文章目录
- 一、前言
- 二、反向代理定义重申
- 三、短网址方式代理
- 四、多级域名方式代理
- 五、通配符代理方式总结
一、前言
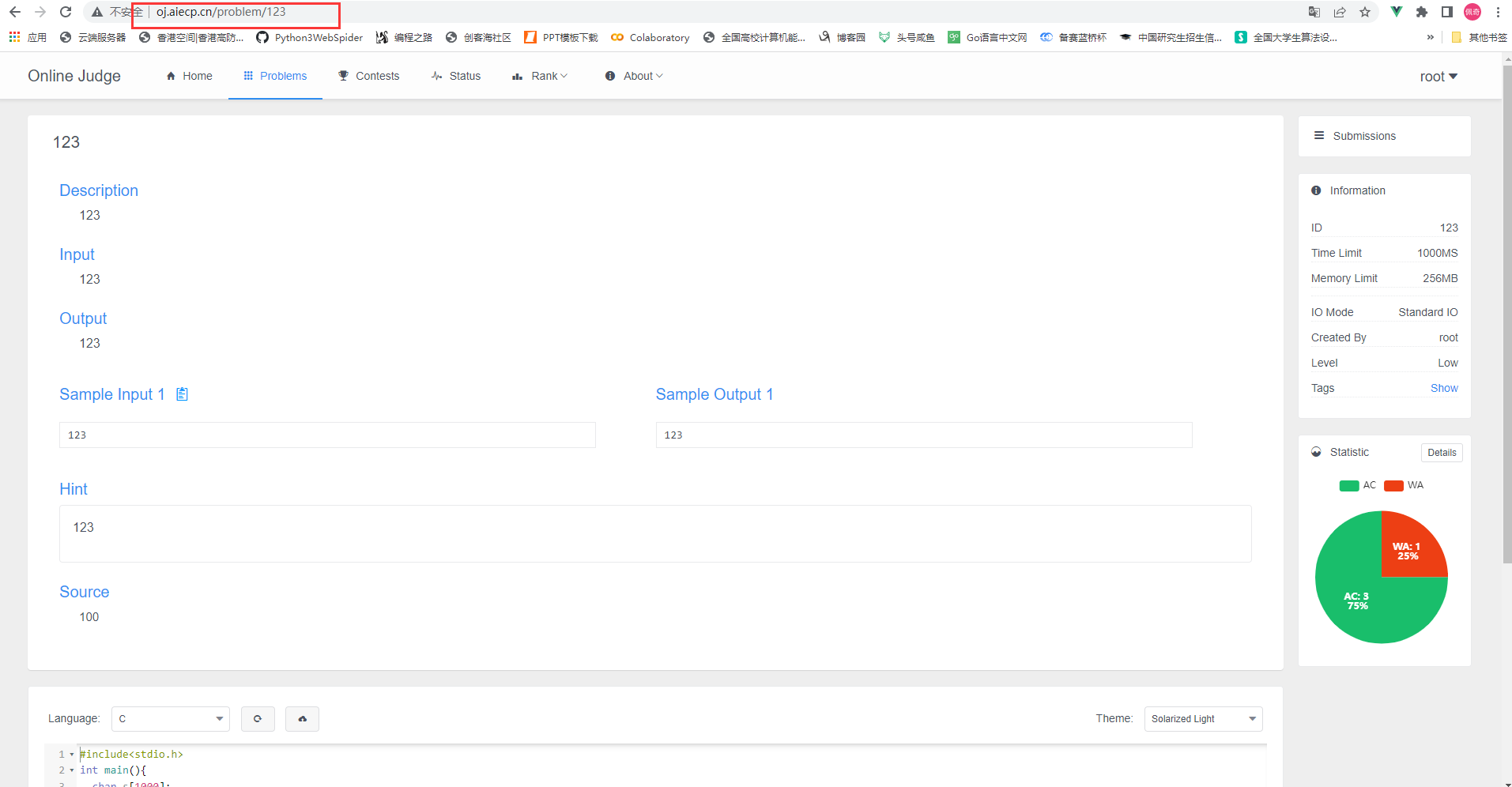
本文只介绍代理转发到一个主机的方式,至于在代理时进行负载均衡大家需要自己尝试,也比较简单,在本专栏前面文章提到过,由于前面文章几篇文章综合性较强所以在此特意总结一下反向代理的几种方式,以便于在使用时方便查阅,本文写下时博主在配置一个OJ项目大家感兴趣也可以自己试试配置一下,项目地址。当然起初遇到了不少的问题,后来经过不懈的努力代理成功。下面是项目成功跑起来的图:总体来说代理反向方式可以分为两种:短网址方式代理,多级域名方式代理(可以从下面四份截图中看出来),今天就对代理方式进行一下总结!




二、反向代理定义重申
众所周知路由器可以连接不同网段的局域网,不同网段的局域网想要进行数据的传递需要经过相应的网关。由于每一个发出去的请求或回来的响应都要经过网关我们便可以在网关处进行一下流量的管理。nginx恰恰可以做到这一点。nginx服务器可以正向代理用户也可以反向代理业务服务器。代理谁谁就是他要保护的对象。nginx在此过程中往往做的就是请求转发的活,并不会真正的处理实际的业务。通俗的来说反向代理就是一个偏向于服务器的中间人,负责传达用户与实际业务服务器之间的通信。具体的细节大家可以阅读本专栏的几篇博客。
三、短网址方式代理
相信大家比较熟悉短网址,短网址一般指比较短的网址,因为浏览器地址输入框毕竟有限,需要使用短网址映射到真正的长网址,这里短网址实现反向代理的道理与前面短网址映射到长网址的道理是相同的,短网址的反向代理实现就是在一个虚拟主机的路径中配置另一台实际主机ip。例如下面一个虚拟主机,虽然是匹配到aiecp.cn这个域名进来的,但是当访问aiecp.cn/home目录时,就会将请求转发到http://www.atguigu.com/这个域上,从而实现一个虚拟主机反向代理另一个主机。当然其余的路径可以分别映射到不同的主机上。
server {
listen 80;
server_name aiecp.com;
location /home {
# 核心代码
proxy_pass http://www.atguigu.com/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
这种方式可以分别将对一个短网址的请求映射到一个主机或多个主机。
四、多级域名方式代理
二级域名的方式与短网址的方式差不多只不过从aiecp.cn/xxx变成了oj.aiecp.cn。实现方式如下:
二级域名反向代理
#OJ虚拟主机
server {
#监听窗口
listen 80;
#定义使用localhost,也可以自动定义域名访问
#域名可以有多个用空格隔开
server_name oj.aiecp.cn;
#默认请求
location / {
proxy_pass http://43.143.232.114:8888;
}
# 定义 50x错误提示页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
三级域名反向代理
#OJ虚拟主机
server {
#监听窗口
listen 80;
#定义使用localhost,也可以自动定义域名访问
#域名可以有多个用空格隔开
server_name my.oj.aiecp.cn;
#默认请求
location / {
proxy_pass http://43.143.232.114:8888;
}
# 定义 50x错误提示页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
这种方式可以分别将对一个二级域名的请求映射到一个主机或多个主机。
五、通配符代理方式总结
| 通配符 | 作用 |
|---|---|
| = | 表示精准匹配 |
| ^~ | 表示url以某个常规字符串开头,大多数情况下用来匹配url路径,nginx不对请求做编码,因此请求为/static/20%/aa,可以被规则^~ /static/ /aa匹配到(注意是空格) |
| ~ | 表示正则匹配,区分大小写 |
| ~* | 表示正则匹配,不区分大小写 |
| !~ | 表示区分大小写不匹配的正则 |
| !~* | 表示不区分大小写不匹配的正则 |
| / | 任何请求都会匹配 |
首先匹配=, 其次匹配^~ , 其次是按文件中顺序的正则匹配,最后是交给 / 通用匹配。当有匹配成功时候,停止匹配,按当前匹配规则处理请求。
举几个例子:
location = / {
#规则A
}
location = /login {
#规则B
}
location ^~ /static/ {
#规则C
}
location ~ \.(gif|jpg|png|js|css)$ {
#规则D
}
location ~* \.png$ {
#规则E
}
location !~ \.xhtml$ {
#规则F
}
location !~* \.xhtml$ {
#规则G
}
location / {
#规则H
}
- 访问根目录/, 比如http://localhost/ 将匹配规则A
- 访问 http://localhost/login 将匹配规则B,http://localhost/register 则匹配规则H
- 访问 http://localhost/static/a.html 将匹配规则C
- 访问 http://localhost/a.gif, http://localhost/b.jpg 将匹配规则D,规则E不起作用,而 http://localhost/static/c.png 则优先匹配到规则C
- 访问 http://localhost/a.PNG 则匹配规则E,而不会匹配规则D,因为规则E不区分大小写。
- 访问 http://localhost/a.xhtml 不会匹配规则F和规则G,http://localhost/a.XHTML不会匹配规则G,因为不区分大小写。规则F,规则G属于排除法,符合匹配规则但是不会匹配到,所以想想看实际应用中哪里会用到。
- 访问 http://localhost/category/id/1111 则最终匹配到规则H,因为以上规则都不匹配,这个时候应该是nginx转发请求给后端应用服务器,比如FastCGI(php),tomcat(jsp),nginx作为方向代理服务器存在。
至此本篇分享结束!大家如果有什么更好的使用方法欢迎评论区留言或私信博主大家共同探讨学习。









![Java char[]数组转成String类型(char to String)详细介绍](https://img-blog.csdnimg.cn/278cbeba8d9442fca12f26461f8ed7cf.png)