- drag
-
可以把拖放事件拆分成4个步骤
-
设置元素为可拖放。为了使元素可拖动,把 draggable 属性设置为 true 。
<img draggable="true"> -
拖动什么。ondragstart 和 setData()
const dragestart = (ev)=>{ ev.dataTransfer.setData('play',ev.target.id) } -
放到何处 - ondragover
const dragover = (ev)=>{ ev.preventDefault(); } -
进行放置 - ondrop
const drop = (ev)=>{ ev.preventDefault(); let data = ev.dataTransfer.getData('play') ev.target.appendChild(document.getElementById(data)) } -
完整示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="div1" style="width: 400px;height: 500px;border:1px solid black;" ondragover="dragover(event)" ondrop="drop(event)"></div> <img src="../images/lightoff.png" id="img1" style="width: 200px;height: 300px;" alt="" draggable="true" ondragstart="dragestart(event)" > </body> <script> const dragestart = (ev)=>{ ev.dataTransfer.setData('play',ev.target.id) console.log() } const dragover = (ev)=>{ ev.preventDefault(); } const drop = (ev)=>{ ev.preventDefault(); let data = ev.dataTransfer.getData('play') ev.target.appendChild(document.getElementById(data)) } </script> </html>
-
-
- 地图
- 引入百度api
- 获取地图对象
- 调用方法
- 返回信息
- 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!--引入百度 API,"ak=" 后面一串码是密钥,最好自己申请--> <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=7a6QKaIilZftIMmKGAFLG7QT1GLfIncg"></script> </head> <body> <input type="button" onclick="getLocation()" value="确认" /> <div id="position"></div> </body> <script type="text/javascript"> var x = document.getElementById('position'); function getLocation() { // 创建百度地理位置实例,代替 navigator.geolocation var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(e) { if(this.getStatus() == BMAP_STATUS_SUCCESS){ // 百度 geolocation 的经纬度属性不同,此处是 point.lat 而不是 coords.latitude x.innerHTML = '纬度:' + e.point.lat + '<br/>经度:' + e.point.lng; } else { x.innerHTML = 'failed' + this.getStatus(); } }); } </script> </html>
- datalist
- HTML5新增标签 用于input/form
- 示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> </body> </html>
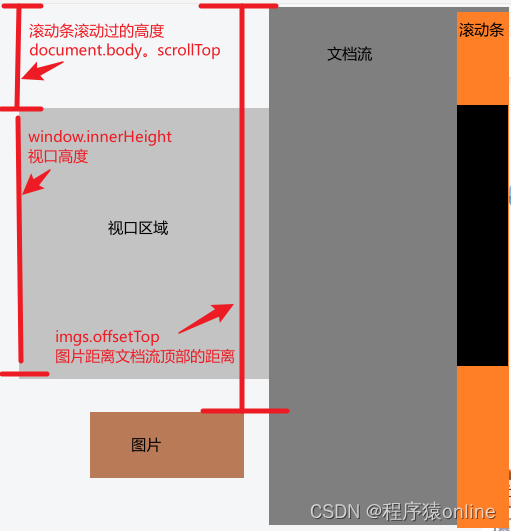
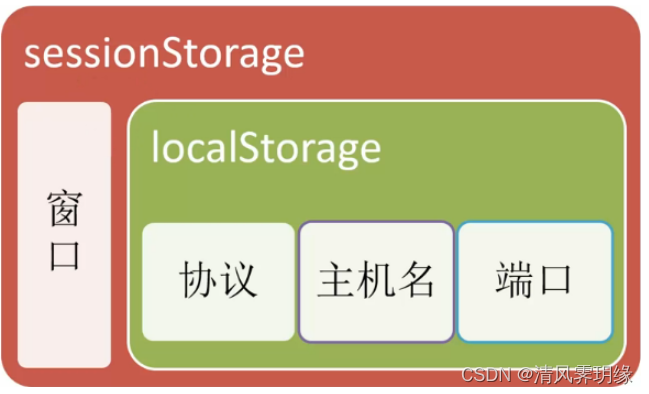
- localStorage和sessionStorage
- localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。
- sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。
- 图解

HTML5基础2
news2025/4/17 19:57:06
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1503059.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
vue结合vue-electron创建应用程序
这里写自定义目录标题 安装electron第一种方式:vue init electron-vue第二种方式:vue add electron-builder 启动electron调试功能:background操作和使用1、覆盖窗口的菜单上下文、右键菜单2、监听关闭事件、阻止默认行为3、创建悬浮窗口4、窗…
2024想要赚点小钱真的很容易!帮你们找的10个搞钱第二职业
我们都希望在空闲时间里增加一些额外收入,并有机会找到自己热爱的事业,每天贝兼几十上百元是一个不错的开始,小钱也是钱, 搞钱的经验会积少成多。今天分享10个搞钱第二职业,2024想要赚点小钱真的很容易。 一.摆摊卖花 …
计算机找不到msvcr120.dll的五种修复方法,轻松搞定msvcr120.dll丢失问题
当计算机系统中msvcr120.dll文件丢失时,可能会引发一系列运行问题和故障现象。msvcr120.dll是Microsoft Visual C Redistributable Package的一部分,对于许多Windows应用程序的正常运行至关重要。由于msvcr120.dll是许多软件在运行过程中依赖的重要动态链…
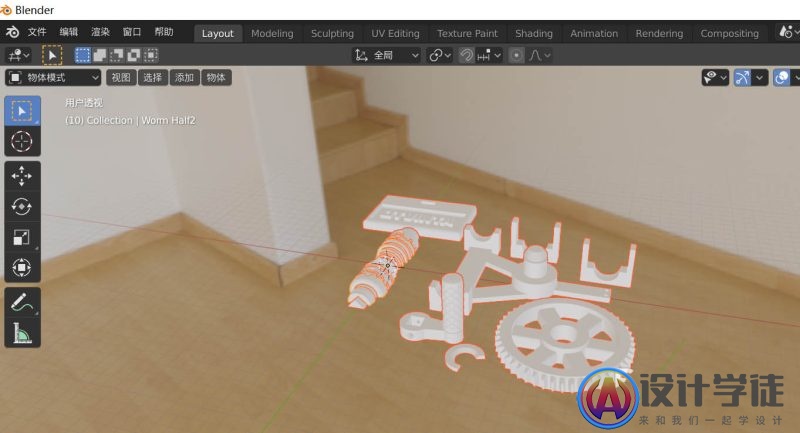
blender怎么导入stl格式文件?
stl格式,一般是用来3D打印用的文件,这种模型一般很小,经常做来做一些DIY的配件,如下图,一共有七八个模型,3D打印机把每个模型实体打出来后,就可以给小朋友组装当智益玩具玩了,我们把…
前端面试练习24.3.8
防抖和节流 防抖(Debouncing): 防抖是指在短时间内连续触发同一事件时,只执行最后一次触发的事件处理函数。 在实际应用中,常常用于处理用户输入的搜索框或者滚动事件。例如,当用户连续输入搜索关键词时&am…
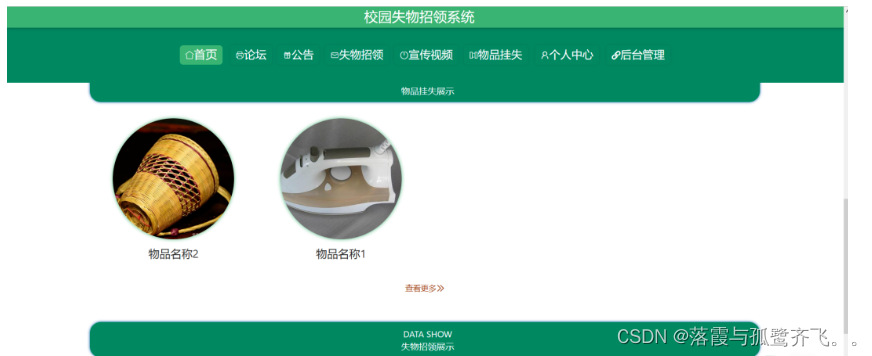
基于SpringBoot校园失物招领系统的设计与实现(程序+数据库+文档)
**
🍅点赞收藏关注 → 私信领取本源代码、数据库🍅
本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路。🍅关注我不迷路🍅**
一、研究背景…
python基础9_序列类型
回顾:
什么是变量?,有什么用?
可以变化的量, 就是个容器,多次变化,方便后续使用,
前面介绍了哪些数据类型?
bool, str, int, float
用什么函数查看数据的类型?
a "hello"
print(type(a))
到了这一步,,我们认识了哪些数据类型呢?
int 整型(整数), float…
Python快速入门系列-1
Python快速入门系列 第一章: Python简介1.1 Python的历史与发展1.2 Python的优势与特点1.2.1 易学易用1.2.2 动态类型1.2.3 丰富的标准库与第三方库1.2.4 面向对象与函数式编程1.2.5 广泛应用领域 1.3 Python的应用领域 第一章: Python简介
1.1 Python的历史与发展
Python是一…
IRLINK(红外遥控器)
工具
1.Proteus 8 仿真器
2.keil 5 编辑器
原理图 讲解 简介
红外遥控:是利用红外线进行通信的设备,由红外LED调制后的信号发出,由专用的红外接头进行解调;
通信方式:单工、异步;
红外LED波长&#x…
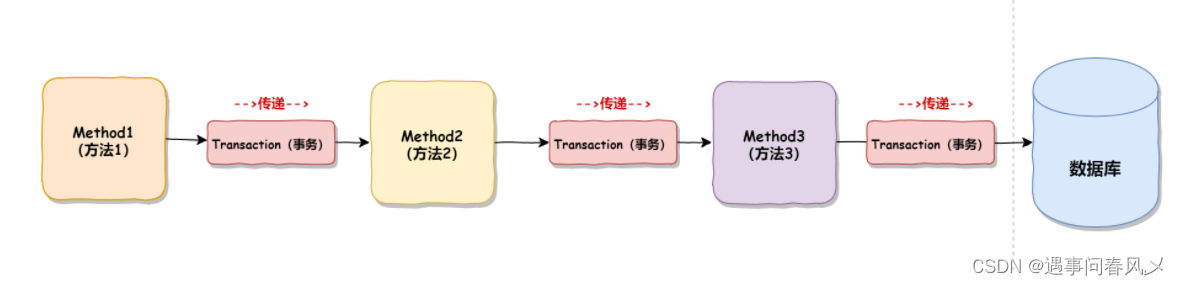
【JavaEE进阶】 @Transactional详解
文章目录 🍃前言🌲rollbackFor(异常回滚属性)🎄事务隔离级别🚩MySQL事务隔离级别🚩Spring事务隔离级别 🎋Spring事务传播机制🚩什么是事务传播机制🚩事务有哪…
一大波你可能不知道的 Linux 网络工具
如果要在你的系统上监控网络,那么使用命令行工具是非常实用的,并且对于 Linux 用户来说,有着许许多多现成的工具可以使用,如:nethogs, ntopng, nload, iftop, iptraf, bmon, slurm, tcptrack, cbm, netwatch, collectl…
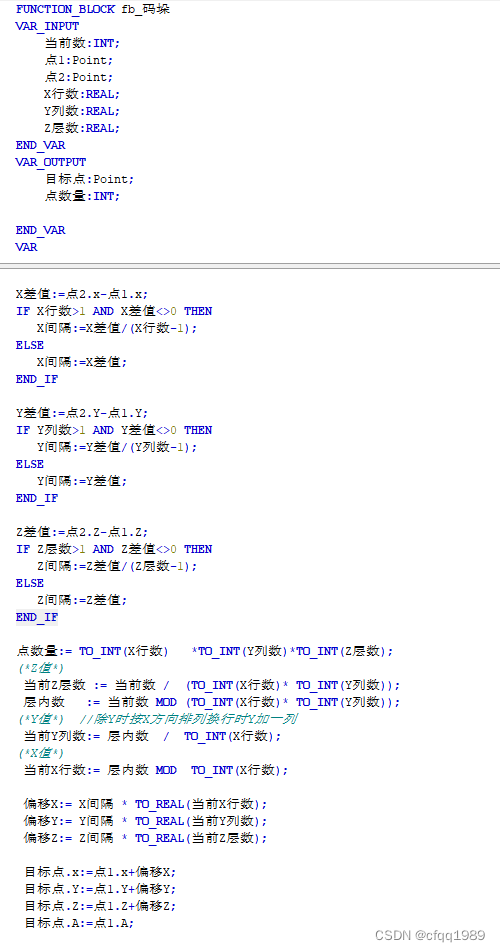
SMT32 TIM1 PWM(发送固定脉冲数)步进电机梯形图加速
(因为电机的启停惯性和步进电机越慢扭力越大的原因);所以步进电机使用梯形加速,可以实现更小的丢步
思路:在PWM中断中做计数,前20个脉冲和后20个脉冲频率设置一样低,中间的脉冲频率设置快一点
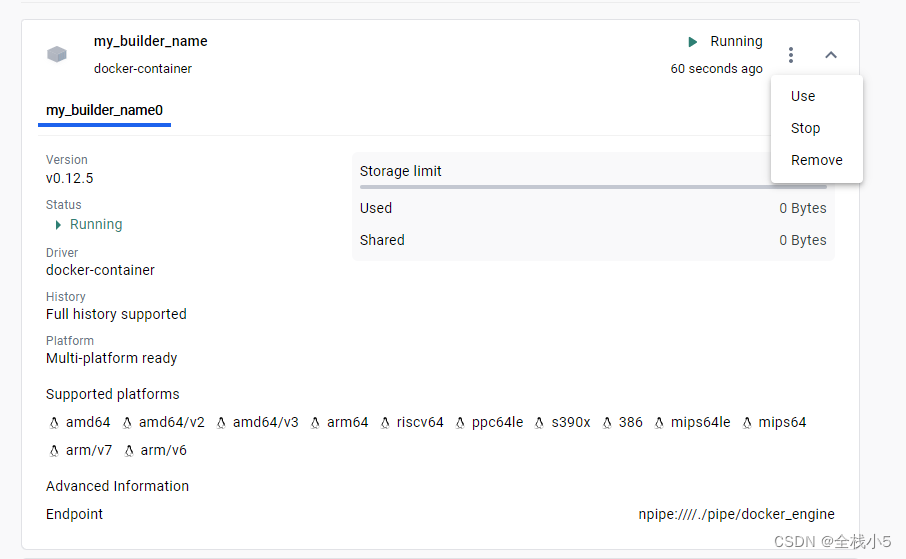
【Docker】了解Docker Desktop桌面应用程序,TA是如何管理和运行Docker容器(3)
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是《Docker容器》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对…
java-新手笔记(线程篇)
线程
线程是操作系统能进行算法调度的最小单位,它被包含在进程中,是进程中的实际操作单位。程序员可以通过线程进行多处理器编程,使用多线程对运算密集型任务提速.
线程的生命周期与状态:线程具有新建(New࿰…
“轻松入门Electron:一步步构建梦想中的桌面软件
在数字化的浪潮中,桌面应用依旧占据着其独特而重要的位置,不论是在企业解决方案、专业工具软件还是个性化应用领域中都是如此。随着技术的演进,创建这些应用的过程已经变得更为简单和可行,尤其是随着Electron等框架的出现。Electr…
Android14之禁止vbmeta.img签名校验(一百九十)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…
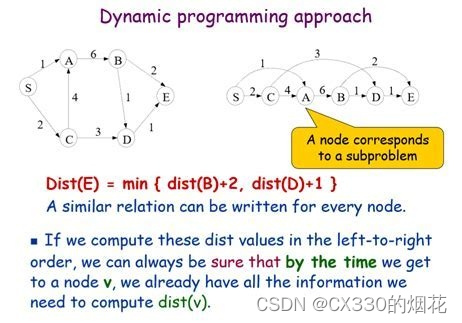
动态规划(带你了解 原理 实践)
目录
引言
一、动态规划的基本概念
二、动态规划的应用
1. 背包问题
2. 最短路径问题
3. 0-1背包问题的变种
4. 字符串匹配与编辑距离
5. 金融投资组合优化
6. 生产调度问题
7. 项目管理中的资源分配
三、动态规划算法的优缺点
优点
1 效率高
2 通用性强
缺点&a…
Java实现归并排序算法
Java实现归并排序算法
以下是Java中的归并排序算法实现示例: public class MergeSort {// 归并排序入口函数public static void sort(int[] array) {if (array null || array.length < 1)return;mergeSort(array, 0, array.length - 1);}// 归并排序递归函数pr…
配置oh-my-posh
在windows上的powershell上配置oh-my-posh,使其更像在linux用oh-my-zsh。
首先打开powershell,输入:
winget install JanDeDobbeleer.OhMyPosh -s winget安装on-my-posh.exe和oh-my-posh上最新的主题。
之后重启powershell。
打开配置文件…