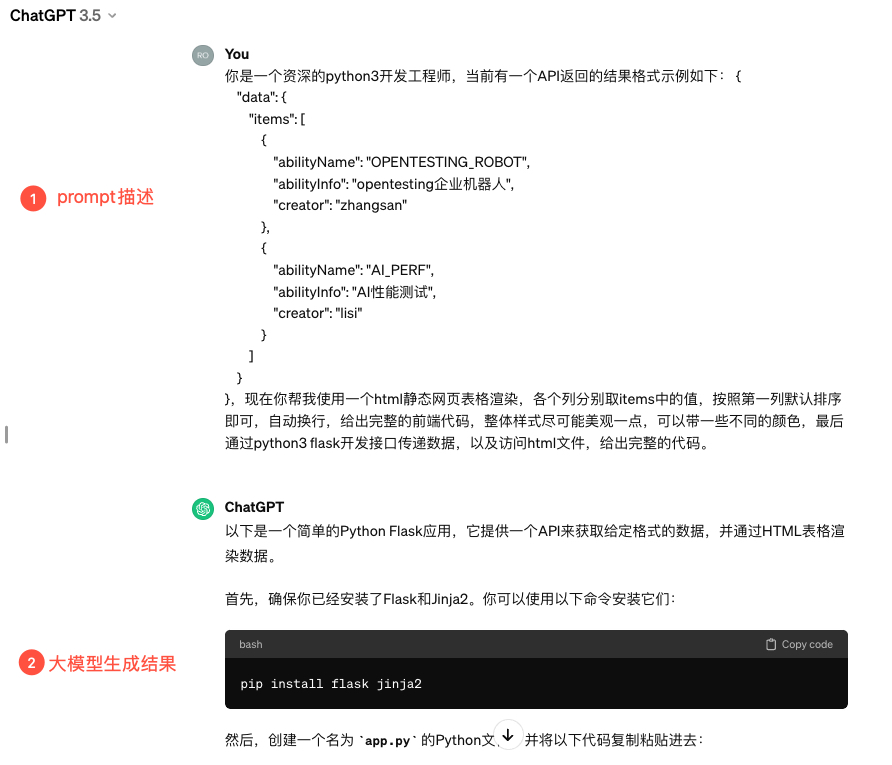
直接使用ChatGPT或者文心一言即可,prompt示例如下:
注:大模型生成结果可能存在不确定性,可以简单结合实际情况调整prompt。
你是一个资深的python3开发工程师,当前有一个API返回的结果格式示例如下: {
"data": {
"items": [
{
"abilityName": "OPENTESTING_ROBOT",
"abilityInfo": "opentesting企业机器人",
"creator": "zhangsan"
},
{
"abilityName": "AI_PERF",
"abilityInfo": "AI性能测试",
"creator": "lisi"
}
]
}
},现在你帮我使用一个html静态网页表格渲染,各个列分别取items中的值,按照第一列默认排序即可,自动换行,给出完整的前端代码,整体样式尽可能美观一点,可以带一些不同的颜色,最后通过python3 flask开发接口传递数据,以及访问html文件,给出完整的代码。大模型回答结果:
以ChaGpt 3.5为例,完整生成的内容如下,也可以直接参考分享链接。

以下是一个简单的Python Flask应用,它提供一个API来获取给定格式的数据,并通过HTML表格渲染数据。
首先,确保你已经安装了Flask和Jinja2。你可以使用以下命令安装它们:
pip install flask jinja2然后,创建一个名为 app.py 的Python文件,并将以下代码复制粘贴进去:
from flask import Flask, render_template
app = Flask(__name__)
# 模拟API返回的数据
data = {
"data": {
"items": [
{
"abilityName": "OPENTESTING_ROBOT",
"abilityInfo": "opentesting企业机器人",
"creator": "zhangsan"
},
{
"abilityName": "AI_PERF",
"abilityInfo": "AI性能测试",
"creator": "lisi"
}
]
}
}
@app.route('/')
def index():
items = data["data"]["items"]
return render_template('index.html', items=items)
if __name__ == '__main__':
app.run(debug=True)
接下来,在同一目录下创建一个名为 templates 的文件夹,并在其中创建一个名为 index.html 的HTML文件。将以下代码复制粘贴到 index.html 文件中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>API数据展示</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>API数据展示</h2>
<table>
<thead>
<tr>
<th>能力名称</th>
<th>能力信息</th>
<th>创建者</th>
</tr>
</thead>
<tbody>
{% for item in items %}
<tr>
<td>{{ item['abilityName'] }}</td>
<td>{{ item['abilityInfo'] }}</td>
<td>{{ item['creator'] }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
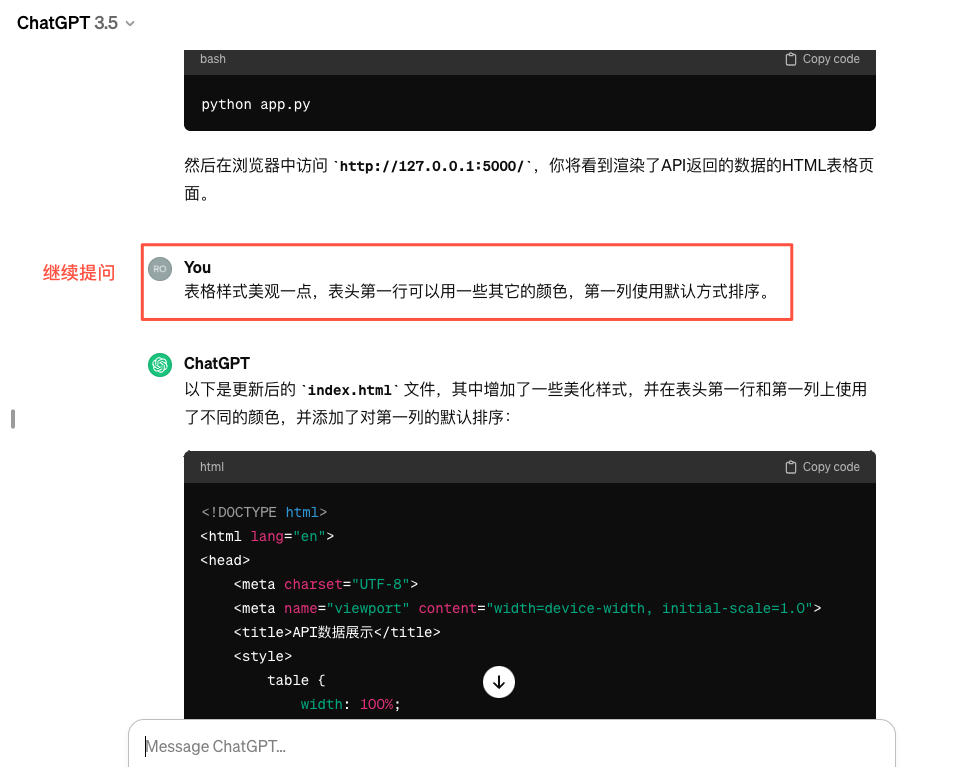
在命令行中运行 app.py 文件:
python app.py然后在浏览器中访问 http://127.0.0.1:5000/,你将看到渲染了API返回的数据的HTML表格页面。效果如下,可以看到基本上可以直接使用:

优化:
上文的prompt只是简单的描述了我们的需求,基本都是白话,可能大模型不能理解所有内容,因而最后生成的答案可能距离我们理想的还有差距,其实也没有关系,我们可以继续提问,比如我们觉得演示不够美观,继续提问:
表格样式美观一点,表头第一行可以用一些其它的颜色,第一列使用默认方式排序。
具体不再赘述,基本可以通过优化prompt或者连续引导提问来满足常规的需求。