求下面代码的输出结果:

首先先分析一下上面各函数:
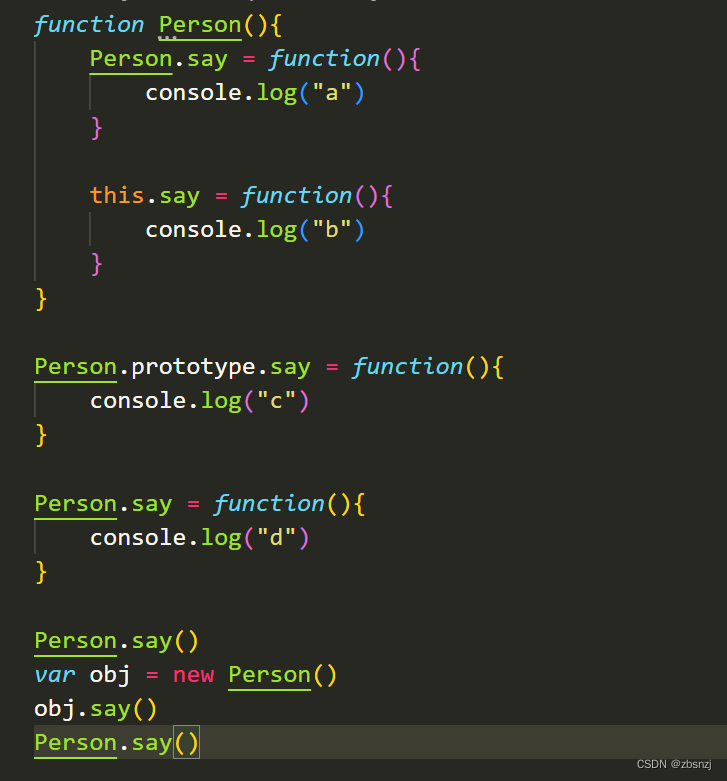
Person.say = function(){
console.log("a")
}第一个say()方法是定义在Person函数身上的,我们如果想使用这个方法,可以通过Person().say()来调用
this.say = function(){
console.log("b")
}第二个say()方法,这个方法是一个实例方法,需要通过Person对象的实例来调用,比如:
let obj = new Person(); obj.say();
Person.prototype.say = function(){
console.log("c")
}第三个say()方法和第二个一样,需要通过实例对象来调用,那么他们的区别在于:第三个say()方法定义在Person的原型上,那么所有通过Person构造函数创建的实例都会共享这个方法。而第二个say()方法是一个实例方法,属于每个实例自己独有的方法。
Person.say = function(){
console.log("d")
}第四个say()方法和第一个类似,都是构造函数Person的静态方法,他们两的区别在于调用的时机不同
接下来我们分析输出代码:
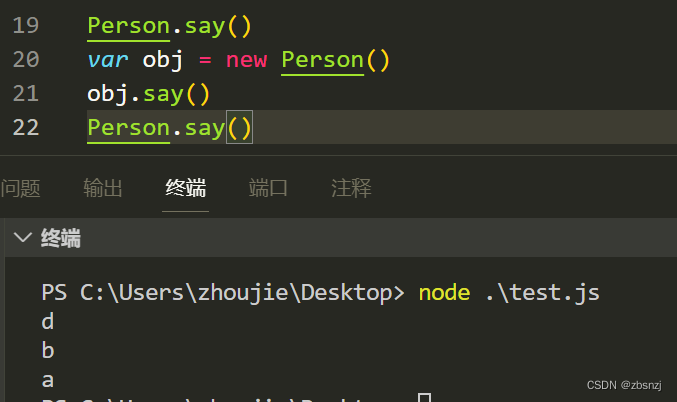
Person.say()
var obj = new Person()
obj.say()
Person.say()第一个Person.say()是直接调用构造函数Person身上的静态方法say(),而且此时我们并没有调用过Person的构造函数,那么Person构造体内的代码也还是不存在的,第一个和第二个say()方法也都是不存在的,就只能调用第四个say()方法,该方法的输出为"d"
使用Person构造函数创建了一个实例obj,调用obj.say()是调用实例方法say(),obj自身就有say()方法,所以不会到Person的原型上找say()方法,所以调用的是第二个say()方法,输出的是"b"
再次调用Person.say(),因为已经调用过Person构造函数,构造函数内部的第一个say()方法覆盖掉了第四个say()方法,所以调用的是第一个say()方法,输出"a"
最后看输出结果是否如此: