<!--通过图片标签"<img src = "图片路径">"来调用图片在网页中进行显示-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--src 属性为图片的地址
alt 属性规定在图像无法显示时的替代文本。-->
<p><img src="dog1.jpg" alt="dog1"></p>
</body>
</html>
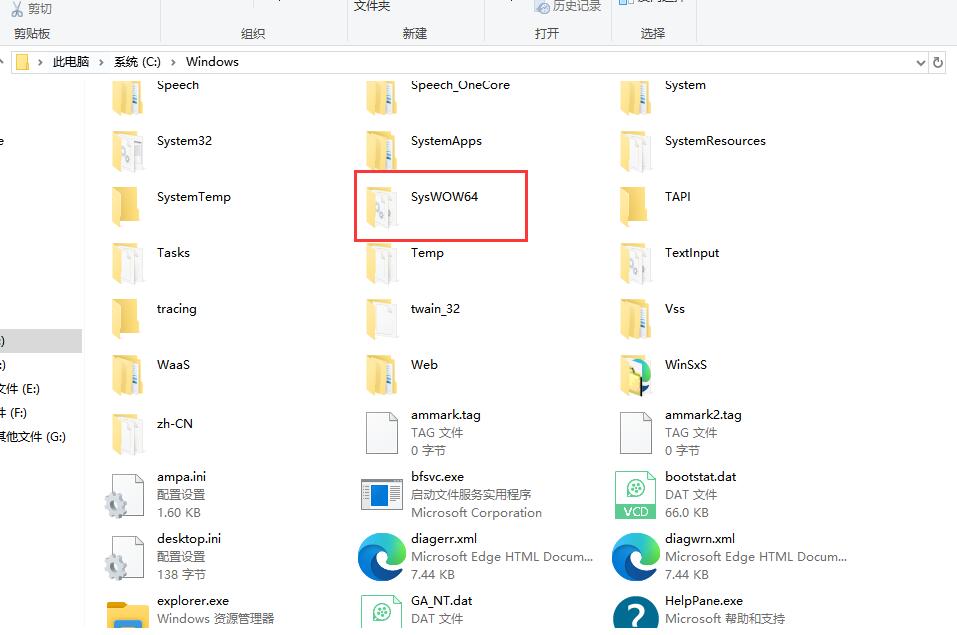
此时如果你当前目录下(比如你打开文件夹是当前html文件的父文件夹,而该文件夹下)有一张名为dog1.jpg的图片:

Alt+b后即会显示:

如图片在上一级文件夹内则需要用"…/"回到上一级文件夹内
<p><img src="../dog3.jpg" alt="dog3"></p>
当存在多次返回上一级文件夹的情况时需要使用多个"…/"
<p><img src="../../pic/Lucia.png" alt=""></p>
可以直接使用网页中的图片的地址(复制图片地址)
<p><img src="https://img.zcool.cn/community/0162305dc57ebda801209e1f041f61.jpg@1280w_1l_2o_100sh.jpg" alt="曼珠沙华"></p>
也可以使用绝对路径指定图片,相对于之前多次返回上一级文件夹的方法,这样更加简单明了
<p><img src="D:\Leisureconfused\Learn\HTML&CSS\dog1.jpg" alt=""></p>
也可使用"title"属性实现当鼠标悬停在图片上时显示出指定文本
<p align="center"><img src="dog1.jpg" alt="dog1" title="狗头保命"></p>
<!--title属性是不占据页面空间的,只有当鼠标划入时候才会显示-->
另外,网页中图片的使用格式是有所限制的,可以使用到的格式有:gif,jpg,jpeg,png,bmp和webp这些图片格式中最大的区别的是图片存储的时候是否进行压缩,是有损压缩还是无损压缩,有损压缩是对图像本身的改变,在保存图像时保留了较多的亮度信息,而对于色相、饱和度信息选择与周围像素进行合并。
色相,即各类色彩的相貌称谓,如大红、普蓝、柠檬黄等。色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。事实上任何黑白灰以外的颜色都有色相的属性,而色相也就是由原色、间色和复色来构成的。
合并的比例的不同,压缩的程度也不同,图像的质量也会相应的下降,从而减少了其在内存和磁盘中的占用。无损压缩即无损耗的压缩,此处不再赘述。
学习视频链接:https://www.bilibili.com/video/BV1oU4y1278g?p=1&vd_source=4ebd25c2806304f7c97c649fe1377493