简介
movable-view和movable-area是可移动的视图容器,在页面中可以拖拽滑动。
本篇文章将会通过该容器实现一个常用的拖拽按钮功能。
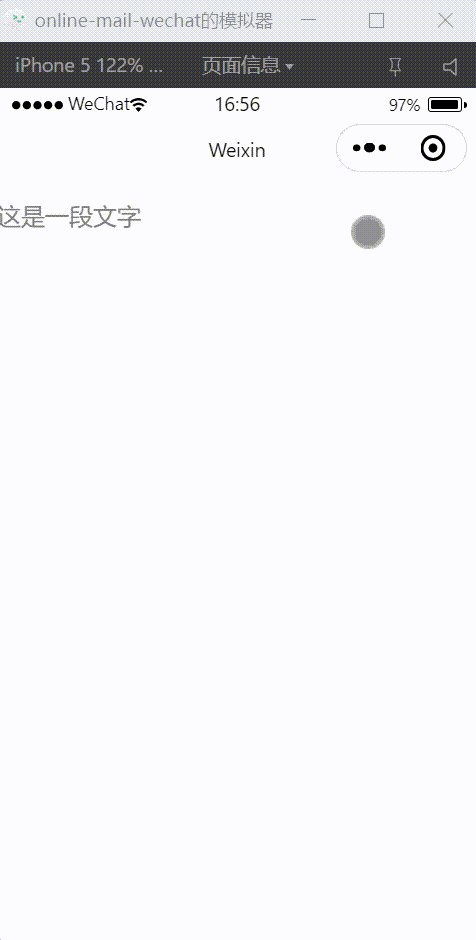
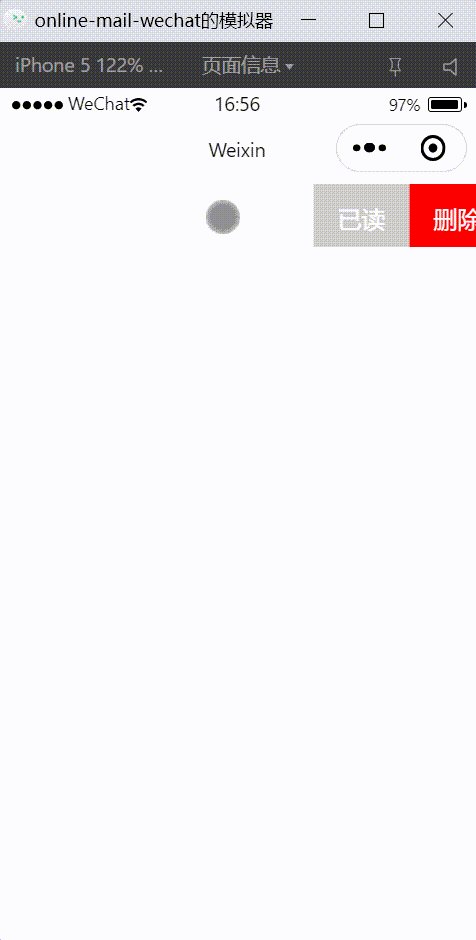
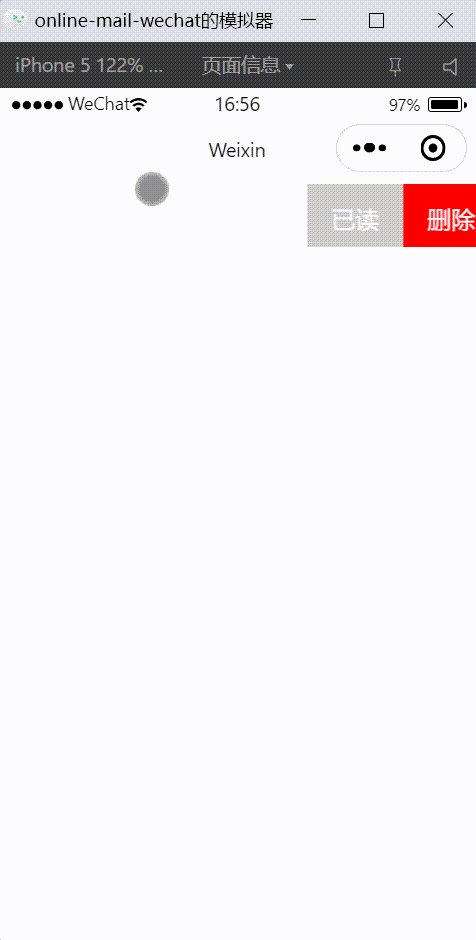
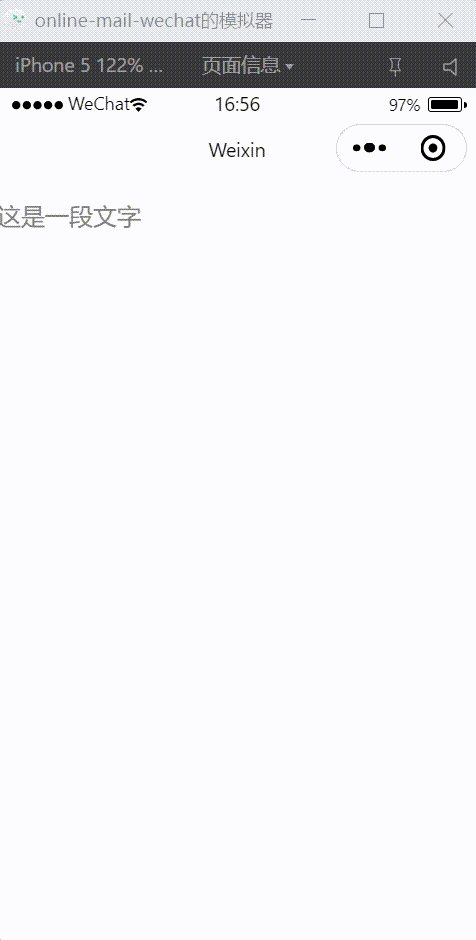
使用效果

代码实现
side-view.wtml
布局见下面代码,left view为内容区域,right view为操作按钮,在使用时候只需要替换left和right 对应slot即可。
movable-area 宽度 为left宽度,movable-view宽度为left + right宽度
监听事件为鼠标点击和鼠标弹起事件。
<!--slide-view/slide-view.wxml-->
<movable-area class="container" style="width: {{width}}rpx;height: {{height}}rpx;">
<movable-view direction="horizontal" class="movable-view" style="width: {{width + slideWidth}}rpx; height: {{height}}rpx;" inertia bind:touchend="onTouchEnd"
damping="100"
out-of-bounds
x = "{{x}}"
bind:touchstart="onTouchStart" >
<view class="left" >
<slot name= "left"></slot>
</view>
<view class= "right">
<slot name="right"></slot>
</view>
</movable-view>
</movable-area>
side-view.js
组件的state 为 x, x表示movable-view 水平位置,在鼠标弹起时候,若移动距离大于threshold,则设置x为-threshold,否则为0。
注意: 事件event 对应位置,大小单位为px,而我们设置的参数都是rpx,若对其计算时候,注意两者之间转换。
Component({
/**
* 组件的属性列表
*/
options: {
multipleSlots: true
},
properties: {
// 组件显示区域的宽度,rpx
width: {
type: Number,
value: 750
},
// 组件显示区域的高度,rpx
height: {
type: Number,
value: 0
},
// 组件滑动显示区域的宽度,rpx
slideWidth: {
type: Number,
value: 0
}
},
/**
* 组件的初始数据
*/
data: {
x: 0
},
/**
* 组件的方法列表
*/
ready: function ready() {
this.init();
},
ready: function () {
this.initFunc()
},
methods: {
initFunc: function(){
// 获取右侧滑动显示区域的宽度
var that = this;
var query = wx.createSelectorQuery().in(this);
query.select('.right').boundingClientRect(function (right) {
that._slideWidth = right.width * 2; // rpx
that._threshold = right.width / 2; // px
that.setData({
width:750,
height:100,
slideWidth: that._slideWidth
}) //触发渲染
}).exec();
},
onTouchStart: function onTouchStart(e) {
this._startX = e.changedTouches[0].pageX;
console.log('startX:'+this._startX)
},
// 当滑动范围超过阈值自动完成剩余滑动
onTouchEnd: function onTouchEnd(e) {
this._endX = e.changedTouches[0].pageX; // px
console.log('endX:'+this._endX)
var _endX = this._endX,
_startX = this._startX,
_threshold = this._threshold;
if (_startX - _endX >= _threshold) {
this.setData({
x: -this._slideWidth
});
} else {
this.setData({
x: 0
});
}
},
}
});index.wtml
<!--index.wxml-->
<slide-view heigth = "100" width="750">
<view class="left" slot = "left">
这是一段文字
</view>
<view class="right" slot = "right" width = "300">
<view class="read">已读</view>
<view class="delete">删除</view>
</view>
</slide-view>